There's a great table shown in an article created by Nielsen Norman group regarding input steppers usage.
| Use Input Steppers When |
Do Not Use Input Steppers When |
| The numeric field has a most commonly selected value and most users will not deviate insignificantly from it (e.g., number of passengers). |
The numeric field can take a wide range of values (e.g., age), with no one value being entered significantly more often than others. |
| The numeric field needs to be adjusted by a small, discrete amount or precision is not important (e.g., number of bedrooms). |
The numeric field is continuous and the exact value is important. |
| There is enough room for generous spacing of the stepper segments. |
Limited design space for button layout would make the stepper segments small or cramped. |
Source
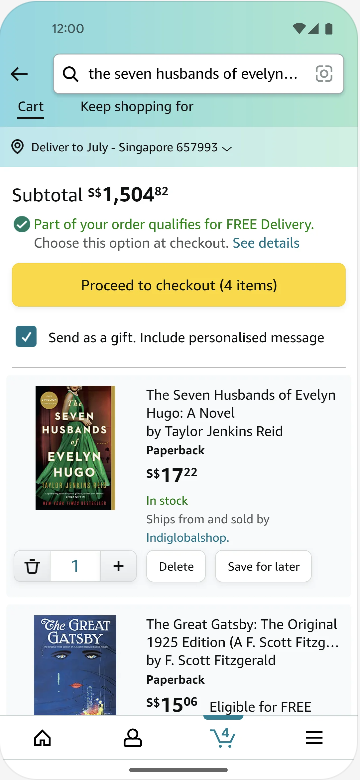
Based on the article and your needs I'd suggest you using input steppers, BUT.
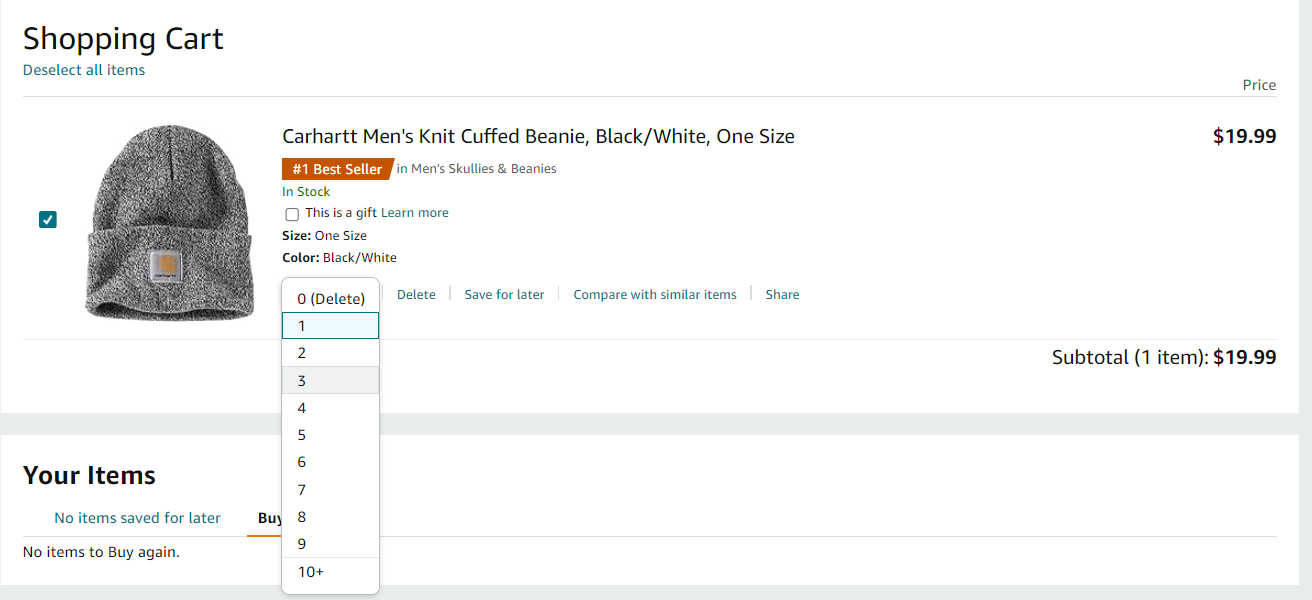
It's important to mention the greatness of dropdown menus, especially when it comes to the UX in e-commerce. Dropdown boxes and menus are overused and clunky but can be useful for revealing a list of options or commands.
