GETTING ATTENTION
COLOR LACKS MEANING
Color alone does not convey meaning, and as such by itself it should not be relied on for any expression of "danger" or "warning." Further, visual impairments such as Deuteranomaly (6% of males affected) make certain color contrasts invisible, not to mention cultural differences as several have mentioned.
CONTRAST, SYMBOLS, and TEXT
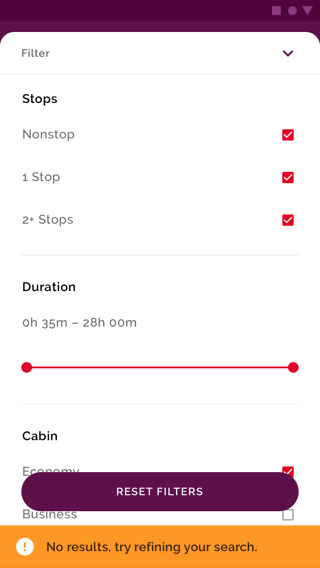
Colors such as red, yellow, orange were chosen not because the color has a specific meaning, but because the color provides a certain color contrast, luminance contrast, and "eye catch," and thus stands out against the background.
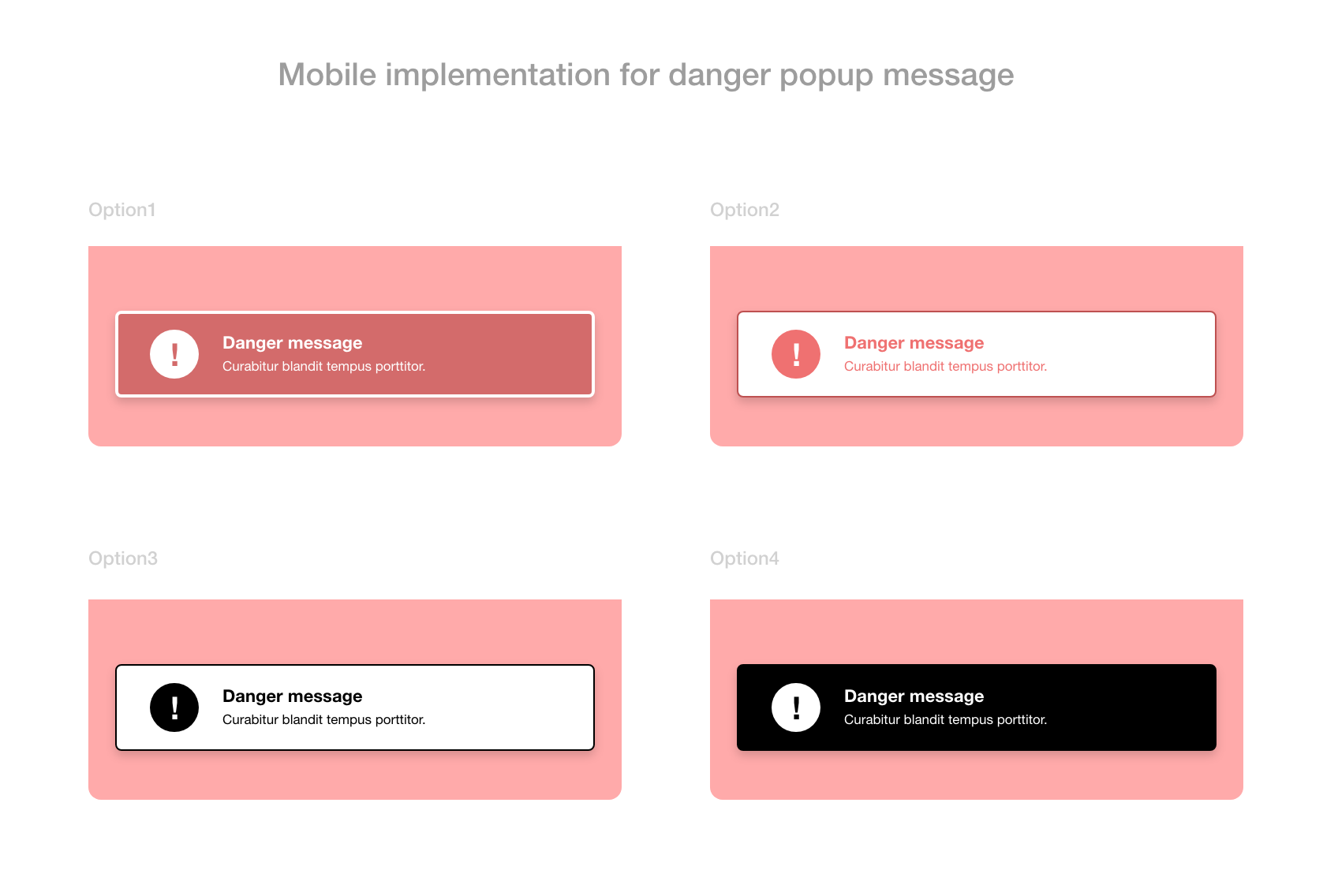
It is more important to have adequate luminance contrast, and to use attention/attraction oriented symbols that are clear in their intent.
Luminance contrast does not rely on color contrast which may be misperceived due to impairments or cultural differences, and helps the symbol to stand out. Using a higher luminance contrast than surrounding stimuli (text, buttons, etc.) is what will help gain attention and user focus.
Color contrast can help increase awareness in terms of cognitive recognition of a warning, but it must be a secondary design consideration. For instance, if the market is North America, green is possibly a bad choice for a warning — But green in combination with it's opponent color red (including purples) creates very strong edge detection in normal human visual perception.
