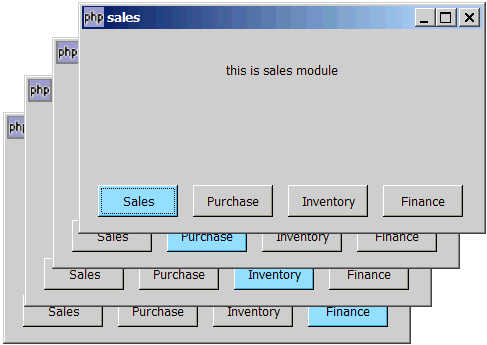
I have to show user information about many important events at one moment - e.g. when he enters the app. So far I was showing just one event but now requirements changed and multiple events must be notified. As mobile device real estate is quite limited I cannot afford solution like this:

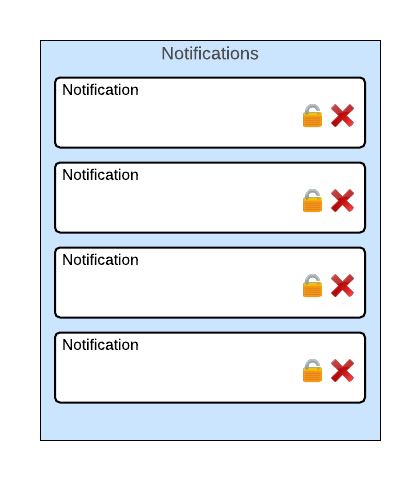
Which way to go? Stack those dialogs, make a queue out of them and present to the user in a sequence or what?