I am designing a complex software application used by enterprise clients, which has a large amount of data entry forms (as is the nature of the work being done on there).
The application is available in a browser, and as a phone app and there is a large established user base and in the next couple of years there will be an influx of new users.
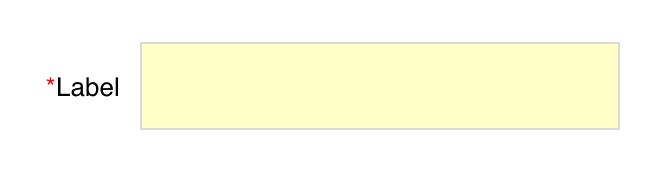
In the design, we have used a yellow background and a red asterisk to denote a mandatory field within a form, like so:
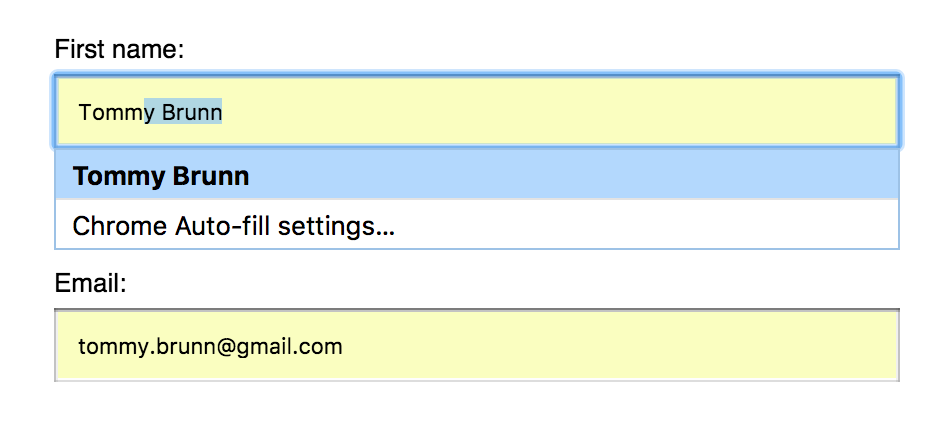
This is obviously incredibly similar to the browser auto complete styling from various browsers:
We have had user feedback, from a usability test with 10 users (as part of a procurement process, and as such, not ran by our selves - so unfortunately, we couldn't ask targeted questions). But from that, a few users did state that they liked the yellow on mandatory fields, as it made it easier to locate them in the form. But, I'm not sure this is a large enough sample to base a decision on or come to a conclusion around this particular issue.
My questions is:
Is it an issue to use the same styling to indicate our mandatory field? even if we turn autocomplete off or if autocomplete wont ever feature in fields within our form? e.g. is the yellow background pattern to signify autocomplete well established enough to confuse users if it doesn't mean autocomplete?