In the Microsoft UX Guidelines the is a lot of information about best practice, interactions, and so on. But where to find information about space between controls, what width and height of the controls should be? And what colors to use?
-
I think that you have to interpret the MS UX guidelines as just that, guidelines and not implementation details. That's something you would expect from a development framework like bootstrap or materialize and not UX guidelines. Things like colours, fonts, spacings are more commonly associated with branding or visual style guides.– Michael Lai ♦Commented May 18, 2015 at 23:30
1 Answer
The Design Apps for the Windows Desktop page has all the information for Windows 8 desktop applications.
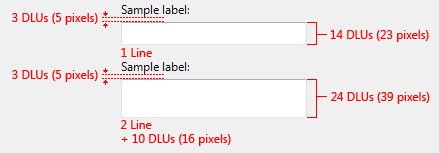
For example - in the Controls section under the Text Boxes subsection you will find the "Recommended sizing and spacing" section, which has the following picture:

Other sections have similar treatment.
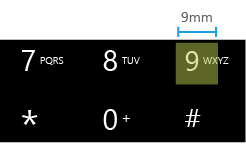
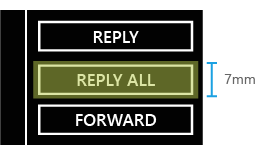
The Interactions and usability with Windows Phone section of the Design Library for Windows Phone has information on suggested sizing and spacing for the mobile space.