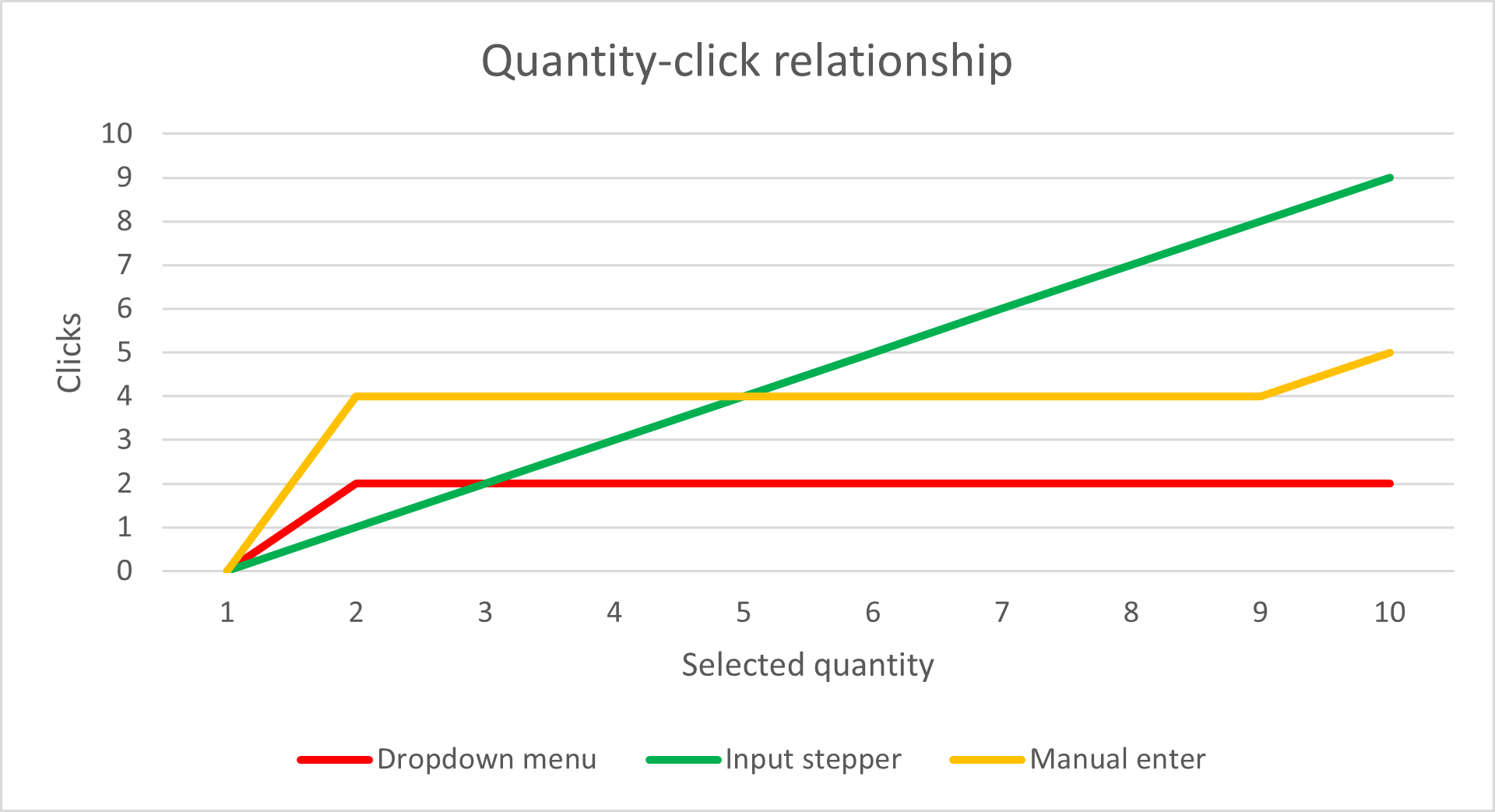
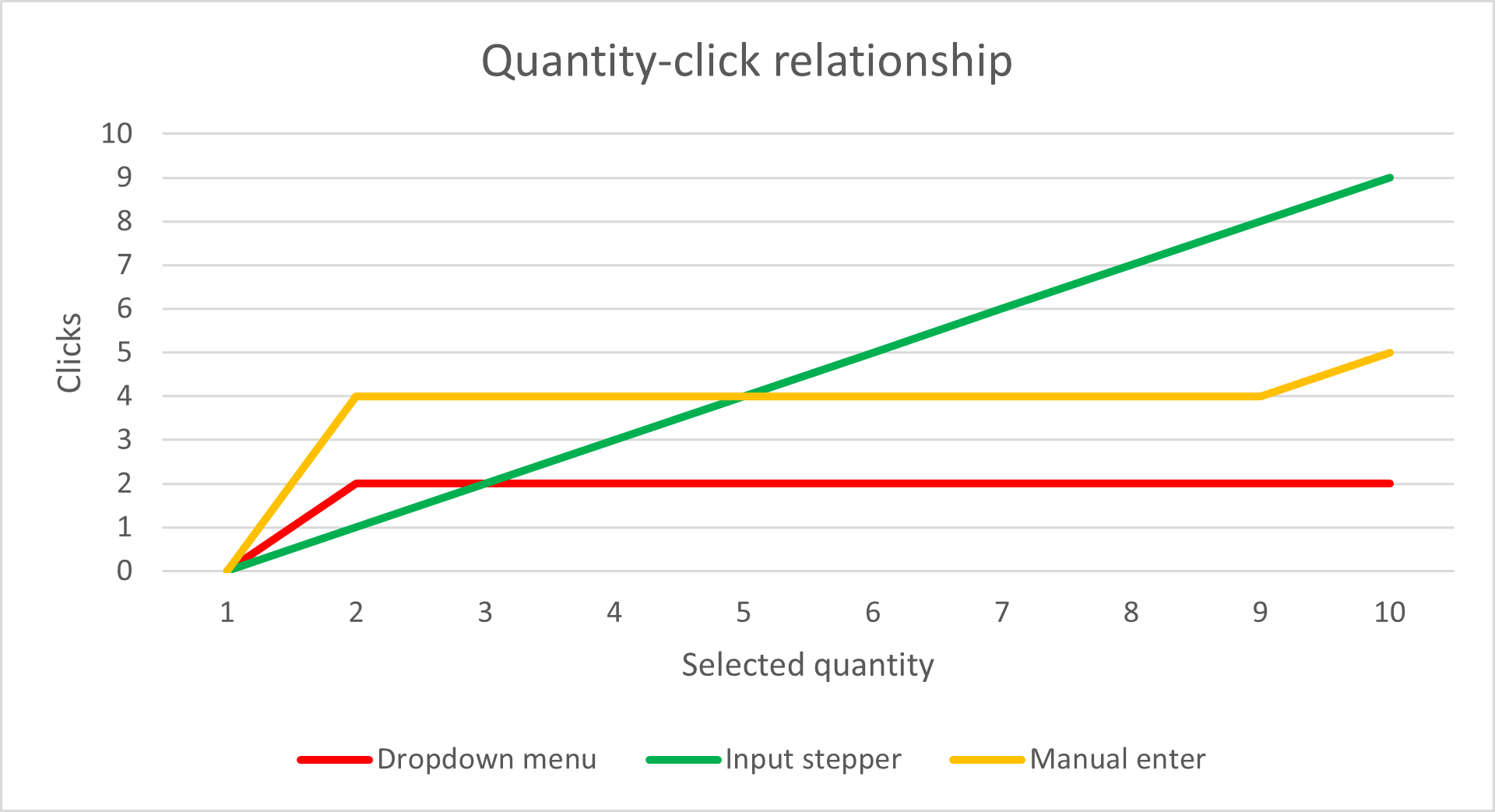
I've created a chart representing a quantity-click relationship. Y axis is representing clicks and the anger of the user. As it could be seen from the chart it's better to use input stepper if users usually choose between 1-3 items because it requires less or same amount of user clicks compared to dropdown menu's. After that we can see the greatness of dropdown menu - it stays consistently at the 2 clicks, while input stepper exponentially increases until the infinity. Personally I'd rather go either for dropdown menu implementation as it would consistently require only 2 clicks at all times or use an input stepper with additional input methods (there's a section inside an article about input steppers regarding additional input methods).
To summarize: Input steppers are better if users order between 1-3 items, but dropdown menu is a safe option to maintain the same amount of clicks for all users.