I am just finishing up a site for a non profit and we are having a bit of a debate of about what the background color should be

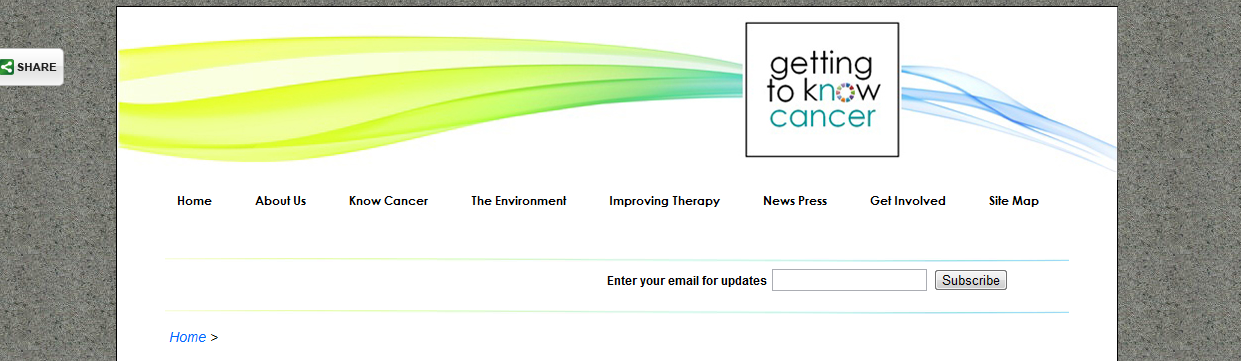
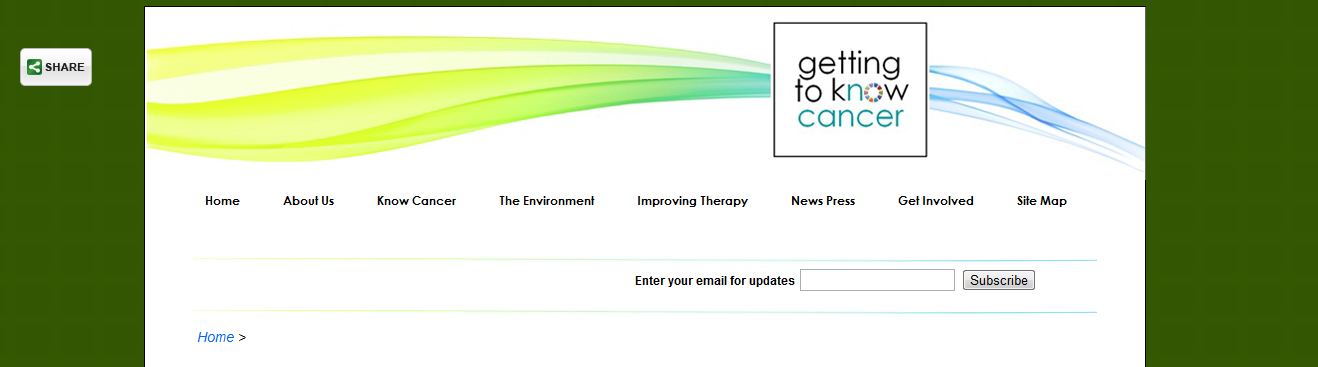
I have been trying to emphasise on the need for a neutral color like dark grey as shown in the above screenshot while the director wants a dark green color like shown in the screenshot below :

My argument has been that the color contrast in the latter case is pretty sharp, while in the former case it's easier on the eye and hence the enhanced user experience. Are there any studies on what kind of colors should be used in the background?
The goal is to ensure easier reading when the user scans the site and reduce sharp transitions