I'm working on a ecommerce website and we redesigned only some of our page at the moment, for example our homepage has a different look from our cart page. How do I tell the user that they are still on the same website but with different page look? I also wanted to make the message short and build confidence when buying.
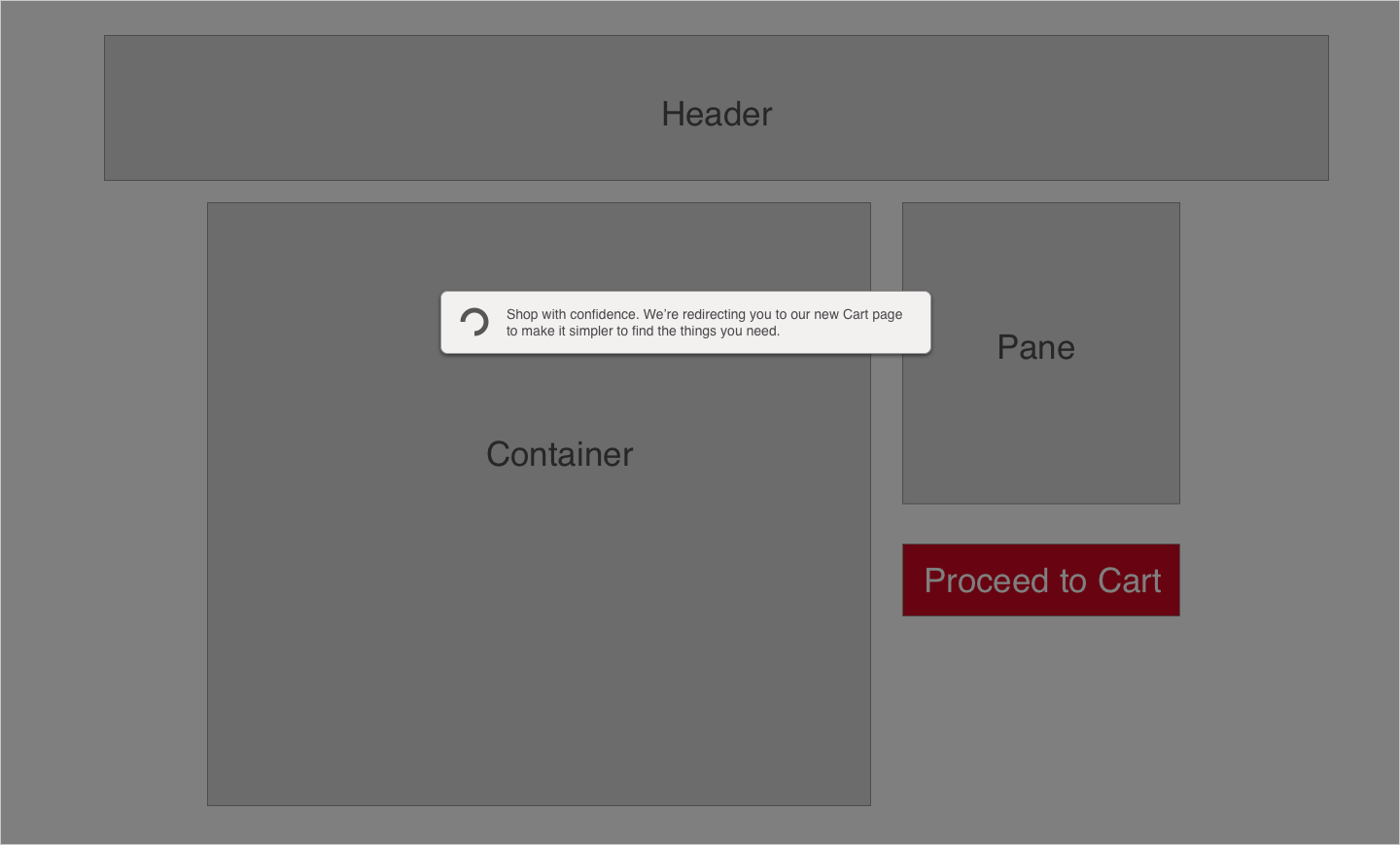
Im thinking of producing a toast notification below the header middle center with a fade in/out animation. Do you guys think that will be a good approach? thanks!