We use mega menu in our site, and I am not sure how to make visitors identify that a link i the top navigation has a touch and hold system OR long press in Windows 8.1 and IE11 or in iPad and make sure they do not miss the entire navigation. Is there any wise way in design to make it clear OR drag their attention to long press the link? How do you design such menu now a days?
2 Answers
Here's a solution I think would work for you:
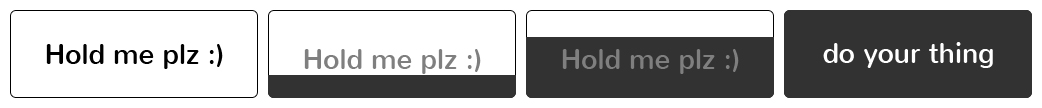
- Element changes its appearance (e.g. we can move it 2-3px down or change its background slightly) immediately after tapping.
- If the user hold the button a little longer than just a tap, let's say for 0.1s more, it should start to change its color smoothly into a darker/lighter one (or add some shadow if it's supposed to be a draggable element); this should take a little longer, I think second and a half would be okay. After the color change is complete, the long press event is triggered.
- The tap (short press) event is only triggered if the user won't hold the button enough to start the color transition (in the given example - shorter than 0.1s).
This solution lets the users see that there's something else to do with this button apart from just a regular press, without putting any extra information on the screen. You just need to test the interval between the button is tapped and the long press event trigger, but I'm quite sure it's intuitive enough - I've used that in an A/B tested app and the results were just fine.

-
I can't think of a better solution than this for now. But on a long run, as Stewart Dean suggests (below), its better to find an alternate.– BennyCommented Jan 24, 2014 at 13:01
If you're trying to make drop down menus / big box navigation work on a touch device my advice is don't. Rethink the navigation so it's only reliant on tapping as ideas such as long presses are alien to users.
In short, if you have to make a big effort to explain how the navigation works or what the user should press then you've probably got the wrong solution, especially for things that are only going to be used now and again.
And to answer your question - drop down menus are slowly disappearing being replaced with either modal/expanding navigation or simply tap and go to the next screen.
-
I am trying to research on expanding navigation, But unfortunately I am unable to understand how this could replace Mega menus. In my present site, on Android and iOS we do not have the long press issue, But only with IE10&11. I do not see if Microsoft has plans to provide a solution for this anytime soon. There is heating debat going on at Microsoft support sites.– BennyCommented Jan 24, 2014 at 12:59
