Well, good answers but not helping you with the cause other than "Monotony" - which is not a great term, but close.
Great design in Magazines, Posters, and User Interfaces is the product of font, font size and whitespace, further improved with color, and not harmed with line.
These properties: Font, Font Size, Whitespace and Color train the user to understand (a) what is important, (b) how to scan for information, and (c) how to see patterns in the data at a glance rather than think about them directly.
Reading is a very costly effort for people, so scanning to identify "which of these things doesn't look like the others" or some variant of the principle is what you want to find.
Spatial location develops over time with expertise, once the user has subconsciously memorized the user interface. (Experienced users like an Excel-style interface and new user's don't.)
In other words you cannot rely on introspection when designing an interface unless you know whether you are 'testing' the design for an entry level or experienced user.
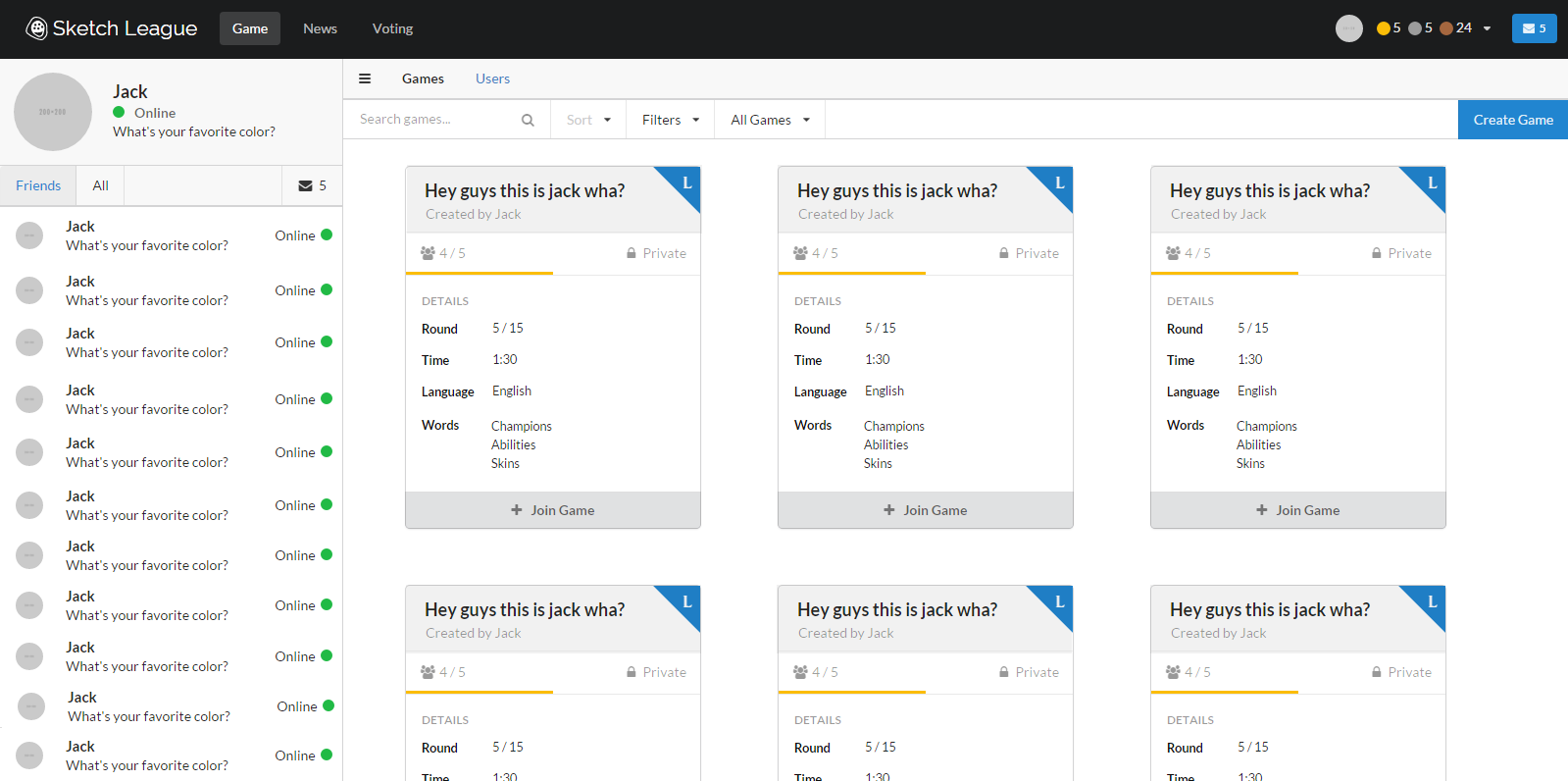
You 'train' the user how to look through the information by use of font size (priority), font style (fonts convey relative meaning). After fonts use shapes (such as the corner tab someone else advised). After shapes use color. Color should be last.
