From WCAG 2.0, which is generally accepted as a way to be 508-compliant in your product:
1.4.3 Contrast (Minimum): The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following: (Level AA)
Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 3:1;
Incidental: Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.
Logotypes: Text that is part of a logo or brand name has no minimum contrast requirement.
Basically, what this means is that if the disabled element is incidental, e.g. does not convey important information for the user that is not conveyed by any other means, then it is not important that it meet the color contrast guideline.
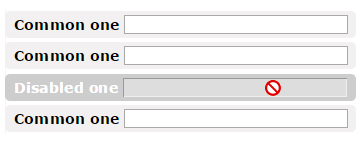
For example, buttons that are disabled because they cannot be used yet (like these below) don't have to pass color contrast because once they are enabled, and therefor actionable, they will pass.

download bmml source – Wireframes created with Balsamiq Mockups
However, if the content is important and not conveyed another way, you can use Chrome Developer Accessibility Tools or a Color Contrast Checker that will tell you what you need to change your color to in order to make it accessible.
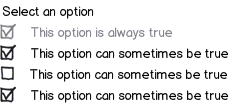
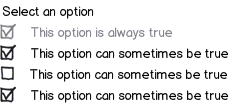
For example, you have a series of options that the user can select and one of them is always going to be true but you still need to tell the user about that option, you might disable it.

download bmml source