The app I'm working on is a little like a set of sub-apps within one app, so the structure is basically as follows. Note that the subsections are a mix of tools and content (i.e. this isn't an app full of content like Google Play that is categorised) - it's functionality too.
Home
Section 1
Subsection A
Subsection B
Subsection C
Section 2
Subsection D
Subsection E
Subsection F
Section 3
Subsection G
Subsection H
Section 4
Subsection I
Subsection J
Subsection K
Subsection L
The subsections are not suitable for side-swiping as some include pinch-zoom on content.
My plan was to do this:
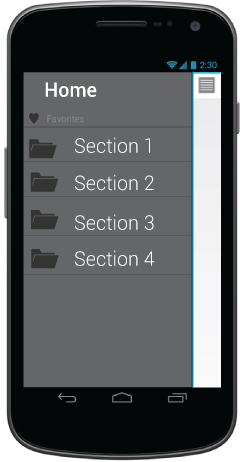
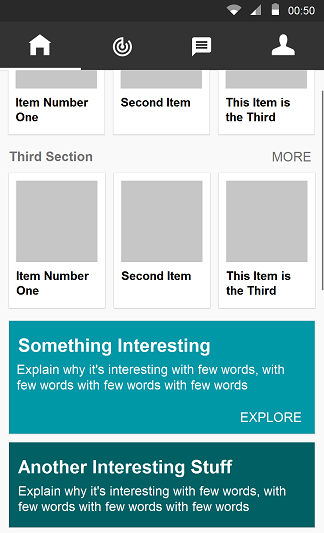
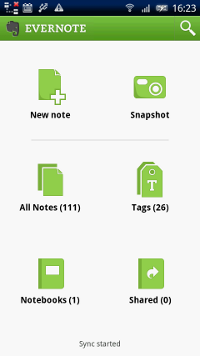
A. Home uses the Dashboard pattern, a grid of icons for each of Section 1, 2, 3 etc. I know the suggestion now is to show content on entry, but there is no suitable content in this app to surface so a grid of section icons seems appropriate.

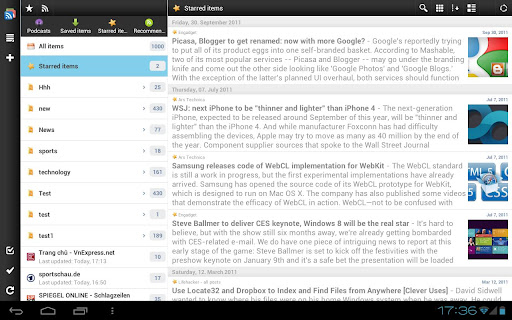
B. Use ActionBar spinner navigation (like Google Maps or Calendar) to move between sections, once inside the app

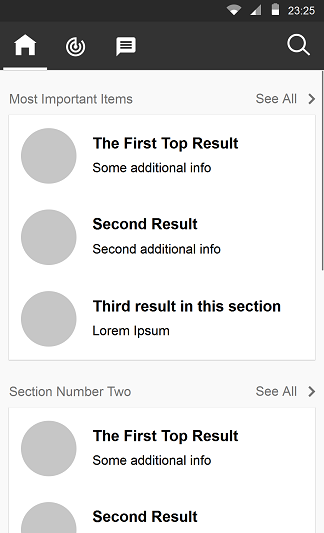
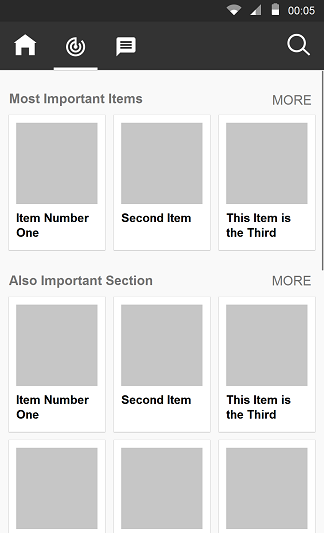
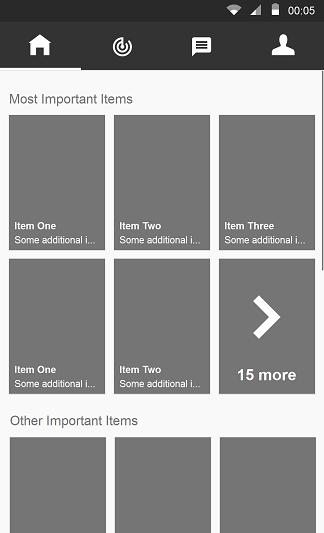
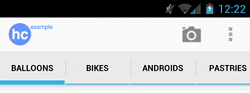
C. Use ActionBar Navigation Tabs to move between subsections A, B, C, etc.

However unfortunately it seems the ActionBar supports EITHER spinner drop-down navigation OR navigation tabs, but not both and the client needs the full set of Sections to be visible across the app. They're asking me to put a row of buttons across the bottom of every screen (a la iPhone) and I'm uncomfortable with that as it's an iOS pattern, and doesn't fit well with Android, but they may have a point that relying on Home/Up for people to find the other sections of the app may be asking a lot.
That suggests I use the dashboard pattern for the user to pick a Section, then actionbar nav tabs for Subsections, but my concern is the user can't see all the Sections once they're in the app, and it relies on them knowing to tap Home/Up to see the list.
Can you see a better way to handle two-level navigation, without resorting to an iOS UI pattern of bottom buttons, and where the Sections are very clear to the user?