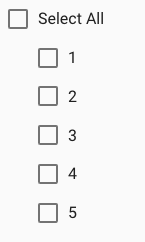
We have found a component on a website* with a selection that works like this:
- There's a radio button
All. - There are multiple checkboxes, one for each value.
- It's possible to select one ore more of these checkboxes
- It's possible to select all items – by selecting all checkboxes or by using the
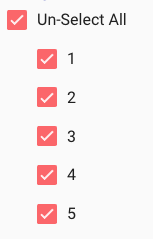
Alloption. - It's possible to deselect all values, which is the same as selecting all values.
This means, there's never an empty selection.
Example
● All ⚬ All ⚬ All ● All
◻ V1 ◻ V1 ◻ V1 → click → ◻ V1
◻ V2 → click → ◼ V2 ◼ V2 ◻ V2
◻ V3 ◻ V3 → click → ◼ V3 ◻ V3
Legend:
- Radio:
⚬(unchecked)●(checked) - Checkbox:
◻(unchecked)◼(checked)
I've created a small prototype where you can see it in action and try it yourself on jsfiddle.net.
I kind of like this concept but I'm not really sure about it. We like to use it together with a short list of 4-8 items where it's mandatory that one, multiple or all items are selected.
My questions are:
What is the name of this pattern?
Is it easy to understand?
Is it a good way to represent this kind of selection?
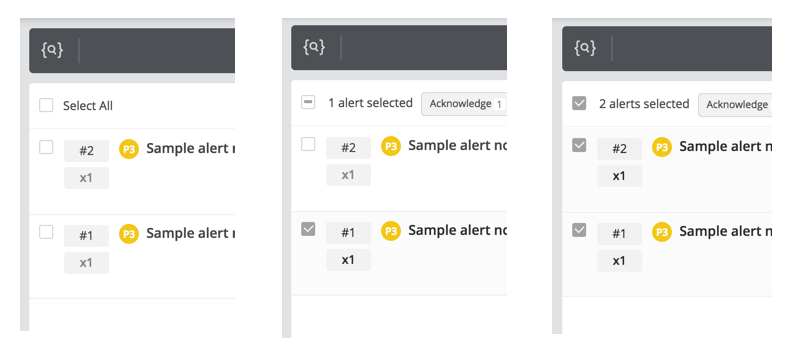
Is it better to rely on a more common approach, which people might be familiar with:
◩ All → click → ◼ All
◻ V1 ◼ V1
◼ V2 ◼ V2
◻ V3 ◼ V3
Legend:
- Checkbox:
◩(incomplete selection)
*Unfortunately I can't recall where we have seen this.