In a desktop application when you click a menu, you see all the options which reside within it, in a drop-down/pop-up list.

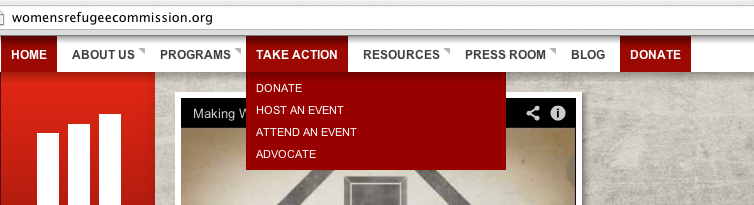
In many websites with a navigation menu which has sub-categories, I have seen that the title of the menu itself is a page (in addition to the sub-categories being pages too). Like in the example below, if you click 'Take action' you are taken to a page which has links and short descriptions to the sub-categories {Donates, Advocate, Host an event, Attend an event} and link to their respective pages. It is like introducing an extra step in between.

Deviantart, also does similar thing. When you click on a category on the home page, you're taken to the category page with results and then further options of filtering down. BUT, there it makes sense (to me), since the menu is being used as a filter of sorts.
The question: - Is this any sort of standard practice for websites which I am not yet aware of?
A few possible answers:
- Adding the extra page gives the user more context (on the extra page) of what they will be getting into when they click on the sub-category. If so, why do we not do something like that in desktop applications? I think if the labels are clear enough, there should be no need for it.
- Is the filter argument which I used for deviantart applicable to the website screen shot I have attached too?
- Is it a sort of legacy feature from the days where people used menu's as direct URLs (i.e. there were no sub categories) and it sort of stuck on.