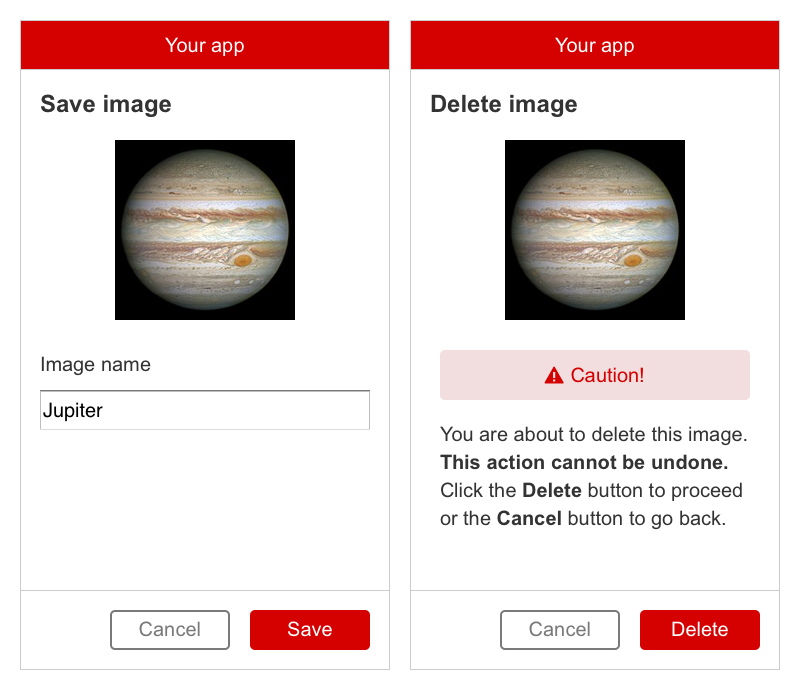
Understandable symbols acan be very useful for conveying meaning in a way that (ideally) does not require translation. Though again cultural differences may have a strong influence.
In Las Vegas, the MGM Grand Hotel was originally designed where the front entrance was through a giant emerald colored lion's mouth. Shortly after opening thought, they tore it down and rebuilt the entrance to remove the lion's mouth because they discovered that a lion's mouth had a particularly negative symbolism in some asian cultures.
Within the realm of computers though, there are common icons that have attained an international acceptance of certain meanings — the well understood is typically the better choice, especially for conveying a warning.
Text is king, language differences notwithstanding. Clear and simple text is the best way to convey a specific meaning. A single word with a pop-up tool-tip of additional information is my personal preference for usability.
Animation and motion will affect attention if that is the goal. A single blinking red LED on a wall of 1000 red LEDs will surely grab your attention for instance.
TL;DR
In short, it is more important to have good/high luminance contrast & descriptive text and symbols than any specific color combination.
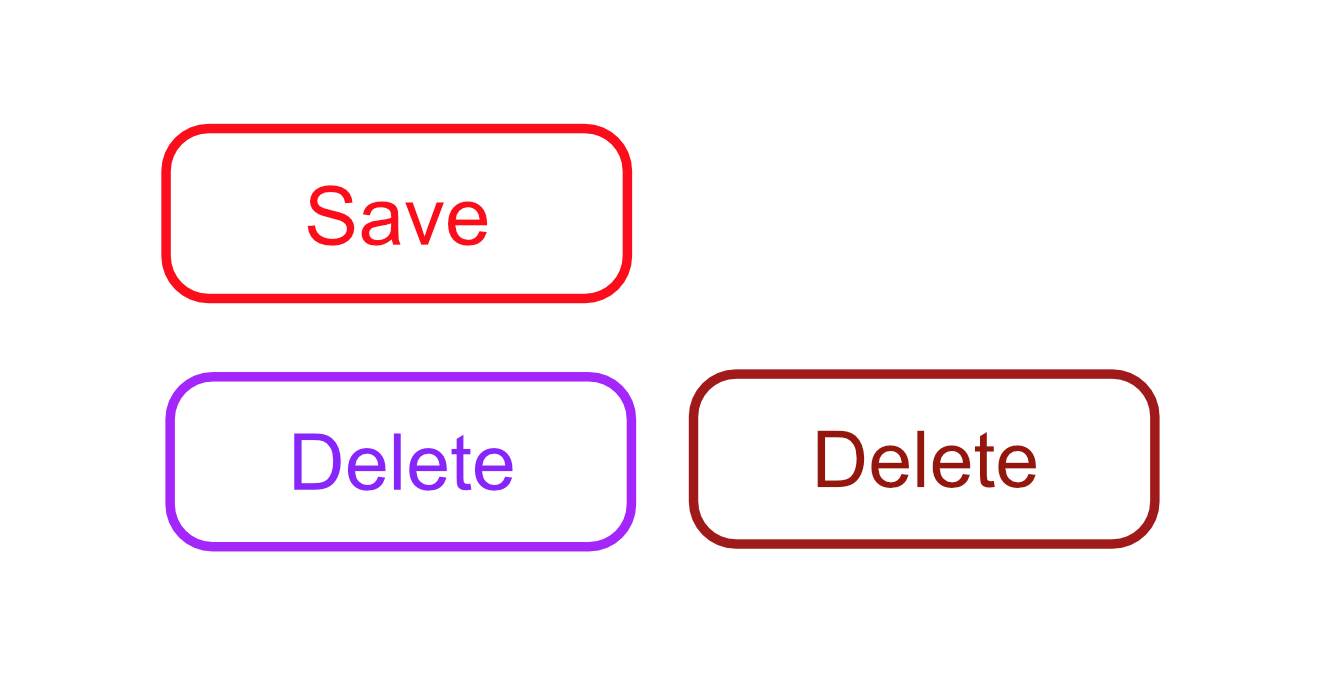
Here's an example of using luminance contrast, a modification of your example delete button vs the save button: