What color should a deletion confirmation message be?
This is related to the question Should 'yes, delete it' be red, or green?, but different because this question asks about a passive confirmation message and not the active delete button.
One might say green, the typical success color, but the delete button was red and it looks weird. Making the message red, because you just deleted something, also makes no sense because red is supposed to be for errors.
In my specific case it's about rejecting or accepting proposals. The options are:
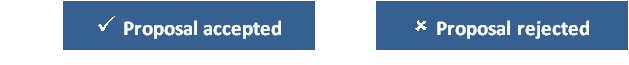
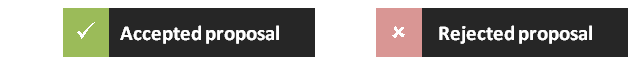
 (success)
(success)
 (danger)
(danger)
 (warning)
(warning)
 (info)
(info)
Making rejected bold puts more emphasis on the difference between rejected and accepted. The text could also be changed to "You have successfully rejected the proposal," which also puts more emphasis on the actual action regardless of the color.
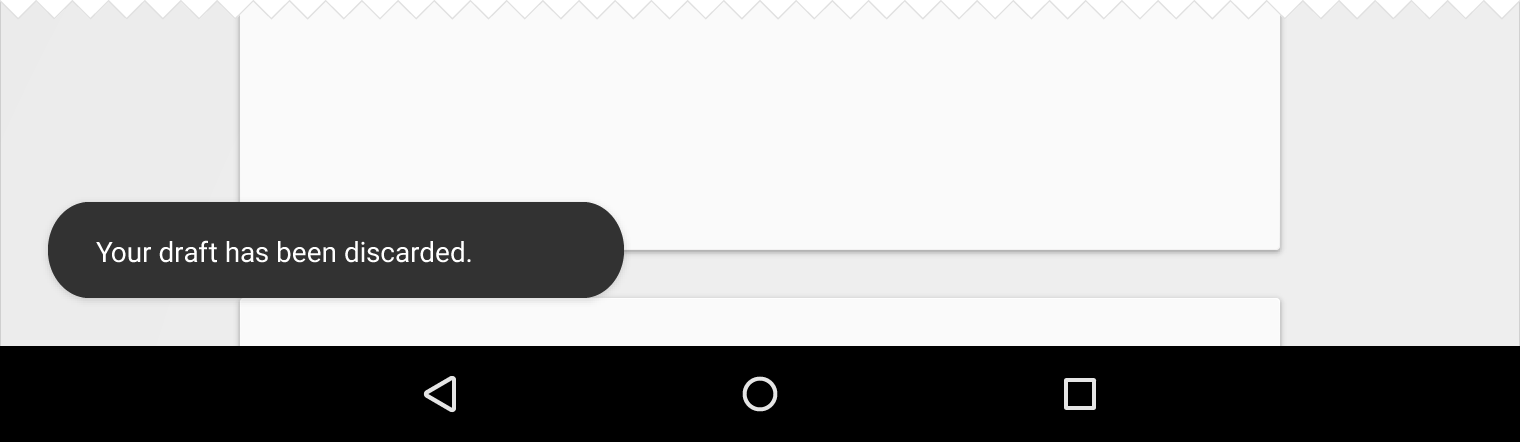
Using no color, a grey background with black text, looks weird. It doesn't look like a notification anymore at all, so I don't really consider it an option.
Finally someone suggested having no message at all, since the proposal will be deleted from the list of proposals. That deletion in itself should be enough feedback, according to that person. I personally disagree, though. It feels weird.
Overall, I lean towards green or blue (success or info). Red messages should be a failure of some kind, and the yellow warning also makes me feel like there is additional action I should take. Green doesn't look like a rejection (the reject button is red, the approve button is green) and blue also feels off for some reason.
Which option should be used?