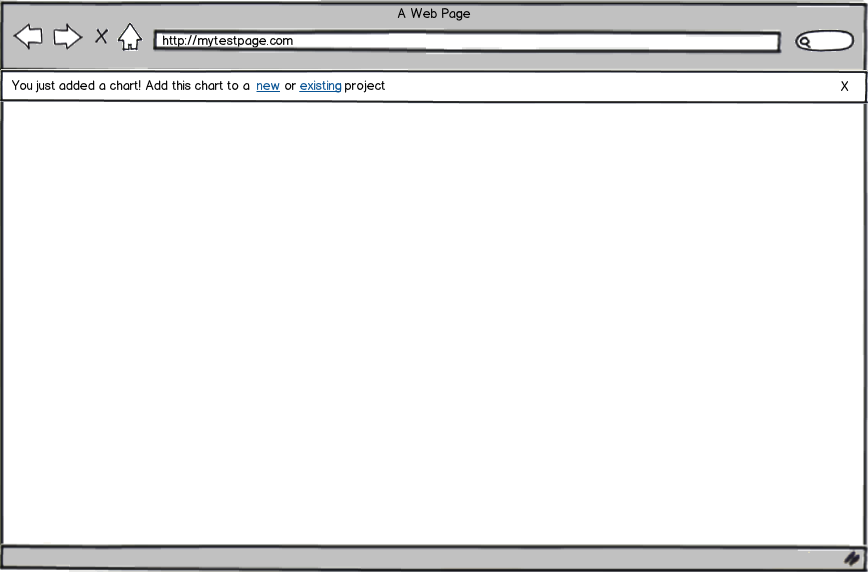
I'm developing an application where users can add charts and graphs to a workspace. Every time they add a chart to their workspace, I want to provide them with a banner notification that says something along the lines of this:

download bmml source – Wireframes created with Balsamiq Mockups
My problem lies in the wording of the notification. In the example above, new and existing would be links to the same area of the application, but different experiences. (Creating a new project and adding to an existing project).
I want the users to know they can add it to a new OR existing project, but I don't want to give them multiple links in one notification. What's the best way to word the notification so the user knows they can do both? Is it acceptable to have multiple links in a notification?
