Context
We have this situation where we need to display additional information about products that users has selected.
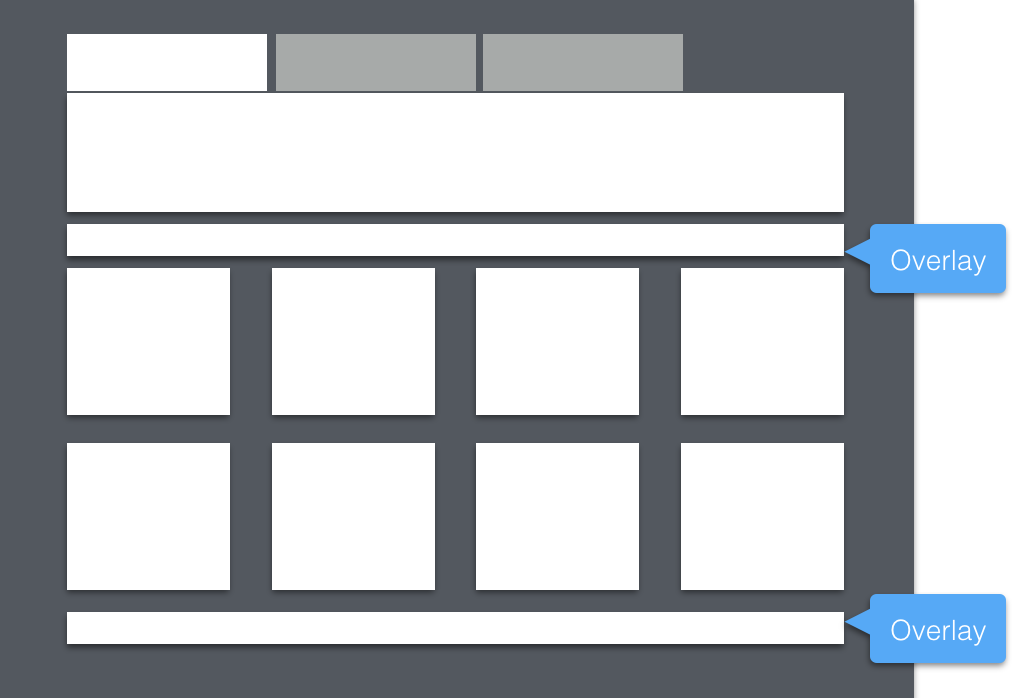
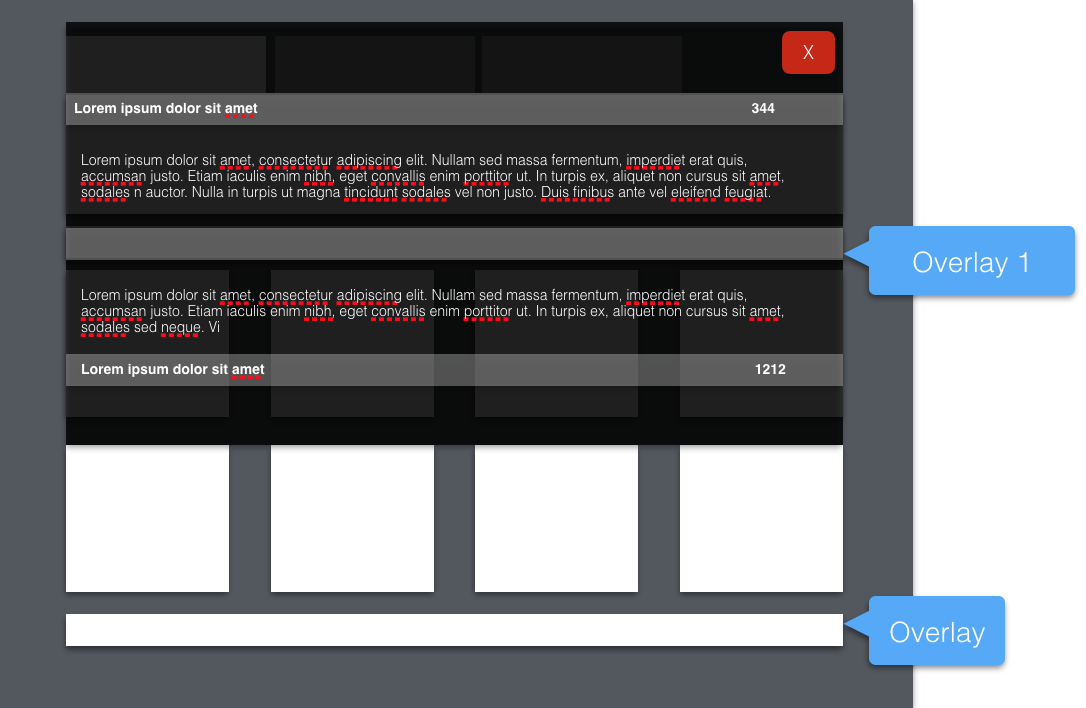
The page in question is the page that houses the products, each product is displayed in a tile with some basic information. we need to display information about a spending fund and information about calculation made to get a final price based on the products the user has sign-up for.
Overlay size & Content
Solution
The proposed solution suggests we use an overlay accessed from a link just above the tiles to show spending fund info & another overlay accessed from a link below the tiles to show how calculations have been made.
Questions
- I feel that the use of overlays is hiding a structural problem, do we need a dedicated page to show these financial details?
- Is there a way to incorporate these details within the page itself and how could that be done given the use of tiles?
- I think that the use of overlays is quite distracting particularly if the overlay has to display large amount of content. Is there any research or findings around the use of overlays or popovers?
- I have tried to find clear definitions & distinctions between different types of UI Components overlaid on top of content, but it seems there isn't really any definite and evidenced answers regarding this. There are perhaps some issues with synonyms or lack of clear terminology to describe these components. Anyone aware of comprehensive reference or framework to use?