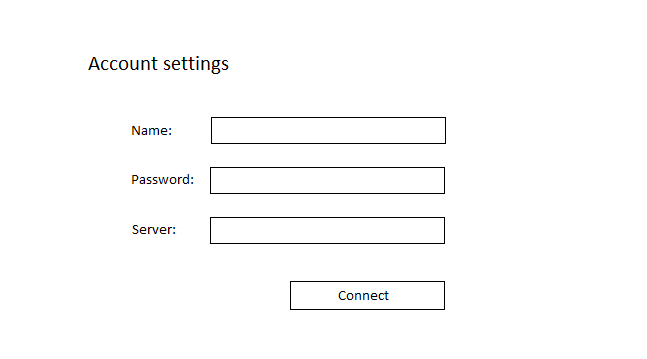
I'm creating an user account window for my instant messenger application.

User have to:
- enter name, password, server
- press button "Connect".
Also user can:
- close this form without connection
- enter advanced options (f.e. port, encoding).
And this form will show:
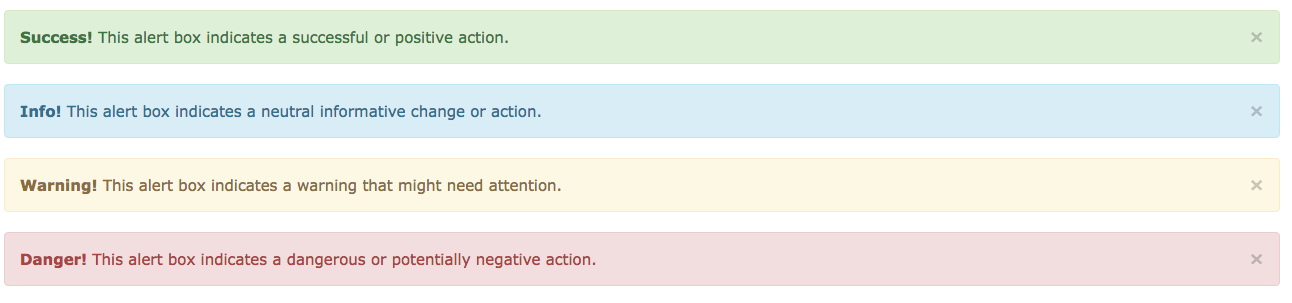
- connection result, errors
- warnings, tips for user (f.e. if some field will be clear)
I can not imagine how to show all this here. For example: make "Cancel" button or "Back" arrow in top left corner. Or maybe make "X" button in top right?
Could you help me? Thanks in advance!