Caps are an effective way of introducing visual hierarchy without increasing point size or using bold. All-caps can make small text seem more important or conceptually higher in the hierarchy than larger text.
Metro, being highly typographic, requires designers have a significant degree of freedom to express visual hierarchy without resorting to colour or other factors older, more conventional design languages might use, so text case (all-caps, all-lowercase and sentence/title case) becomes one of the most useful, flexible tools in its arsenal.
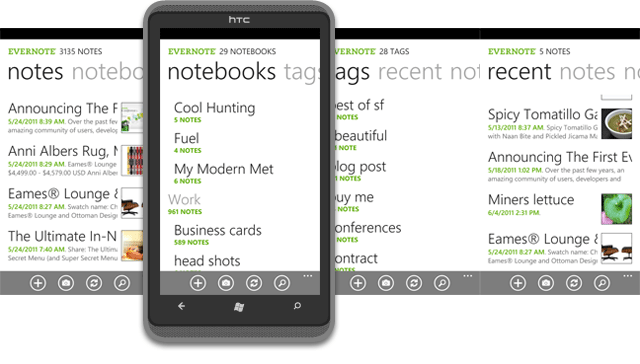
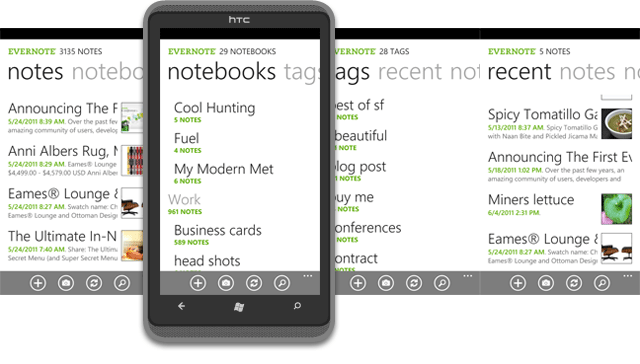
In Metro (at least in Windows Phone 7), all-caps text is used for text that is higher in the logical hierarchy but less important in the context of a given activity (things like the app's name which is important and logically the "parent" of all the screens inside the app, but itself as useful to the user while they're using the app as the screen names). For example, here's Evernote for WP7:

Image taken from theappnews.com
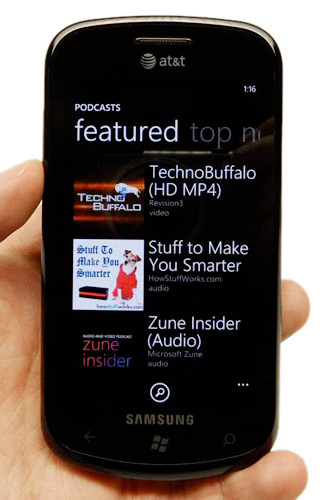
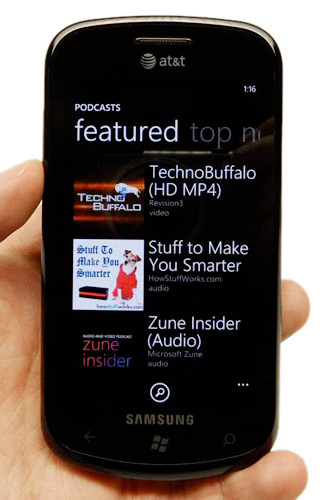
…and here's the way it's used in the Windows Phone Marketplace app:

Image taken from PCMag.com






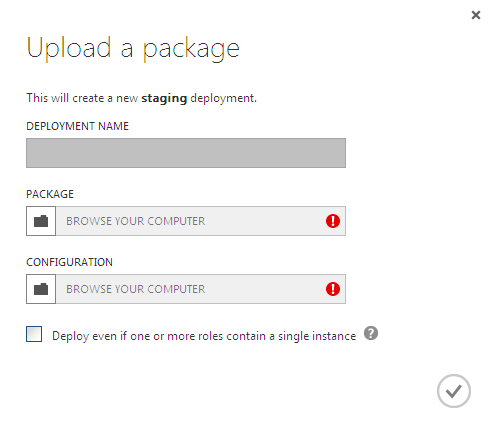
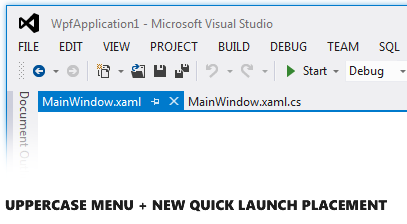
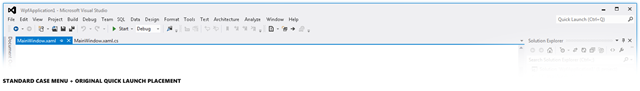
 images from
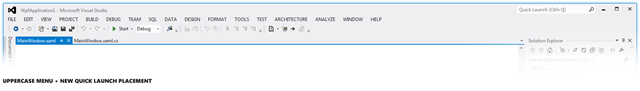
images from