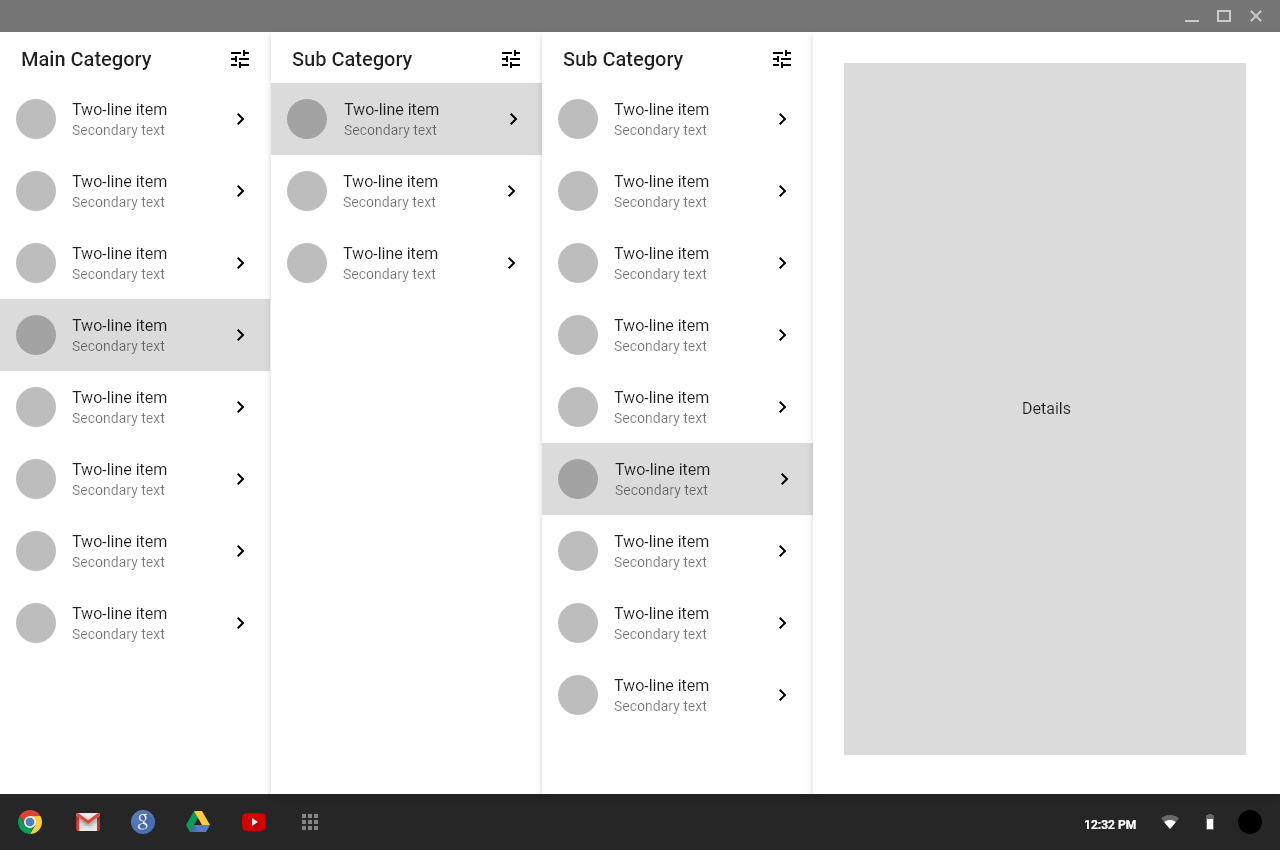
I've seen a few questions regarding deep hierarchy and miller columns, but haven't seen an example of it with smaller screens (tablets, would be the limit. this is not for phones). I'm not really a UI designer, more of a web developer, just read through a bunch of google material design stuff and like it. I have a project that has a deeply nested structure where jumping back and forth at various levels quickly is needed. I just wanted to get some feedback on this idea. Trying to avoid visual clutter, show breadcrumbs, while maintaining as much space as possible for the "details" of the content.
