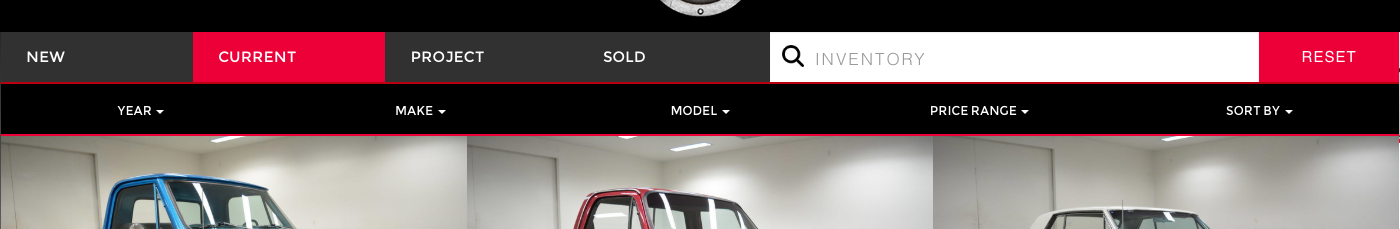
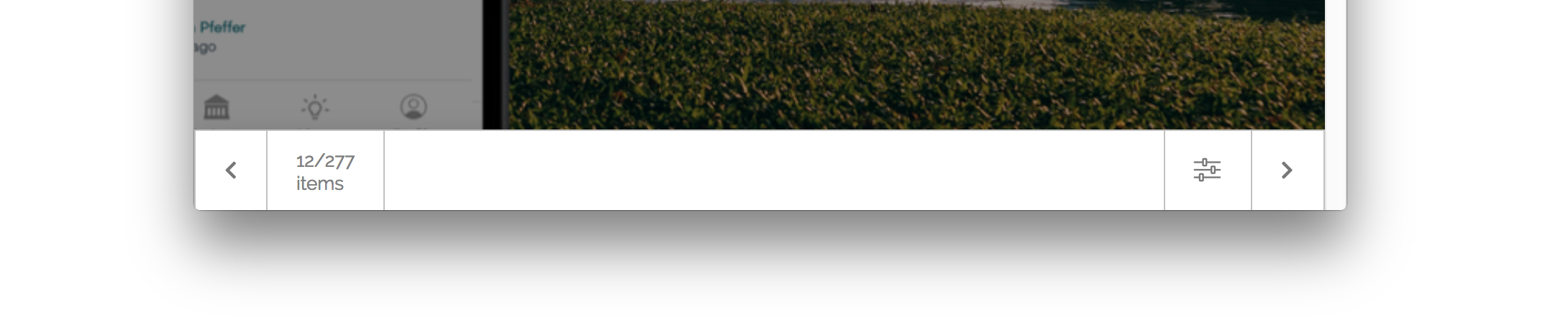
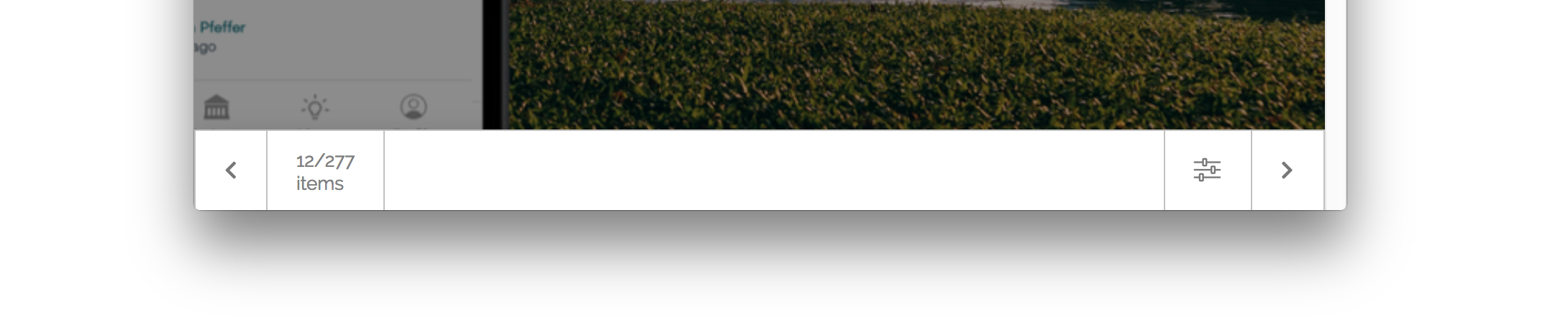
I stumbled upon your question, because I had the same question. It's not true that nobody implemented this yet, I actually did at some point, but stepped away from it. Below you see my detail page has a persistent footer:

This footer consists off (from left to right):
- Back button (not a JavaScript history -1 button!)
