I am working on a multilingual content streaming website. By multilingual I mean we have multilingual content. The whole website is however in English.
And we have multiple categories (TV, Movies, News etc.)
We don't have all the languages in all of the categories. For ex: Content from Language A might be available in TV/Movies but not in News.
We wanted to remember the language preference of each user so that we don't show him content which are not from the his set of languages.
The present implementation just looks like a bunch of links, its not multi-select and we don't remember his choice either.
This is what we are thinking of doing :-
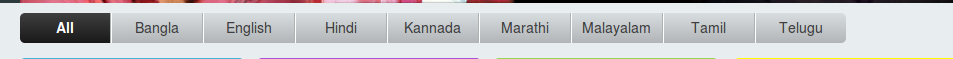
Multi Select look :-

We are going to display all the languages on each page so that the user has easy access to his selected languages. And also that the language bar looks constant throughout the website.
How should I make it obvious to the user that the some of the languages are not available in the present page ?