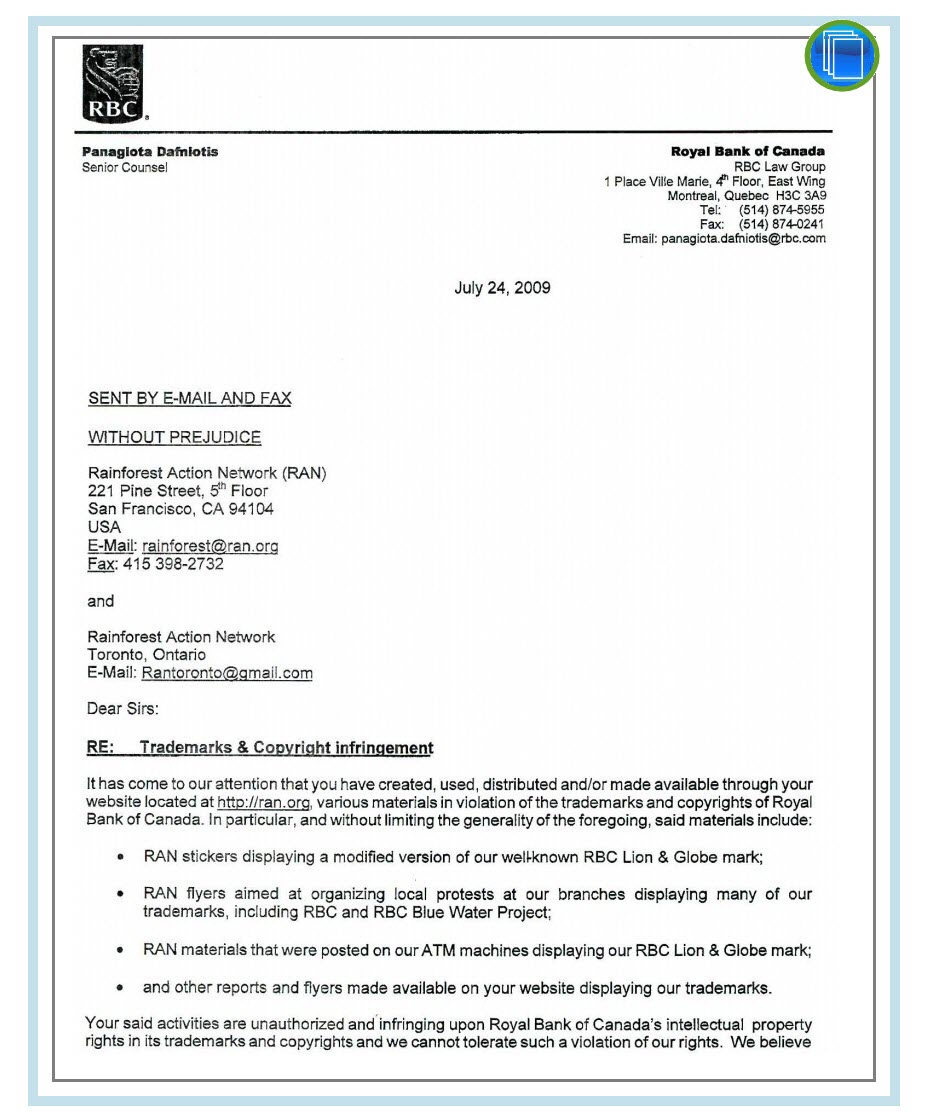
On my UI, I want to have any option/icon so that user can show that this page can be copied or not e.g:
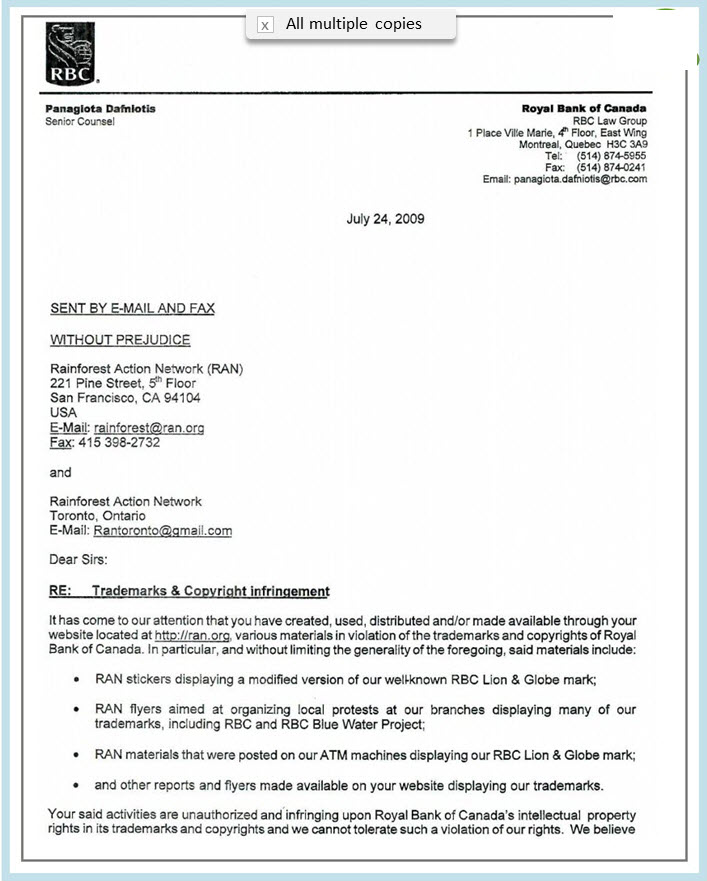
The sample that I have decided so far is that when user hovers over the page, "allow multiple copies" icon appear on the top of the page like below:

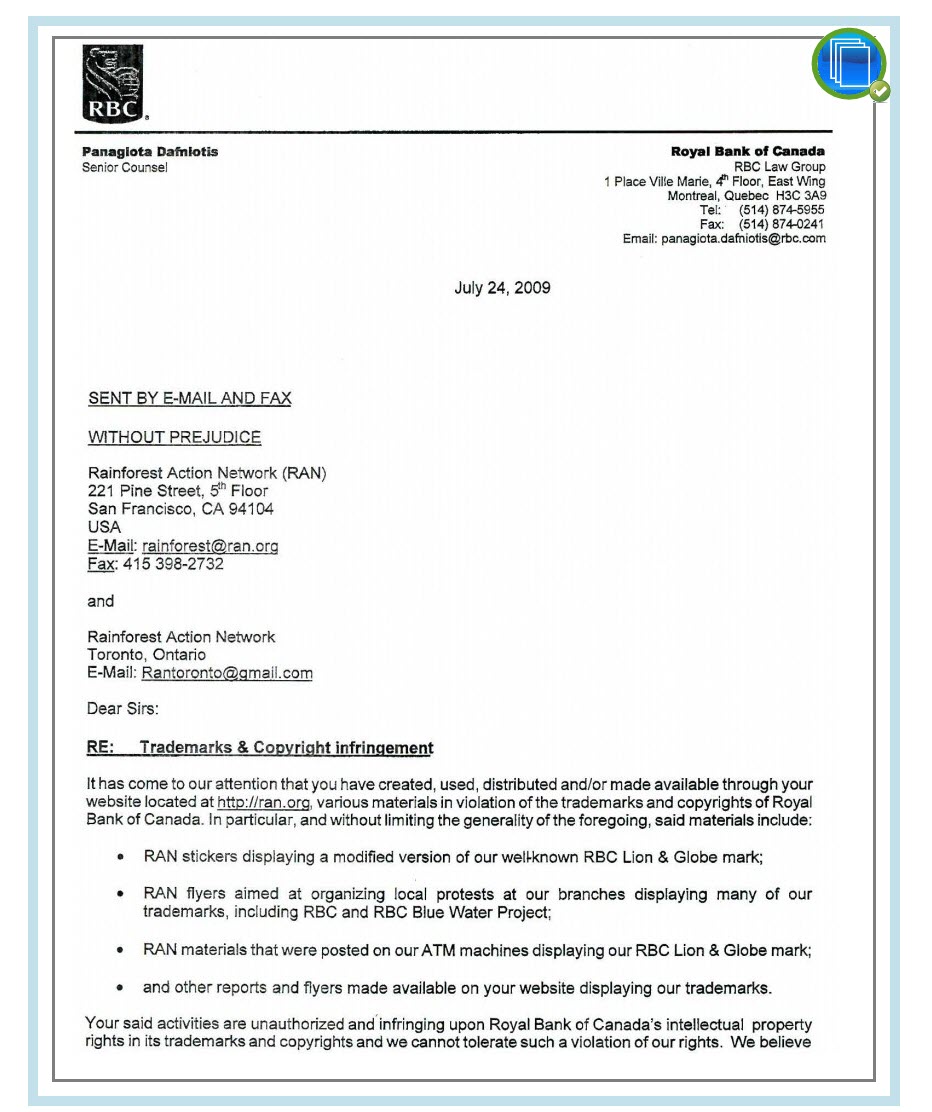
When user clicks this icon, multiple copies of page becomes supported and a green tick mark appears with the icon showing that multiple copies are allowed for this page.

Is there any better option other than giving user an icon on hover to decide that page can be copies or not?
EDIT: How to make this page back to "Un Copy-able" once user has allowed to make its copies?