- Caption (showing: "12/277 items") showing number of results and position in result list.
- Filter button opening filter panel allowing to see/change filter settings.
- Forward button, linking to the next item in the result list.
Issues with this pattern:
- It's not a common pattern, so there is a learning curve.
- Unclear what needs to happen when filtering panel is opened, filters are changed, but the current page is no longer part of the new result set.
- Back and forward buttons compete with the browser's back button (more familiar pattern).
- The real estate of a fixed bottom bar can be used for more important actions (buy/order/apply,...) on that page.
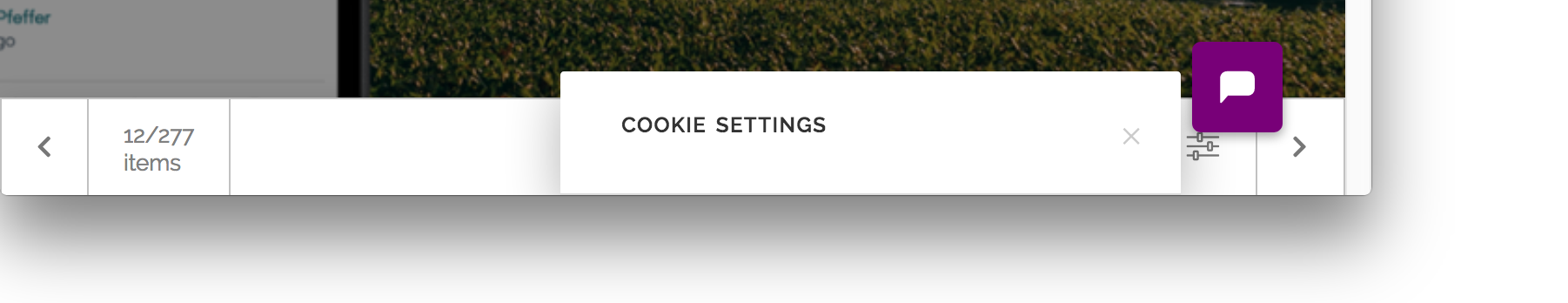
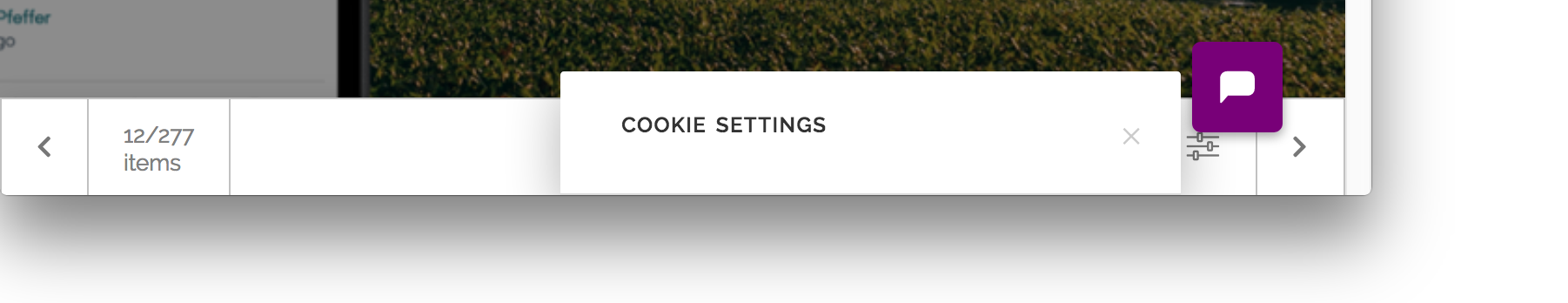
- The real estate of a fixed bottom bar competes with the real estate needed for common patterns like a chat bubble (for customer support) or a cookie/privacy notification notification (GDPR).
