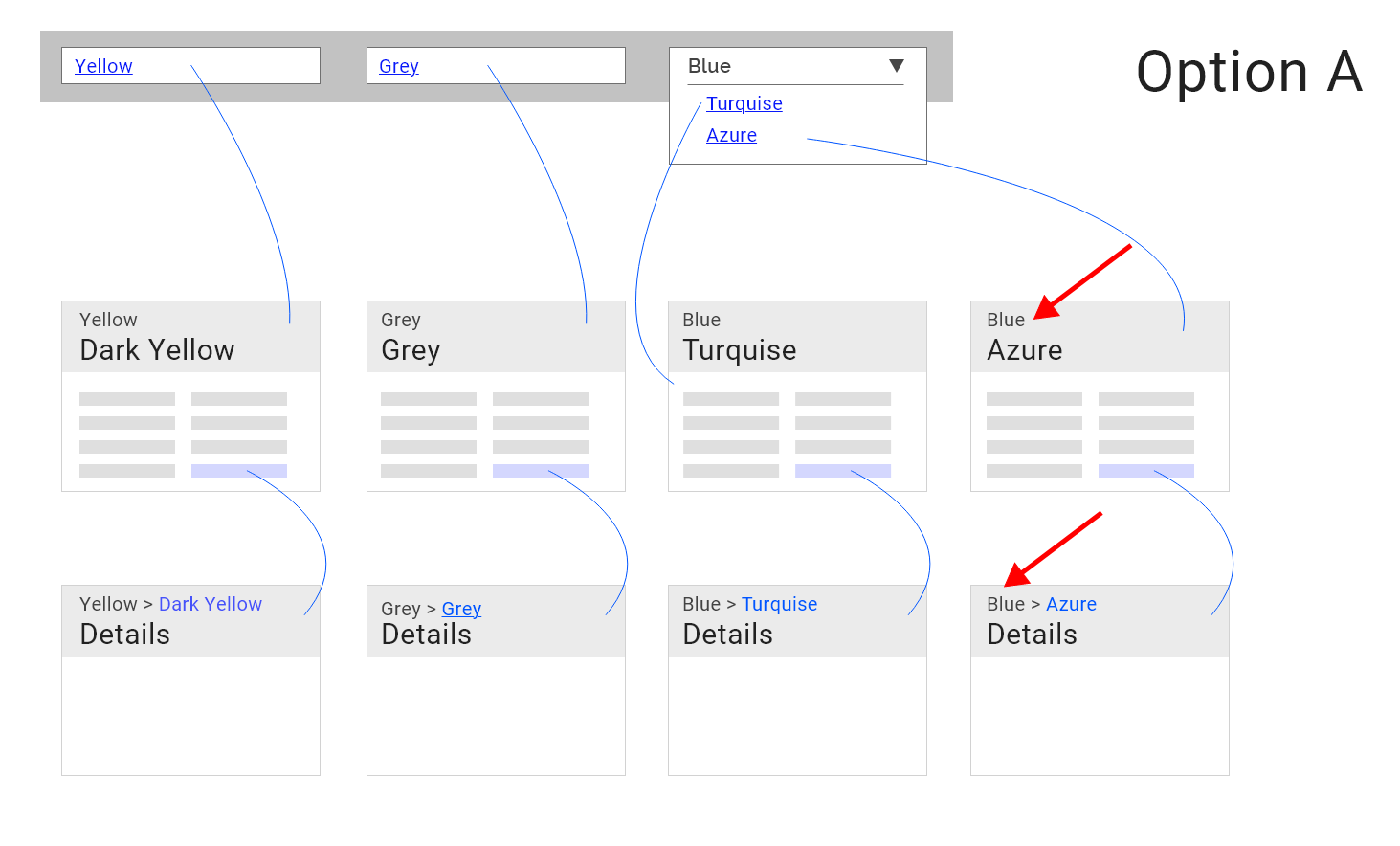
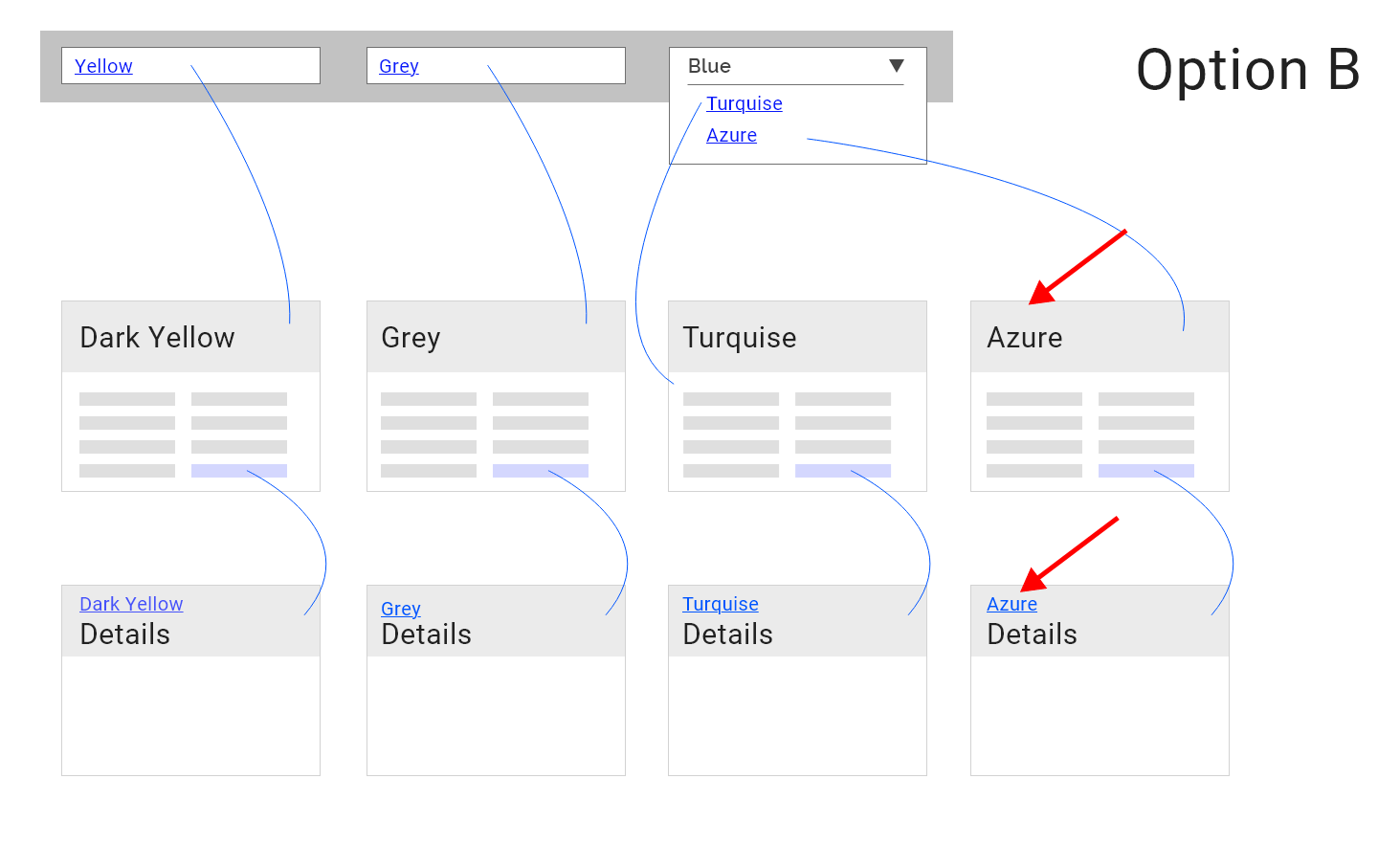
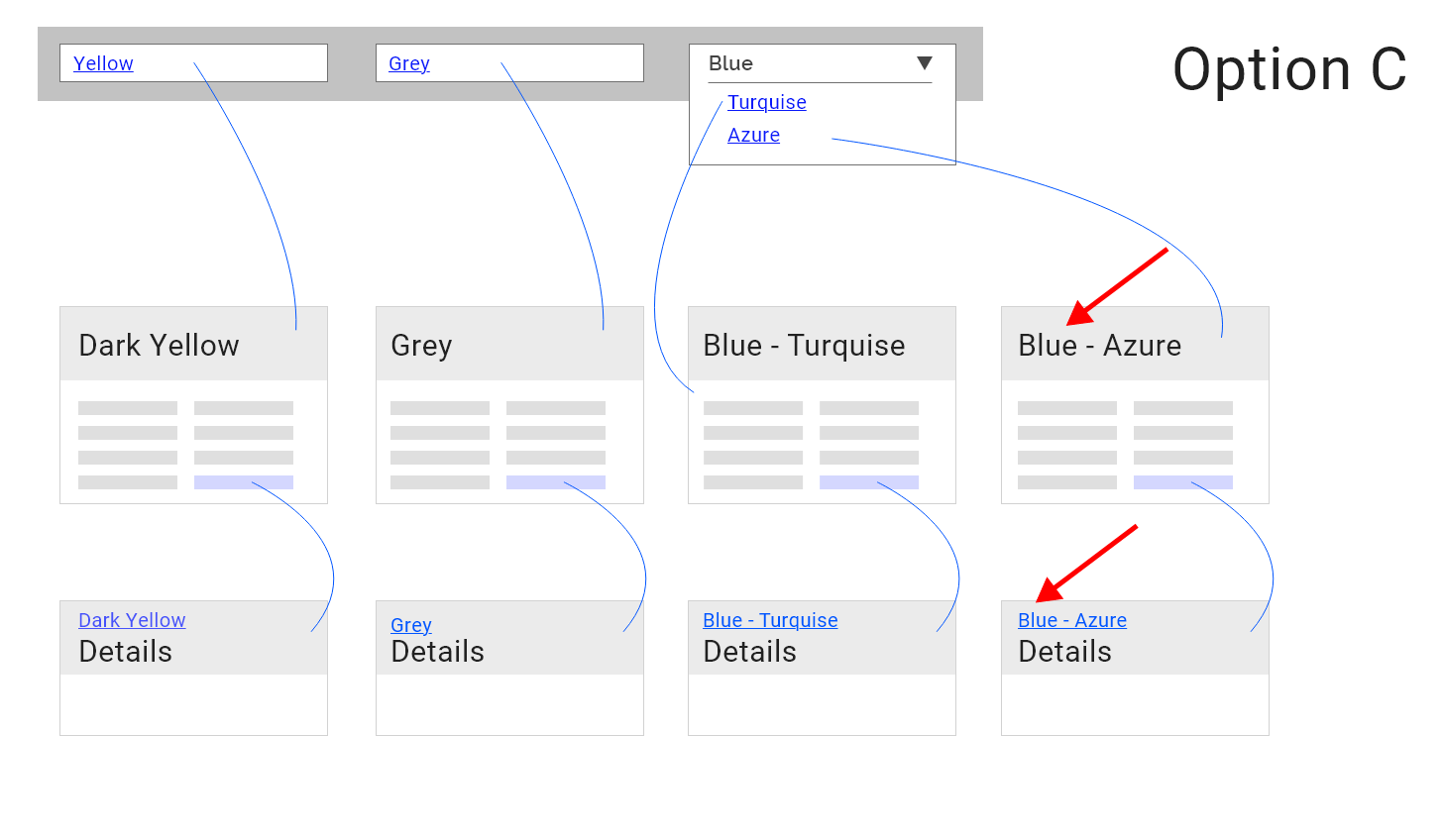
Situation - navigation menu that contains both single links and dropdown. I used colors as an example (in the real product these are not colors).
I'm designing breadcrumbs, and the tricky part is, that sometimes page name is different than the menu link (user clicks link "Yellow", but the name of the page is "Dark yellow"); sometimes it's the same (Grey - Grey). Considering this, it looks like option B is better - saying "Grey - Grey" feels a little bit strange. Blue is not a page itself.
But from the other hand it would be great to start breadcrumbs with navigation link, even if it wont be clickable - because for the dropdown items it would be good to have name of the parent link.
Any suggestions, which approach is better in this situation? Maybe you can provide any examples?
Thanks in advance.