I'm building an event notification system for a PC browser. The events queue up on screen on top of each other, until you "acknowledge" or "dismiss" them.
The information I need to display is:
- Ok Button
- Acknowledge Button
- Category of event
- Time
- Event Description
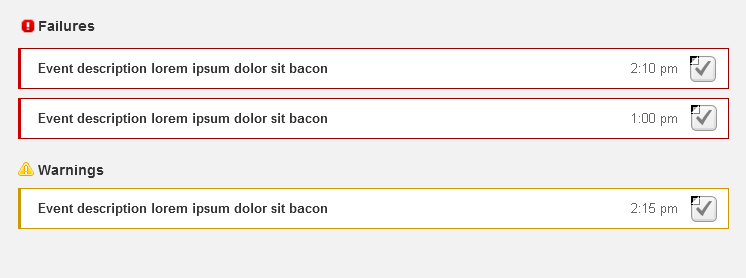
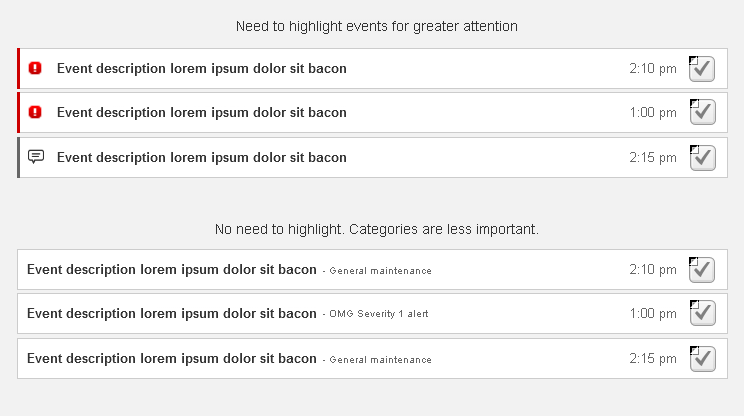
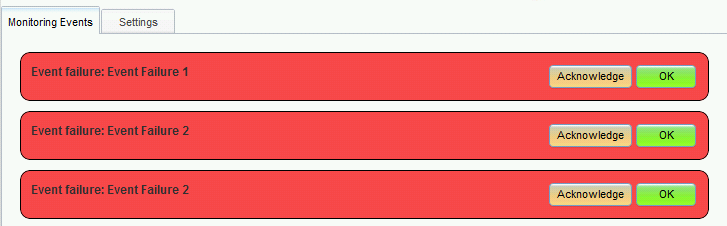
Here's what I have so far:

I'm not really sure how I should layout or present this information within the boxes.
Do you have any suggestions - or are there any precedents I could imitate?
--UPDATE--
Your comments are all MUCH appreciated. A little more context:
- The notification system will be used by a small number of system admins for a real time business system, and possibly also be displayed on a tv somewhere, like a "system status" sort of thing. They will typically need immediate attention.
- The categories will be quite fine grained, there will be maybe 20 or 30 of them, so that whole categories can easily be ignored by going to the settings page.
- "Acknowledge" will turn the message orange and sink it to the bottom (or something like that maybe?). Just so they know someone has seen the message and is working on it. "Ok" will remove the notification.