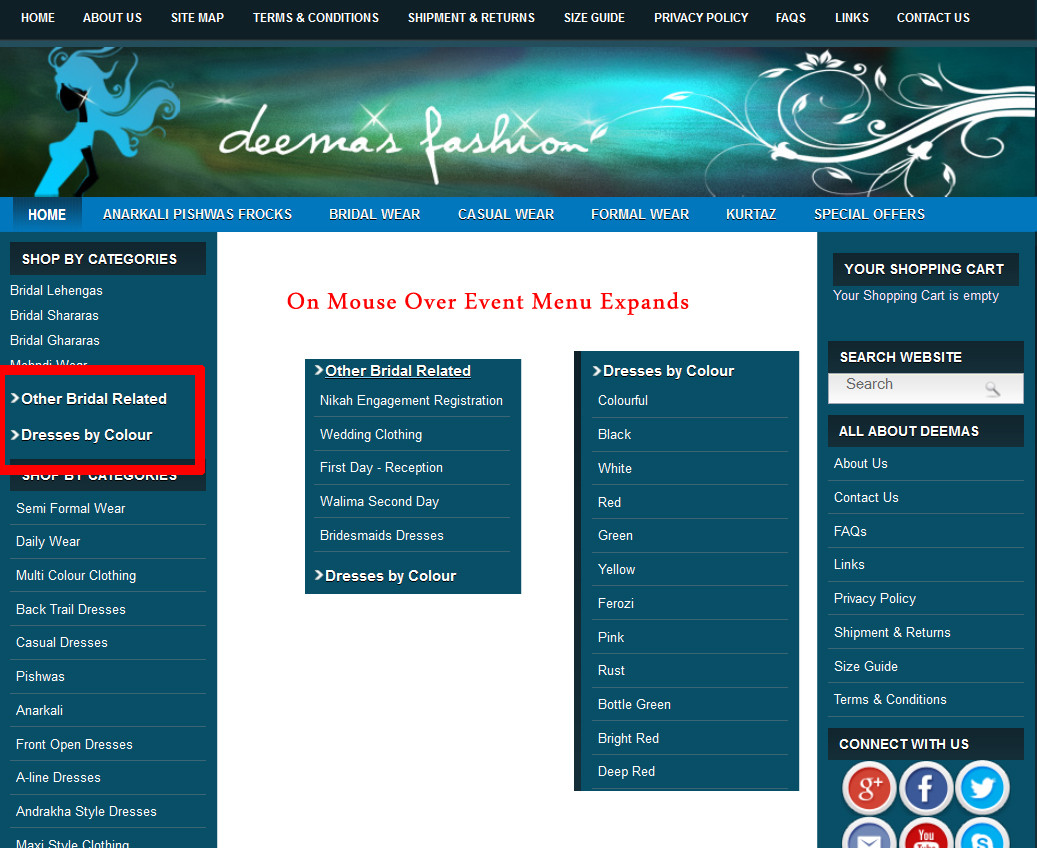
First of all, I would have removed the hover-state (on mouse over) to display the sub-options, A hover-action is often very sudden and surprising for the user (for smart-phones, there are no real hover - people see and tap) (1)
And secondly,
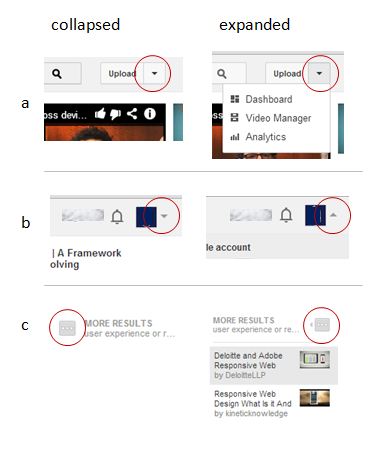
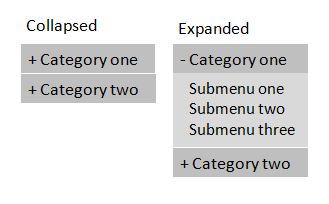
Do they need to know what will happen after they click the category? Visual clues are fine, but simplicity is key. As long as the sub-menu is visually different see @spicerjet, the interaction-pattern will most probably be learned after the first interaction.
I see the use case as:
-Someone- wants -something- that is enlisted under -some category-
If the user has to go through a -category- to find -something-, they will interact with the category, regardless of what visual clue lies in front of them. The more you clutter the menu with details, the harder it is to choose from the list of items. (2)
Disclaimer:
When working on UX, there is always important to try out ideas on the users of the webpage, see how they act, and learn from it. There is never an easy way out.
1: http://tech.vg.no/2013/04/10/hover-state-on-touch-devices/
2: http://www.infragistics.com/community/blogs/indigo-studio/archive/2013/01/18/interaction-design-with-clutter-free-ui.aspx