Color should either indicate type, or it should indicate 'this thing is like the others'. If you have to 'decorate' with color, (a colored bar or background) this usually represents a failure, since it has no 'meaning'.
Test your design by doing separate elements in 'layers' and then turn layers on and off. Your eye should tell you.
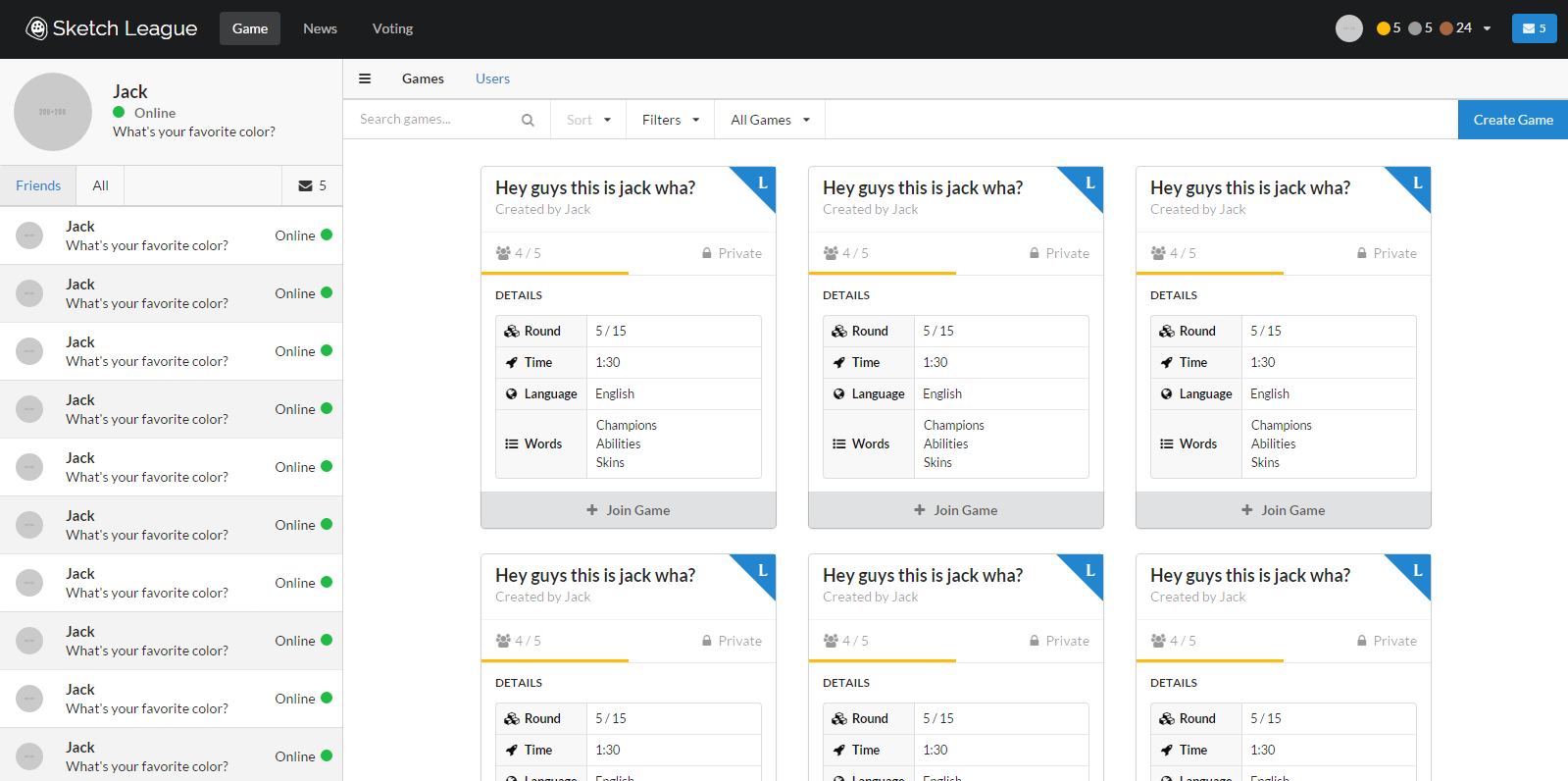
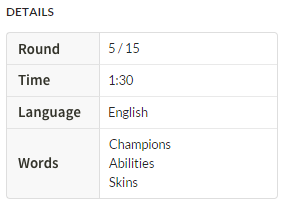
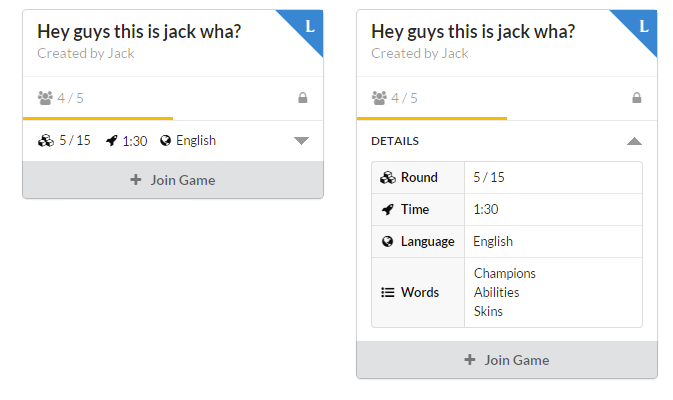
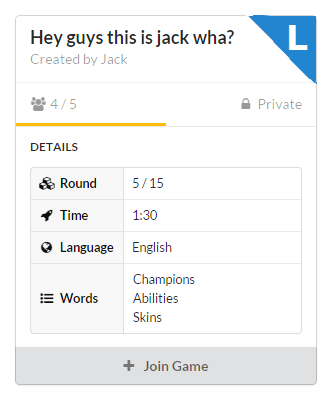
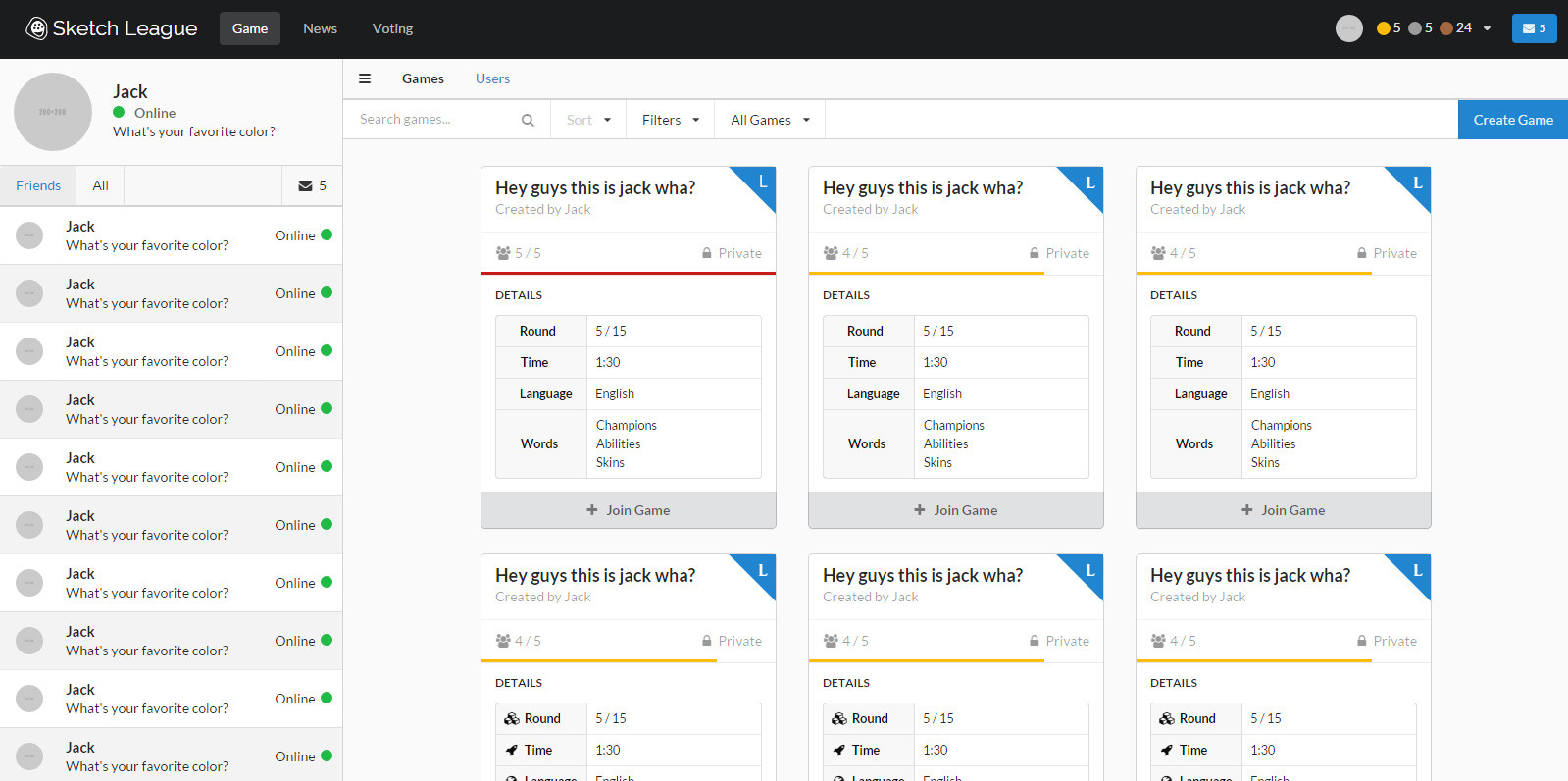
Card interface
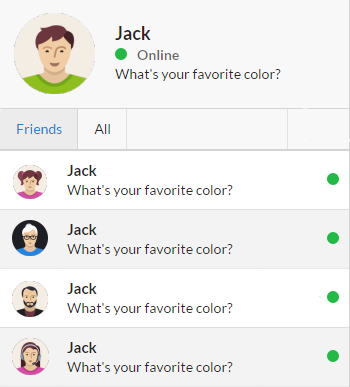
Now, you have combined 'cards' (spatial layout), but use a 'table' fonts and colors.
It certainly doesn't appear that cards are a good UI model for your solution, so first make sure you are helping the user. Cards work primarily if they hold images, and must be constantly rearranged. Otherwise tables are usually better, because they're easier to scan.
For example if you take a pack of playing cards and throw them on the floor you can still tell them apart no matter their direction. If you throw your 'cards' on the floor, then they will all look the same.
So you are relying upon positional indexing by your user, then you are either using the wrong model, or must solve the playing-card-metaphor.
Helpful hints
I try to advise people to find a magazine page layout to work from. Of course, the gold standard is the NYT paper and web site. All type and white space.
But starting with a visual model (the monopoly board game for example) usually will help designers avoid the 'boxes problem' that plagues amateurs.