I’d like to add an announcement banner or an element with the same functionality (e.g. alert, button) to a website to notify users about an upcoming survey. It should contain a call for participation, an additional link to the survey site and should only be displayed temporarily (while the survey is running). Currently, there is no space used for any kind of announcement on the website therefore I’d like to find a solution for positioning that’s less intrusive but gets attention at the same time to have users sign up for the survey.
Here is an outdated question targeting the same topic:
Alerting visitors to a website of a current event (e.g. breaking news)
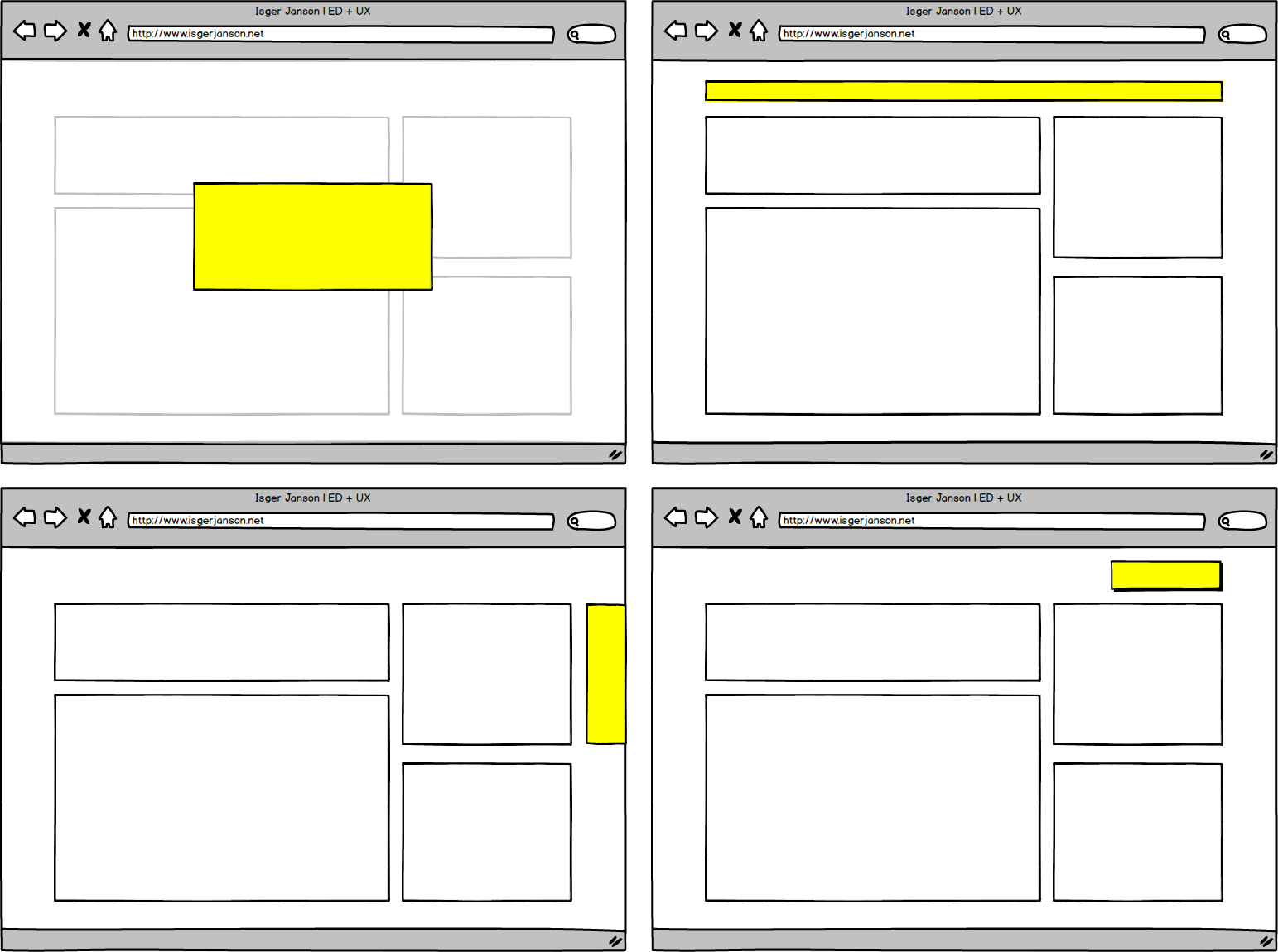
And here is a set of possible solutions:

Do you have any further ideas on how to display an announcement or even best practices to share?