(ring, ring)
"Hi Liz"
"Oh, hey Emma"
"Listen, I'm at the pub on Kingsland Road, but I can't find you or anyone else"
"Oh... sorry Emma, forgot to tell you, the party has moved to the other side of town"
How things should really work
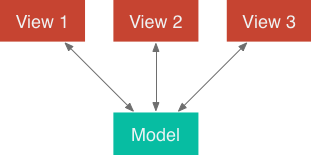
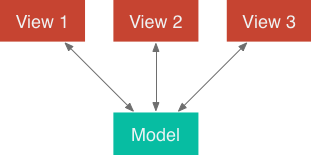
There's a famous concept in programming called MVC, which stands for Model-View-Controller. The controller is irrelevant now, so I'll omit it, only discussing model and views:

There's always one model which represents the data or what needs to be persisted (stored). Then there are views - what the user see. Sometimes a user sees two views of the same data (think of a list of bars next to pins on a map), sometimes many users see each a view of the same model.
We assume that a user can edit the view, and the role of the MVC framework is ensure that once 1 view is updated all other views update as well.
With websites, there are quite a lot of layers between the model (which is stored and served by the server) and the view (which the user sees on their client browser), so it took us quite a few decades that get this update mechanism working on the web.
Early internet technology was based on the pull model - users had to perform an action, which would send a request to the server that holds the data and the server would respond with the data. So to get updates, users had to press or do something.
Nowadays, the need for a push model (the server pushes data the the clients, without them asking for it) is in high demand, and modern web technologies accommodate such need. One example is you may be looking at a question on this site, and suddenly get a notification that someone left a comment to one of your answers to another question - the notification just shows, even if you were just looking.
My point is, that with correct implementation using modern technology, whenever item X has changed, anyone watching it should be notified. One common problem in UX is that people got so used to dated technology that they take bad usability and how things work (or how things don't work) as a norm.
Should you show it to the users.
I honestly can't think of a single argument why not.
The most obvious reason to show it to users is that status of the system should be obvious to users. If something changes, and it doesn't reflect on the screen somehow, than the system status is no longer communicated to the user correctly.
Just consider someone spending 10 minutes to edit a form, only to get a message it was already deleted by the time they finish. It's a bit like the following phone conversation at the top of this post.
To summarise - you should always let the user know that the version they are looking at is no longer up-to-date. How you handle the various scenario (edited or deleted, for example) has to do with the business logic and the system in question.
To give one example, it happens sometimes that whilst you answer a question on this site, the original or the moderators delete it. Immediately you get a notification saying "This post has been delete, no answers will be accepted" and the "Answer" button becomes disabled. As no one has an idea what you'd like to do next, they keep you on the screen, but you can't do much on it other than going elsewhere.
Not all systems work that way. In many systems deleting an entity doesn't actually deletes it - it simply marks it as deleted and doesn't show anywhere; this open doors to alternative handling option.