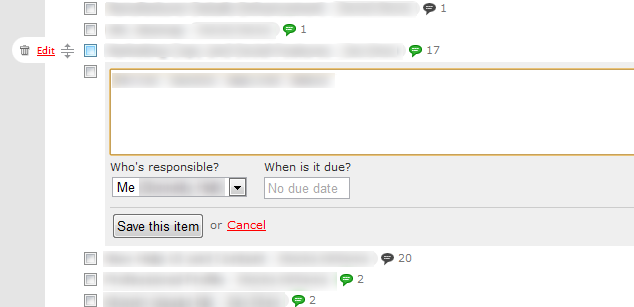
I am building a web application that deals with a lot of tables/lists of records. I am currently building an "AJAX edit-in-place" feature, so that you can edit a record while being on the same page. You will click the edit button/link and the table row will slide a form down so you can edit the record.
My question is, what is the best way to display these actions that you can take? I've seen this done different ways in different applications: edit/delete links, buttons, buttons that appear only when you hover over the row, a "drop-down arrow" that when you hover over it, a "tool tip" appears with the actions as a list of links.
What is the best way to display these. Please provide links to articles/studies that support your answer (if possible).