Regarding #5, you can see what happens when a cookie notification and chat bubble appear. It quickly becomes a mess:

How this pattern could (have been) improved:
- Different UI: a floating panel vs a fixed bottom bar, or a shopping-card style panel).
- Clicking the caption "12/277 items" could show the list of results.
What you really are trying to do
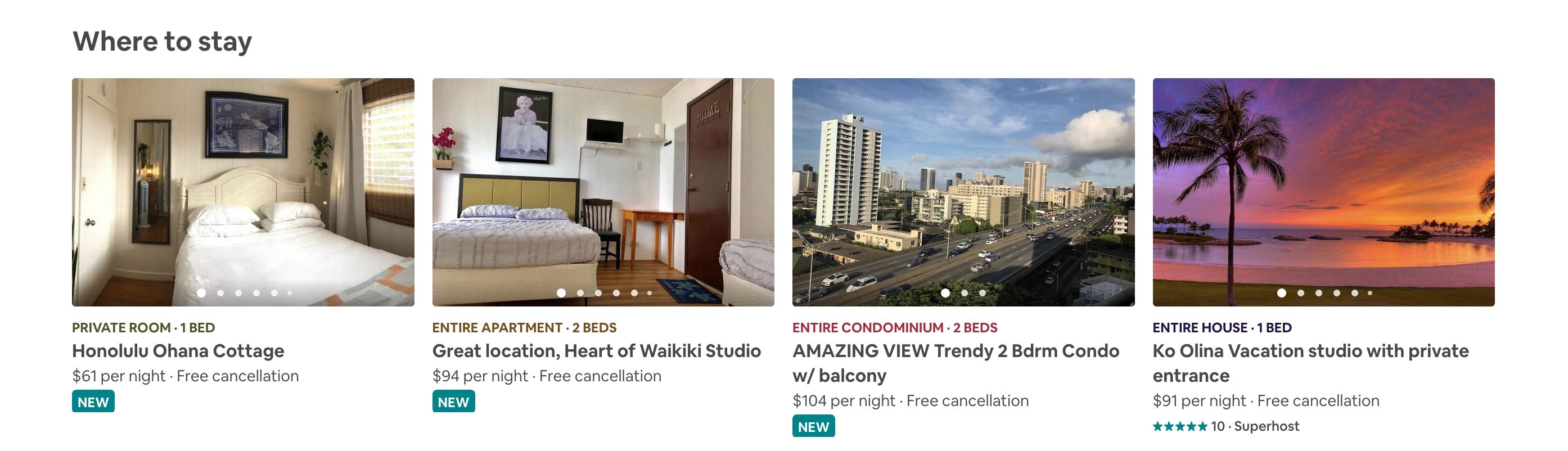
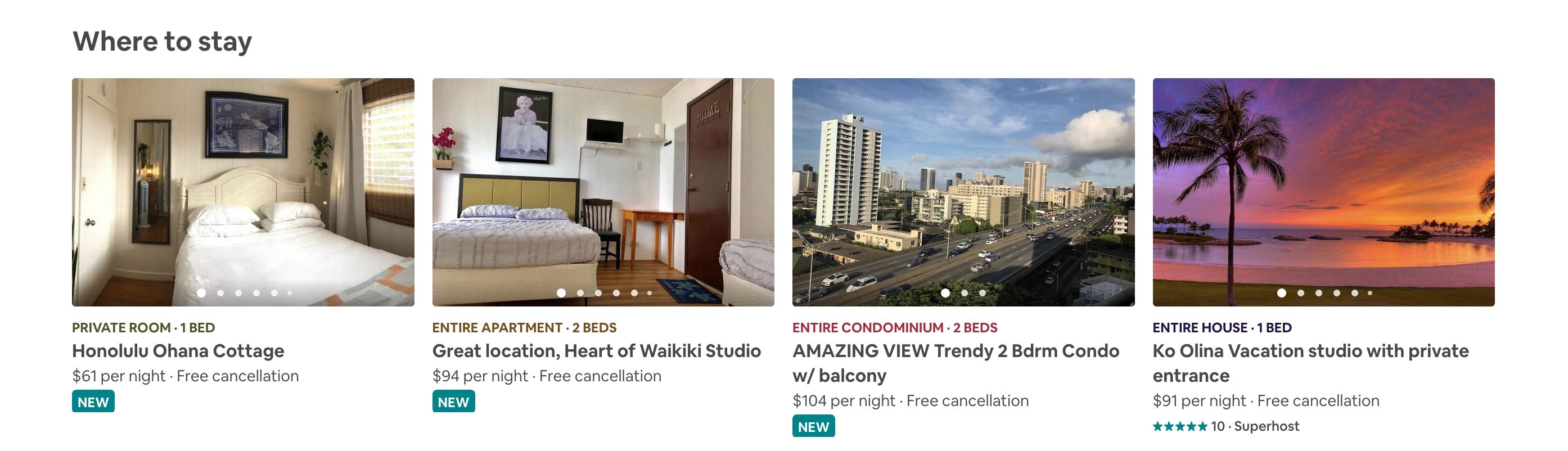
