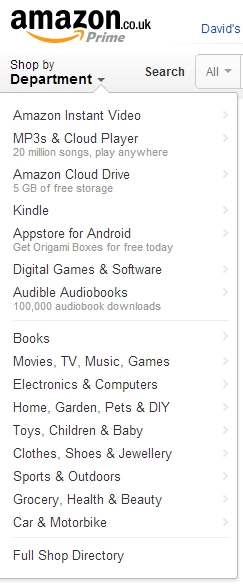
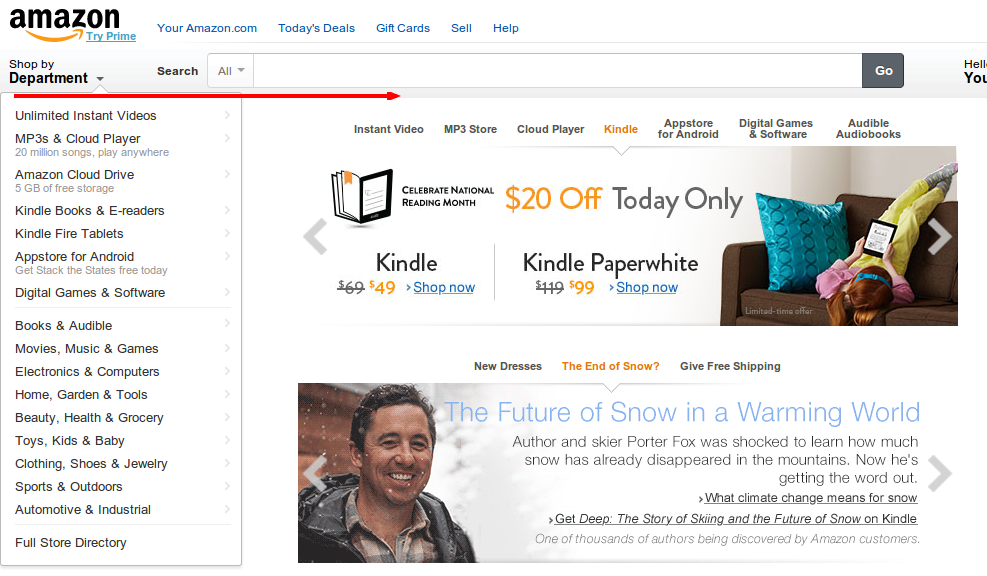
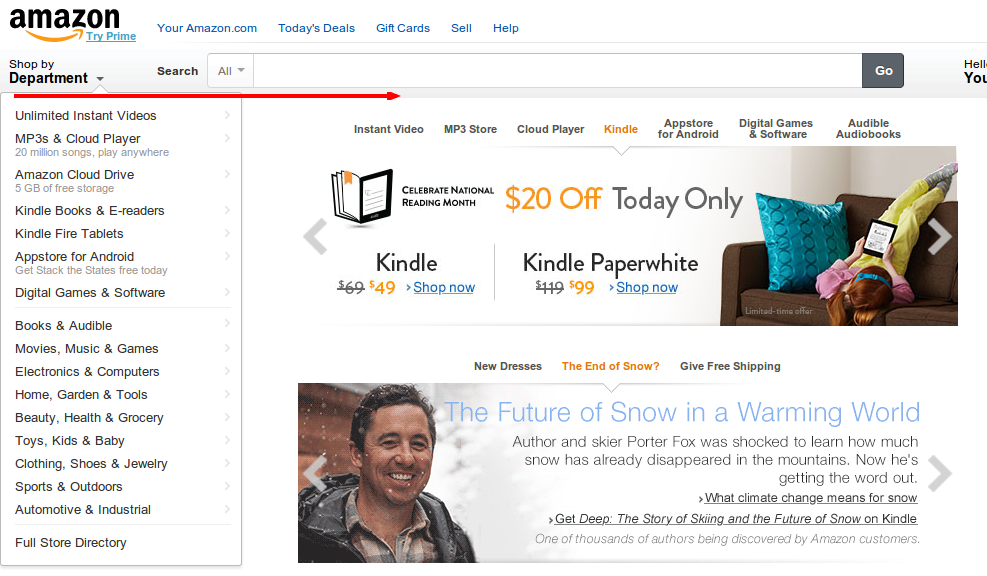
The advantage of amazon's side navigation is that it acts as a preliminary reference point for users as they land on the home page and scan from left to right to guide them with regards to how they can get to certain sections in the website.

Coming to your navigation pattern of showing it for a few seconds and then closing it, I strongly recommend against it as users might not have time to react and might be surprised by the sudden interaction which appears and disappears before they had a chance to check it out.
With regards to navigation which appears on hover, I dont recommend it as hover menus can cause a sudden interaction and open up when the user is not expecting it. To quote this article about hover menus :
Many designers seem to believe that when their menus open on hover,
they’re faster and easier for most users to use. It certainly might
seem this way at first, but when you look deeper you’ll notice that
the opposite is true. Hover menus are actually slower and harder for
most users to use. Menus that open on hover do save users a click,
but that first click is necessary in letting the website know that the
user wants a menu to open and is ready for it. It also confirms to the
user that something is happening as a result of their click. This
behavior matches the user’s mental model of how most websites work.
Clicking for something you want has never been an issue for users.
What’s an issue for users is getting something you don’t want or don’t
expect simply on hover.
On a website, users will often hover their mouse over many things. This is something that most users do to see what’s clickable. When
hovering tells users if something is clickable, that’s when its most
effective. But when it opens something before the user has even asked
for it, that’s when it can surprise and overwhelm users. There’s no
benefit to getting something you don’t want extra fast, if you don’t
want it. When this happens, it becomes more of an annoyance than a
benefit.
So if you do go for the hidden menu option, I would recommend going for the on-click option as opposed to hover.