I have a list of names, each with a checkbox to indicate that they have been selected to do a job. Because the list is long I have made the list scrollable.
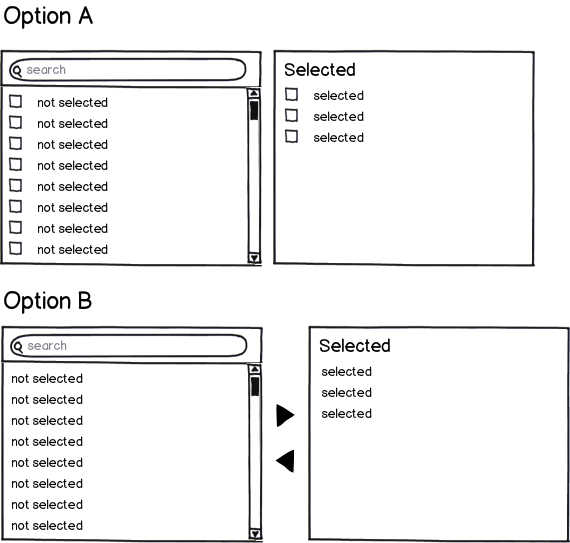
I've put together an example of what I mean.
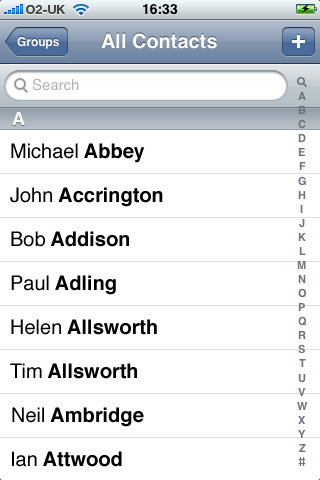
There could be a few hundred names in this list so it can be difficult to find people quickly, especially if only a few names are to be selected. To quickly find people to select I've added a search/filter to show/hide names in the list but it feels a bit odd as items which are checked are then hidden if they don't match the search text. Are there any alternatives I'm overlooking?
How would people feel about scrolling to the position in the scrollable area if the item they are looking for is found?