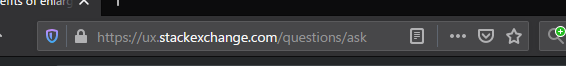
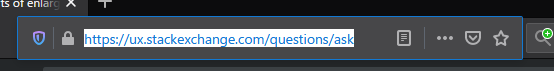
I recently noticed that when Firefox focuses on the address bar, it expands the address bar. I thought this had a UI / UX benefit as it was a visual change. However, no literature was found on them.
Is there a UI / UX benefit to this change? Since this was an indication method that is rarely seen in general input fields, I would like to know the advantage of using this method.