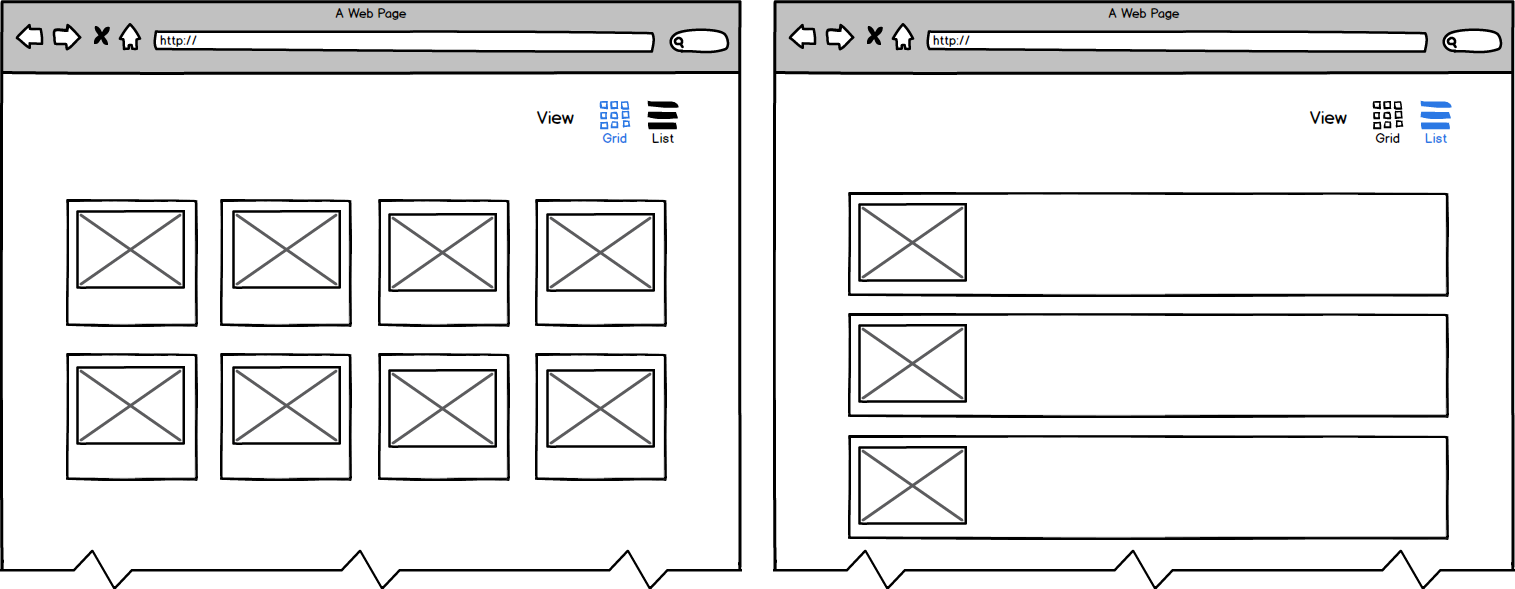
The "Grid VS List" question has been posted before. The answer seems to be: it depends on the contents you are displaying: grid for products in which the image counts a lot (shoes, dresses, etc.), list for products in which informations counts more than image (computers, hi-fi, etc.). Ok it sounds good to me.
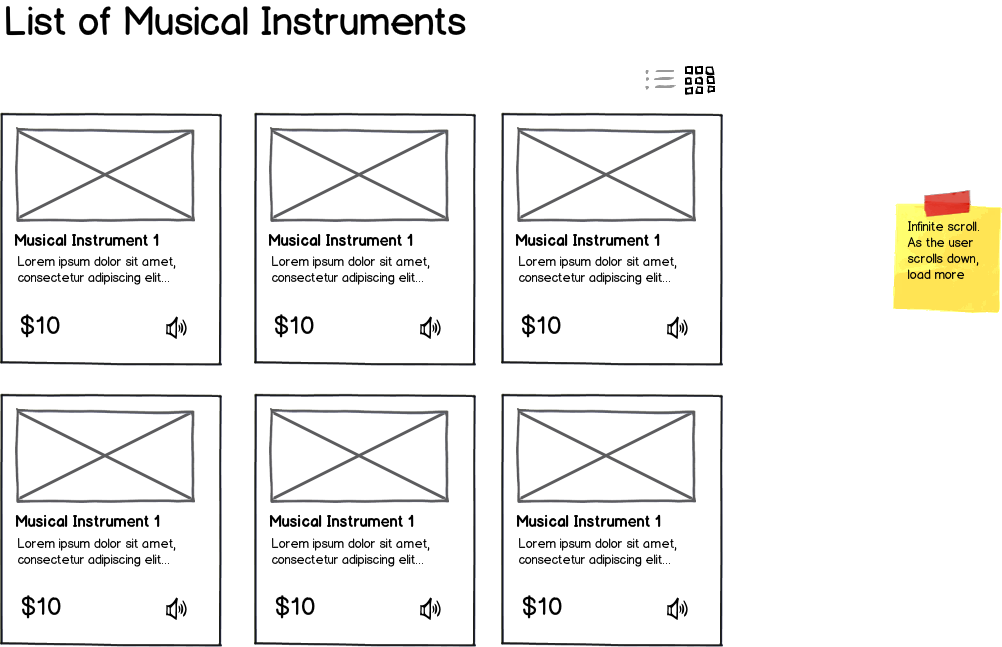
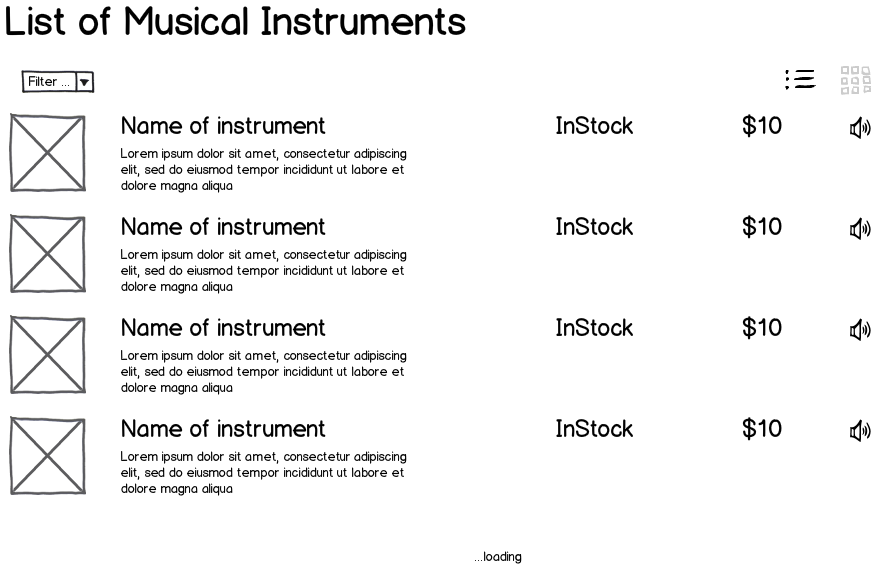
Now, I am working on a site with a huge database of musical instruments. Interviews with users showed that they want to acquire informations about instruments, but I don't like very much the idea of a infinite list of products. Do you have any idea or examples of a mixed style of a grid/list products page?