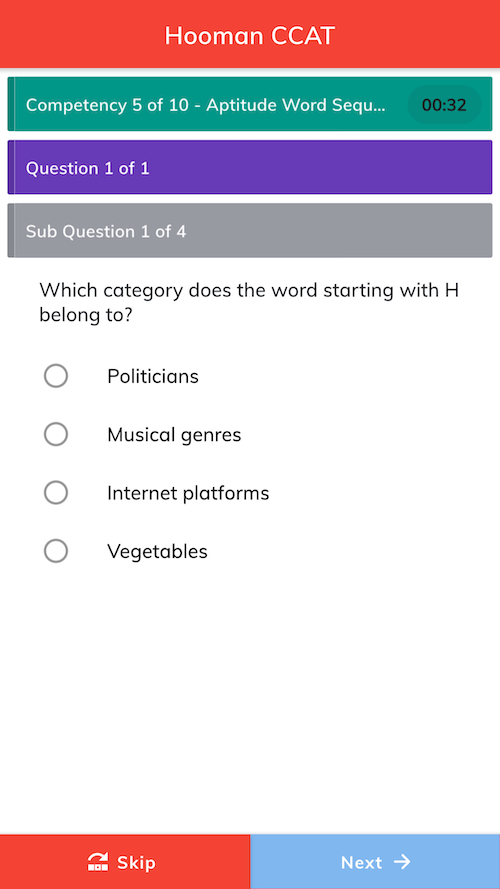
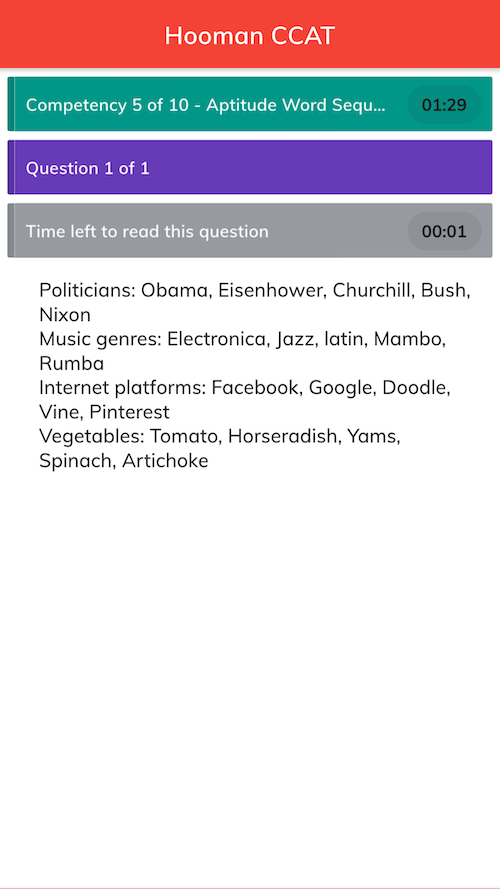
We have designed an assessment test mobile application. Where we need to show 3 levels of information after the header bar. Here are the screenshots:
As shown in the above screenshots, we are showing 3 types of information bars (competency, question & sub-question/instruction).
For better user experience, what kind of colours I should use? I tried creating different Material pallets but not sure if they are eye-catchy or pleasant to view.
This is important because there are about 100 questions in one assessment test.
Tried different combinations from http://colormind.io/ and manually as well. But couldn't get good feedback.
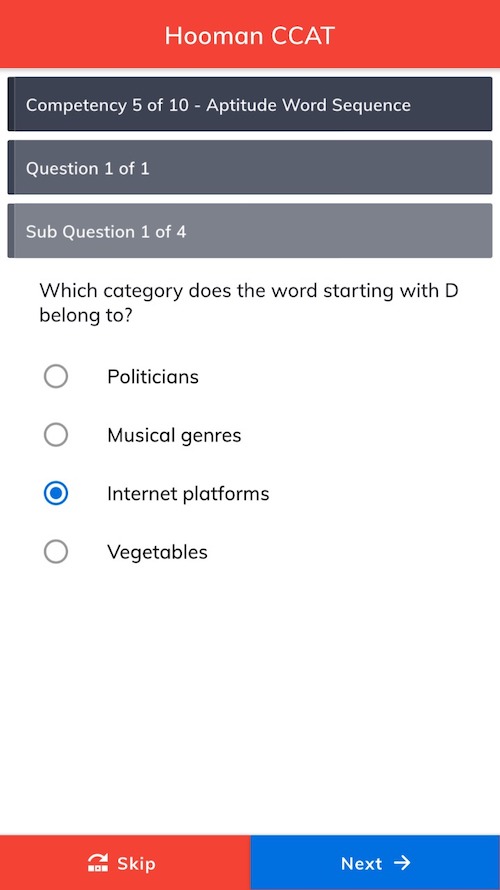
Edit 1 (30th Mar 2020)
As per the comment from Stacy, adding the screenshots with the modified bars: