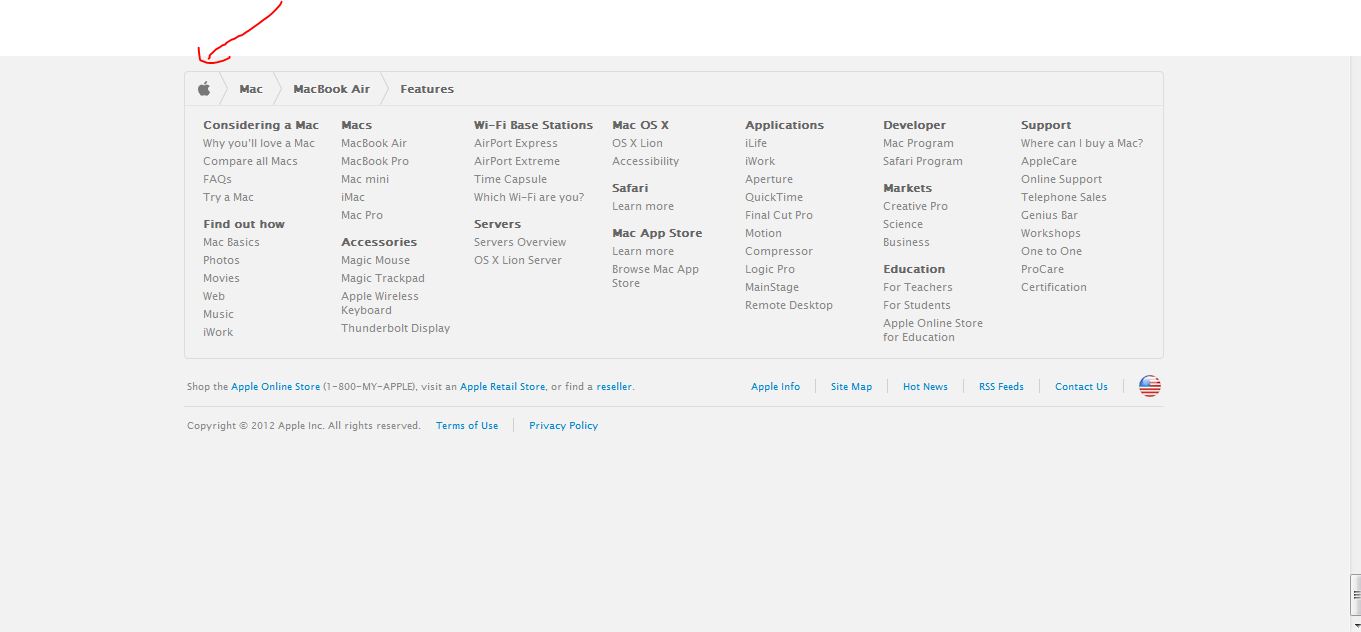
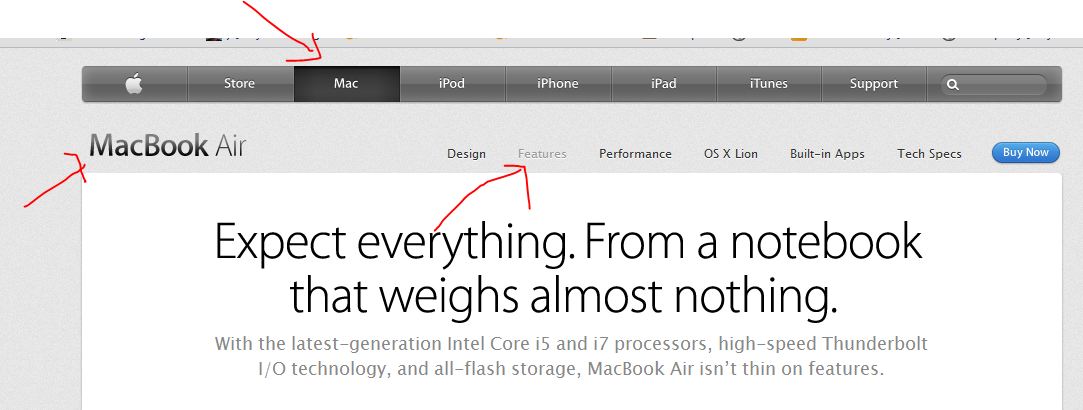
I'm a big fan of the Apple web site. However, I was wondering why they have put their breadcrumb menu in the footer. I thought the idea of the breadcrumb menu was to let the visitors to get a quick glimpse of where they are in the site hierarchy? Scrolling all the way to the bottom doesn't feel like the natural way to do it.
What is the reason for placing the breadcrumb menu in the footer?