At the end, what is happening in the above described bottom bar, is showing a minimal representation of two pieces of content: the previous and next item. Instead of showing it in a minimal way, you could simply show that content at the end of your page. That's how AirBNB does it.
AirBNB example, showing results after filtering (on home page):

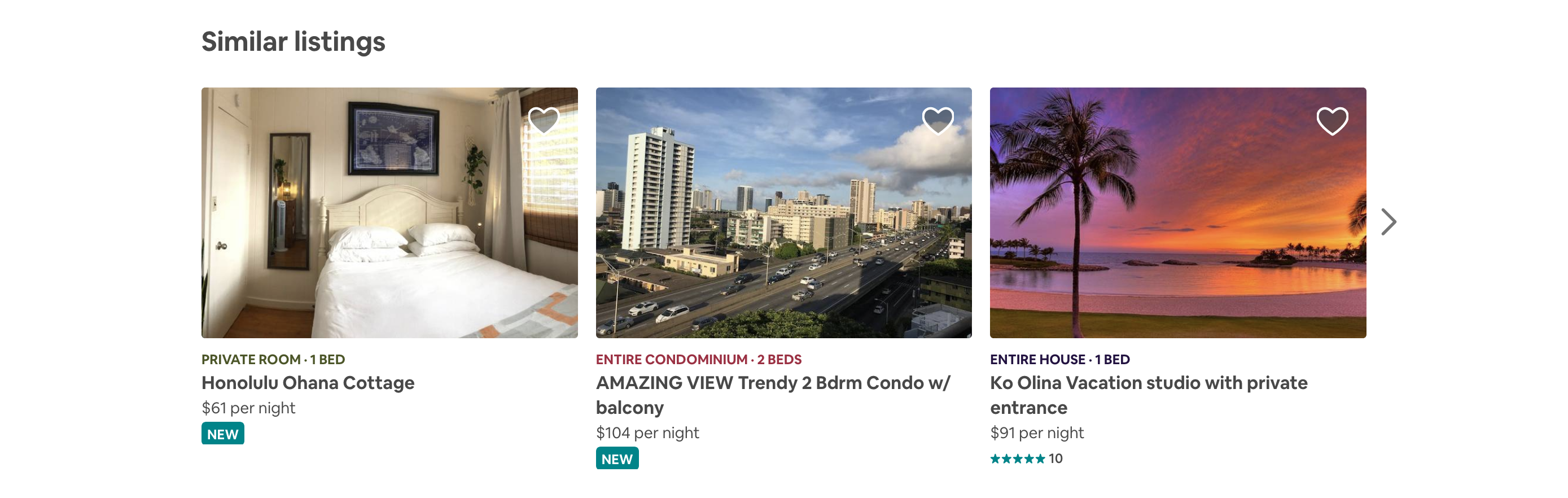
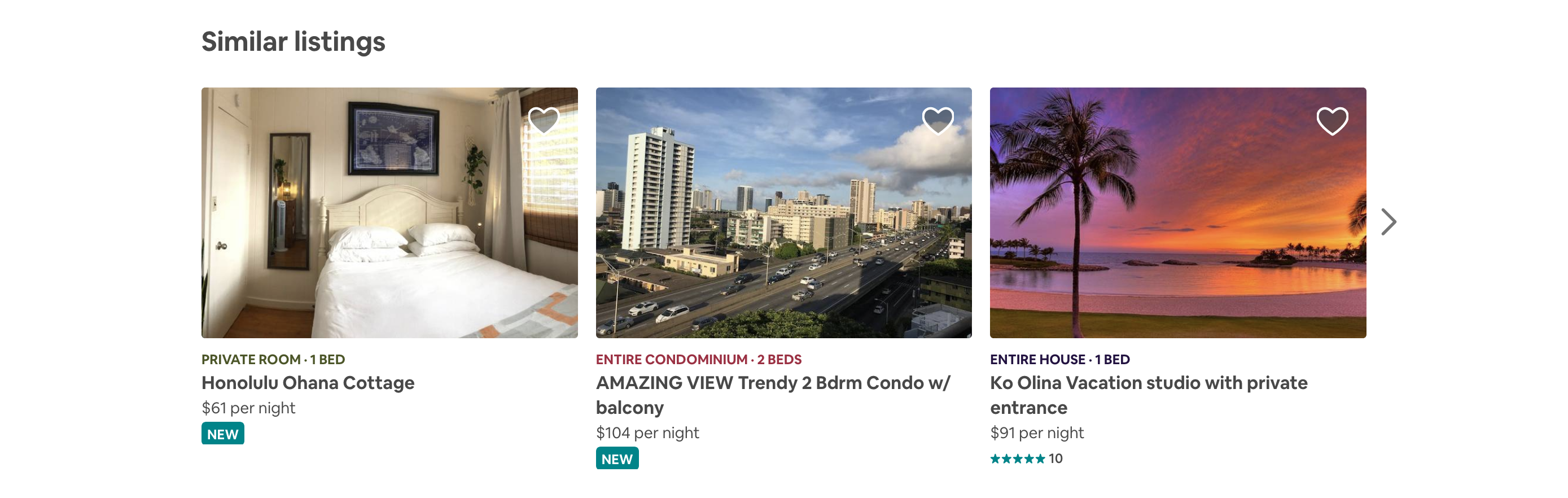
AirBNB example, showing items from result set on listing's detail page:

The AirBNB approach is very natural. The user is not being informed of technical items like "a result set" or next/previous paradigms. The user simply sees what's most relevant to the current listing. Also note that the result set (displayed as plain content) has a navigation chevron towards the end, allowing to see more related items.
If you look at other websites like openlistings.com, opentable.com you'll notice they all use the AirBNB paradigm.