I am a software developer for a plugin for Blender. I am new to UX, but have created UIs and GUIs for some time.
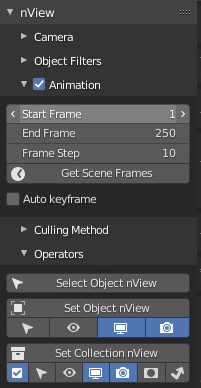
My plugin has three buttons - two with filter options grouped visually with them. Above these buttons is an animation panel that, when checked, extends the existing functionality of all three buttons (ie selecting objects over multiple frames instead of just one).
I am adding an option, "auto keyframe". However, due to Blender's limitations, only one of the buttons ("Set Objects nView") and two of its filters is compatible with this new option. Its two other two filters, as well as the other two buttons, don't support it.
With all of this, the question is: how should I show that the option only works for one button? Is it better to make a separate button or an option that disables some buttons?
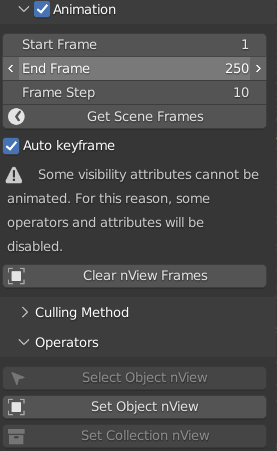
Option 1: have an auto-keyframe checkbox in the animation subpanel, leave buttons alone. However, since the other two buttons ("Select Object nView" and "Set Collection nView") do not support the keyframing, they will need a warning or be disabled.
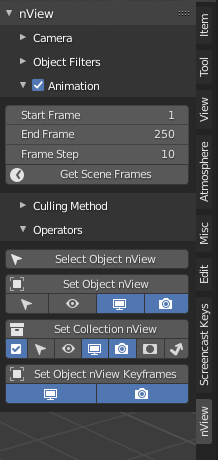
Option 2: no "auto keyframe" checkbox. Instead, have another button of "Set Object nView with keyframes". This button will require the animation option to be checked, otherwise be disabled with a reason.
Either one honestly feels somewhat viable, but also seem to be visually inconsistent in their own way. Is there one that is significantly more viable than the other? Or is there something I'm missing?