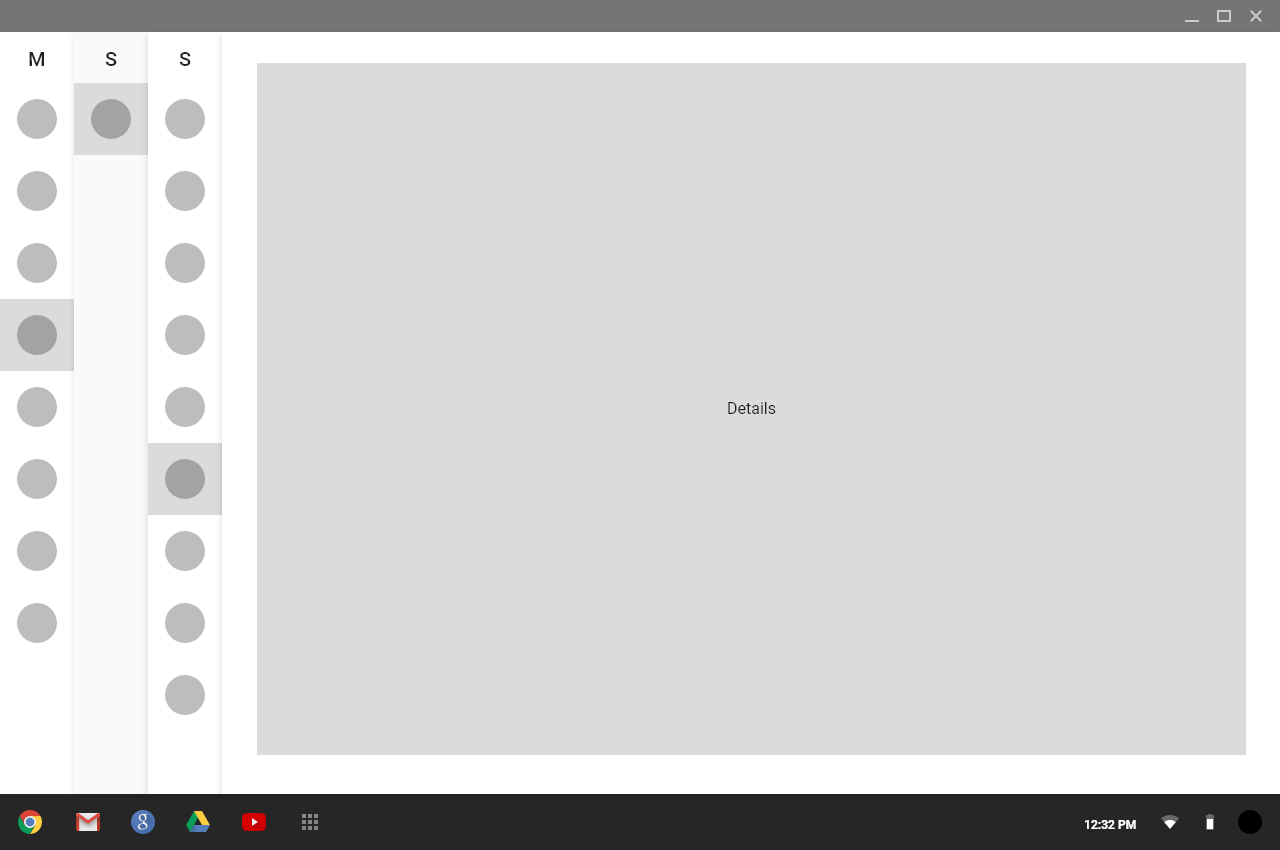
Questions: Is having this many columns too cluttered? Is collapsing them an an acceptable solution?
