First I will introduce myself by saying that I am not a web designer and non native speaker of English, so I apologize in advance for my bad designing explanation and English.
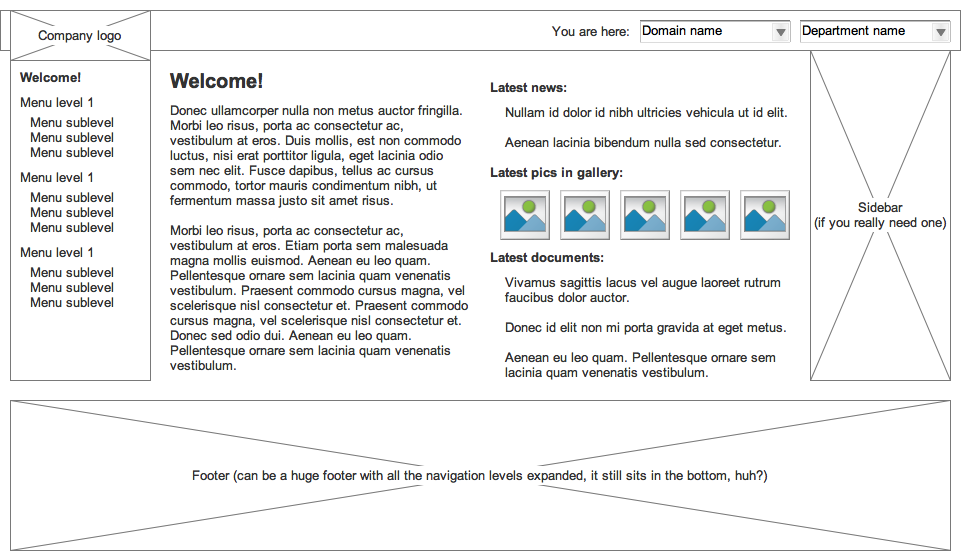
Actually, I am developing a company website which has massive amount of data (in different division to be shown up in one page). I have come up with a design to show the data which is shown below:
Some points:
- Above menu and below copyright message is company specific and I have no other choice but to keep it.
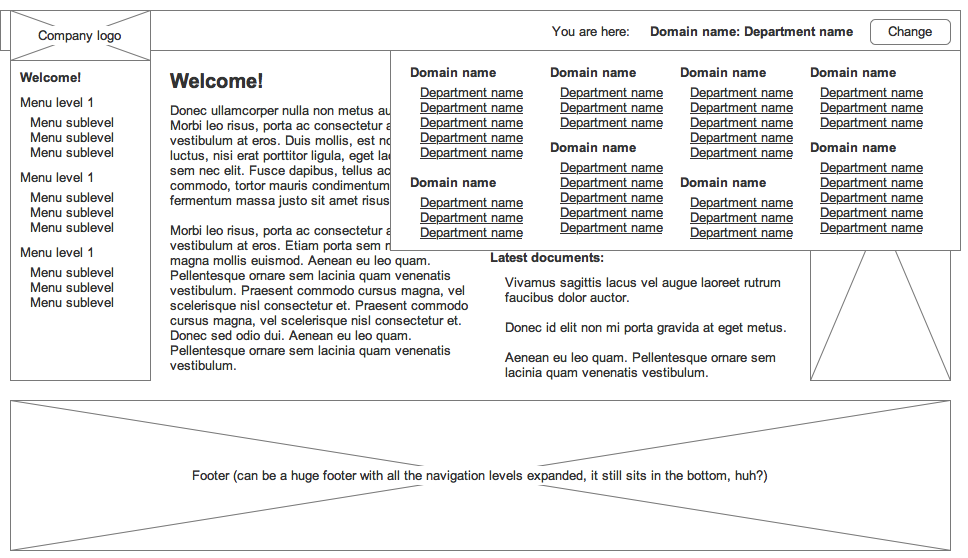
- Main menu will show domain and once the domain is clicked it will show different departments under that domain. and after that if the department is clicked it's information will be shown up on the main page.
My problems:
- As one department have many information to be displayed which includes Company News, Event information, Blog entry preview of CEO/CFO/CXO, Pictures, Video.. etc.. which itself is a menu and can have sub-menus ex: Pictures can be subdivided into Year wise event or News can be sub categorize as date wise.
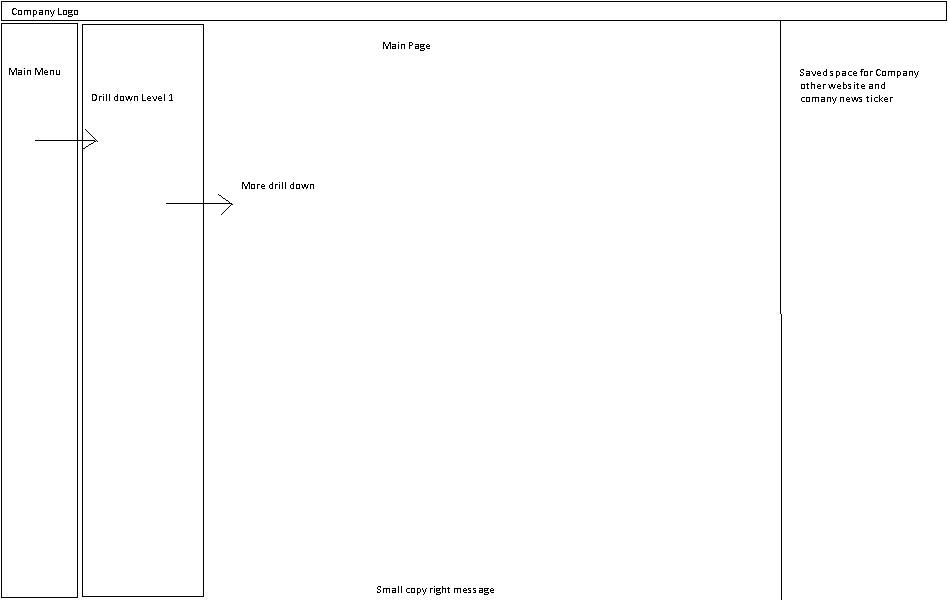
But I have left only "Main Page" section to show all these things
- Is there any better way to represent the same architecture?
I am sorry for the dirty design representation, I don't have any other tool rather than Microsoft Paint :)

I will be pleased if you can also redirect me to some template which has markup ready for this kind of scenerio. just hoping my luck