There are lots of issues with mouseout / hover (touch-screen users, keyboard only users etc) so clicking to open / close is a sensible way to negate many of these issues.
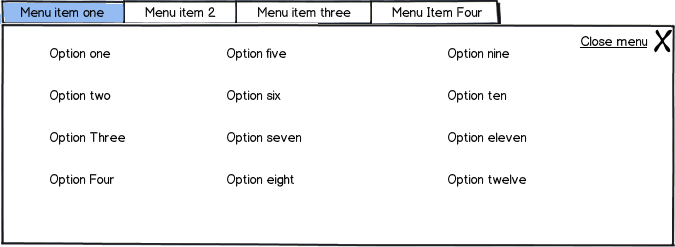
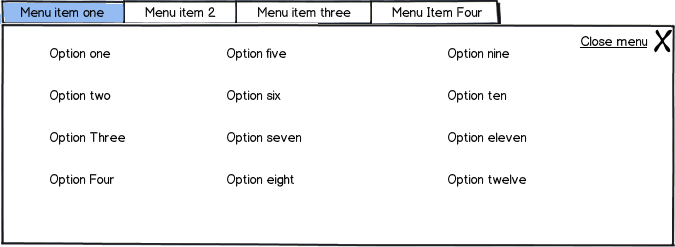
If you're concerned that clicking to close isn't as usable as mouse-out (possibly because it's not as obvious that you can click to close something in the same way that clicking to open something is) then you should add a 'Close' link into the menu item itself.
This aids not only the usability - as it makes it clearer how to close the menu - but also makes it a bit more accessible for keyboard users as they now have a way to close the menu without having to use the mouse or without forcing them to have to select a navigation menu option.
You don't even really have to restrict the close click to that link either, yes, clicking it should close the menu, but you can also hook the close into just a click outside the menu to trigger the same functionality.

download bmml source – Wireframes created with Balsamiq Mockups