Users would need to create/update/delete items at the various levels. At the 3rd level, they would need to perform the same set of actions on a 4th level of items in addition to viewing report type information. Each level has its own set of details. Sorry, i'm trying to be vague but not too vague and i can't think of a good analogy for this scenario.
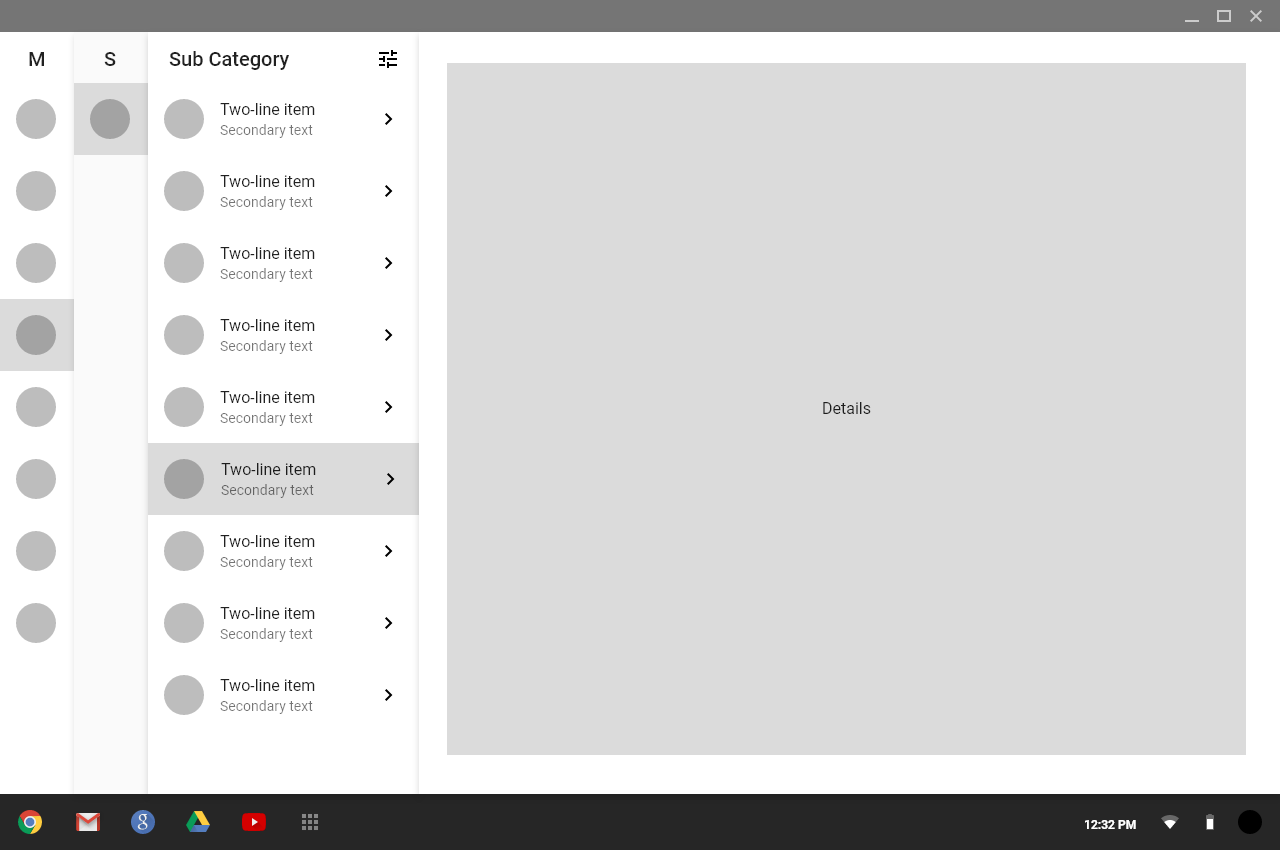
With 3 columns on a smaller screen it would result in something like this: