Looking around at high-profile sites such as eBay and LinkedIn, it seems pretty standard to show filter options on the left after a search has been performed. It also strikes me that the results shown are not in a table format, but in a list view e.g. "one" column.
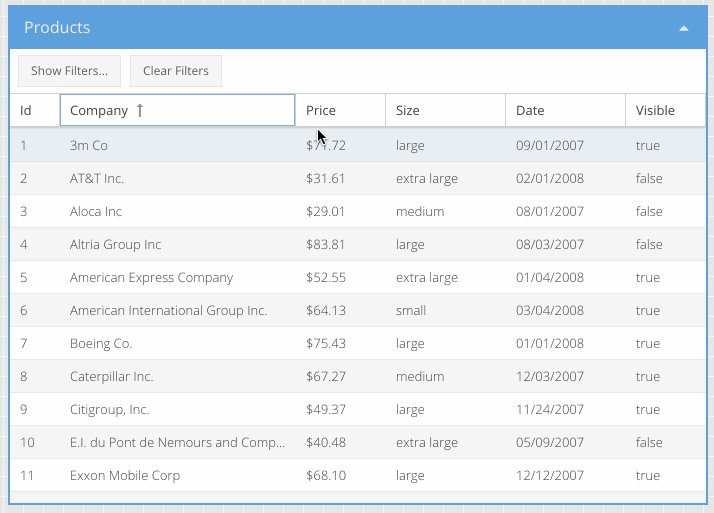
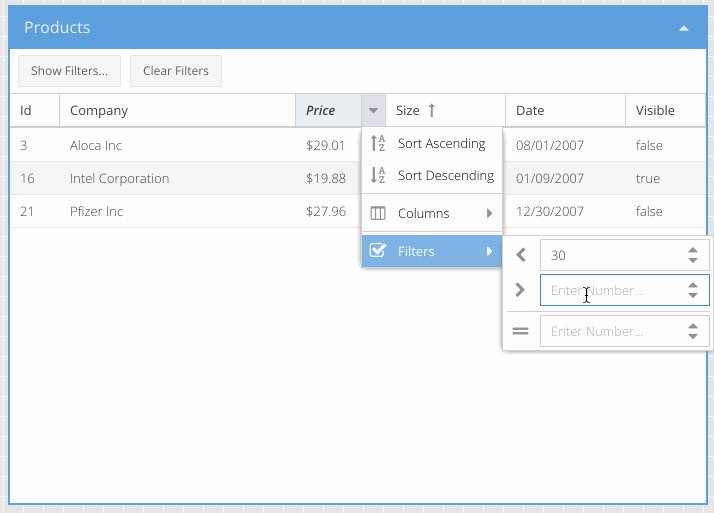
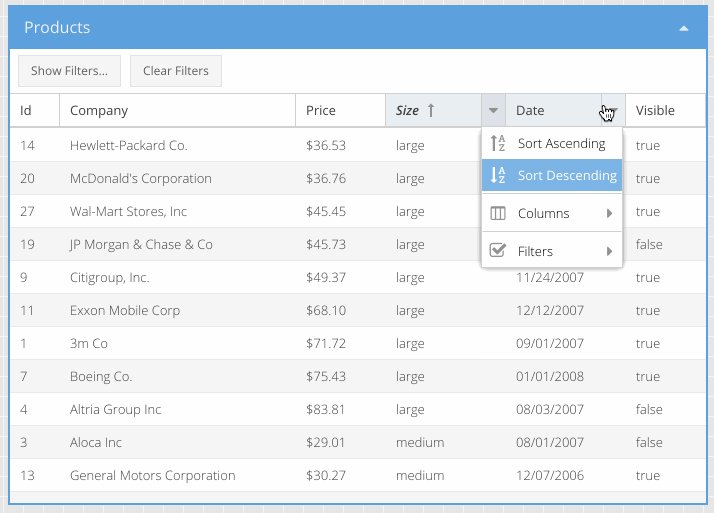
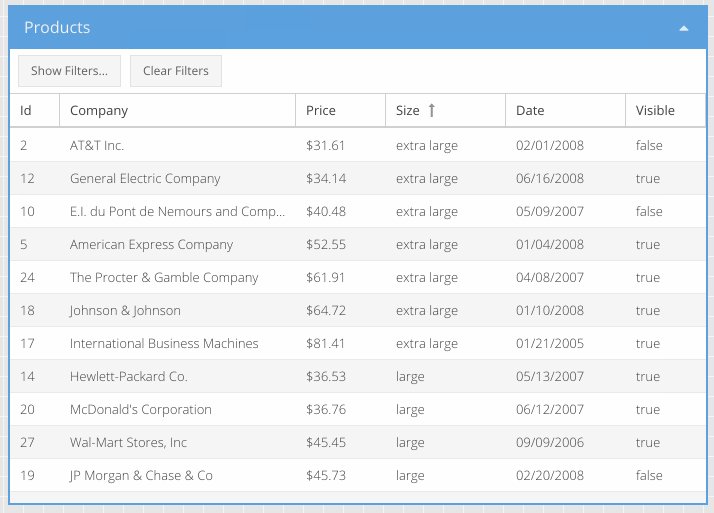
In the business application I am currently redesigning, the results will be shown as a table with many columns, I know tables are a little old-school but the data being returned is quite complex that a table is the best option.
Due to each column being filterable, there appears two options:
- Show the relevant filter at the top of each column (like in Excel)
- Show all the filters outside the grid on the left (like in eBay)
My preference would be option 2 as I like the general usability of filters all on the left. My only problem is that I wonder whether more sites would actually use in-column filtering if they were to present results back in a table rather than a list.
I can't find any examples of consumer applications that present results as a table in which every column is filterable, so can't see any trends or examples to learn from. Thanks!