Against colours
Colours may reduce user performance
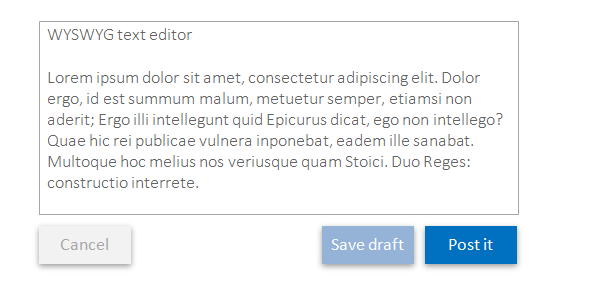
A research that was done on an interface very similar to yours (with 3 button) was looking into both positions and colours.
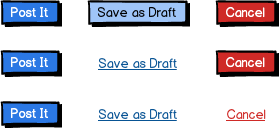
The results showed that the highest performance was achieved when none of the buttons had a colour.
Eye tracking maps revealed that coloured buttons resulted in:
- Higher fixation
- Longer fixation duration
As for the former - colours draw attention, especially if the rest of the interface is black and white.
As for the latter, one assumption is semantic reasoning.
Colours may lead to interference effect
Colours may infer some semantic that the brain needs to work out.
But is using red for cancel a good thing? What about delete?
In the case or red, interfaces borrowed its hazard semantic from the real world:

But unlike in the real world, interfaces can and should have guards against slips and destructive actions.
The point is that delete - and especially cancel - may well be what the user wants, and if the action is destructive there should be a delete-guard, which means the red colour isn't that crucial anymore.
More colours more problems
Colour theory is complex, but the general guideline, which is based on visual cognition is:
- Use them sparingly
- Try to stick to 4 colours (and their nearby tints and shade)
- If learnability is in mind these four colours should be based on unique hues
Colour backgrounds can also reduce the contrast of the text and thus its legibility.
And then, the more colours the harder it is to have them 'fit' with one another, which can reduce the aesthetics of the interface.
Many are colour blind
Around 9% of males are colour-blind, which means millions of people may not see the interface as intended.
For colours
CTA
Colours are good to draw attention, such in the case of a Call to Action for a Buy now button.
Primary actions
If there is an array of action elements, and one is more common than others, colours can mark elements as primary actions which will aid users locate such common action.
Visual distinction
Like having all action/link elements coloured blue (although accessibility has it that interfaces shall not rely on colours alone for conveying anything).
The brain is a wonderful machine
You may be surprised to learn that there are many theories and empirical research results out there that when applied to your case will suggest that people shall have no problem using the interface if none of the buttons would involve colour.
If you are certain that 'Post it' is by far the most common action, you can aid the users by having it in whatever colour signifies a primary action. But whether this will lead to any noticeable improvement in performance is terribly uncertain.