I'm trying to find a way to convey that a table row has been placed "on hold". Currently, I have an overlay that dims the row and states that it is "on hold" but cannot find any resources that show another way to display this kind of UI. Looking for alternative ways to show this that are beneficial to the user.
-
What does "on hold" mean?– Matt ObeeCommented Jul 26, 2016 at 15:56
-
@MattObee it's a state where a user can't interact because they may be waiting on something else, such as another document to be uploaded etc.– SNYDERHAUSCommented Jul 26, 2016 at 15:58
-
Dimming the background as you describe, as long as you have a text label as well, sounds like a reasonable solution. I guess the other important part of this is making it clear to the user why it's on hold.– Matt ObeeCommented Jul 26, 2016 at 16:02
-
take a look to ux.stackexchange.com/questions/67269/… and ux.stackexchange.com/questions/45985/… . Not sure if this is what you're looking for, but same as @MattObee says, as long as you explain why, you should be OK, just use a label or an icon if you have many instances– DevinCommented Jul 26, 2016 at 17:26
Add a comment
|
1 Answer
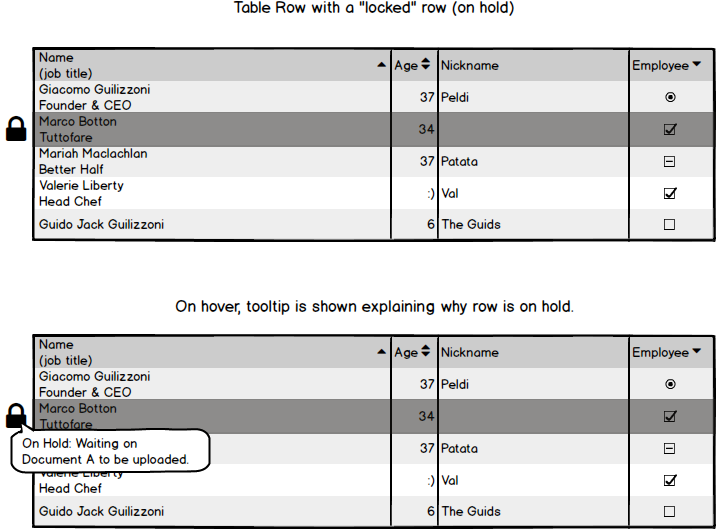
Taking everyone's suggestions into account, here's a quick mockup of what I think this could look like: