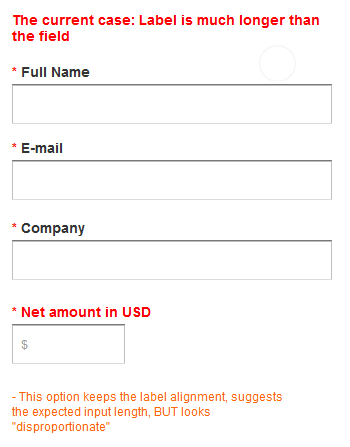
I'm having trouble with labeling of short input fields. Some labels have standard 280px width approximately, but others are quite small in order to offer clues on the expected input (characters).
I'm working with top-of-field labels, aligned vertically.
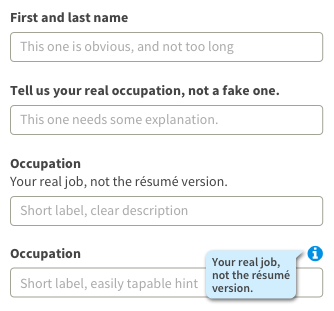
Users are very familiar with the different input fields, though, the form is prone to human errors, since the users fill them while talking on the phone, in a hurry, etc., so I want to show precise labels, and tooltips only to clear some additional info, but not to complete the text in the labels.
Problems I'm facing:
- There are lots of similar labels, so I cannot cut the text in the labels (amount spent in USD is different from amount received in EUR...)
- I'm not sure to change placement of the fields to the right of the labels, precisely because there are going to be very long labels. And I believe top-of-field labeling could be the best approach.
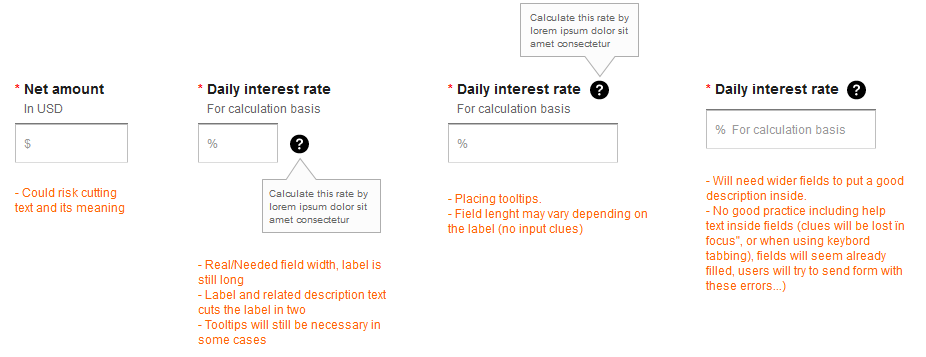
- Two lines of text for a label could be suitable for some fields, but not for a shorter field (say, three-character input field)
- Tooltips are necessary in several cases, and even if the label is short, the tooltip will increase the label's length.
Thanks for your advice!
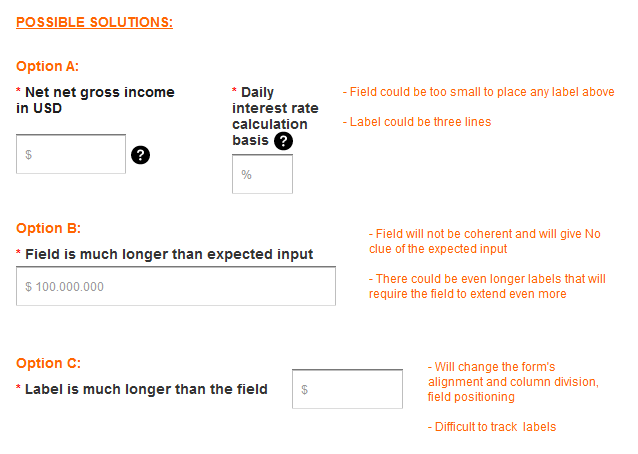
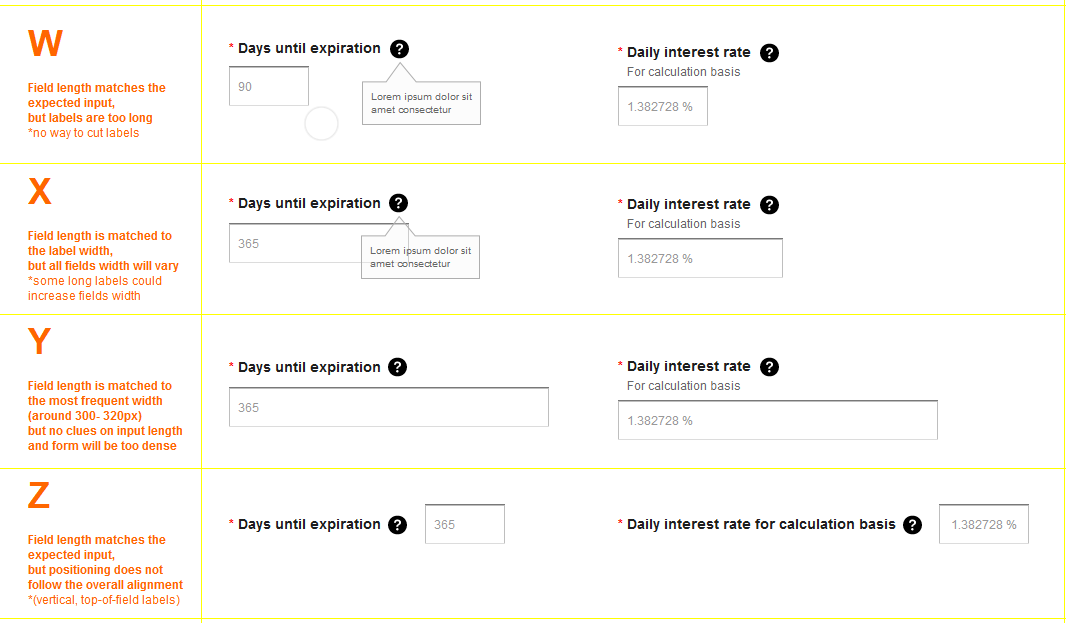
EDITS on POSSIBLE SOLUTIONS:
I've considered some suggestions, but still not convinced on the best solution to offer readable alignment, clear labels, realistic field length for visual clues.