I'm working on a B2B product that has a large user base who have been using it daily for the past 3-4 years. We're planning to modify the functionality of a button that most users interact with at least 100 times per day. From user interviews and session studies, I've observed that users are extremely familiar with this button, using it almost automatically.
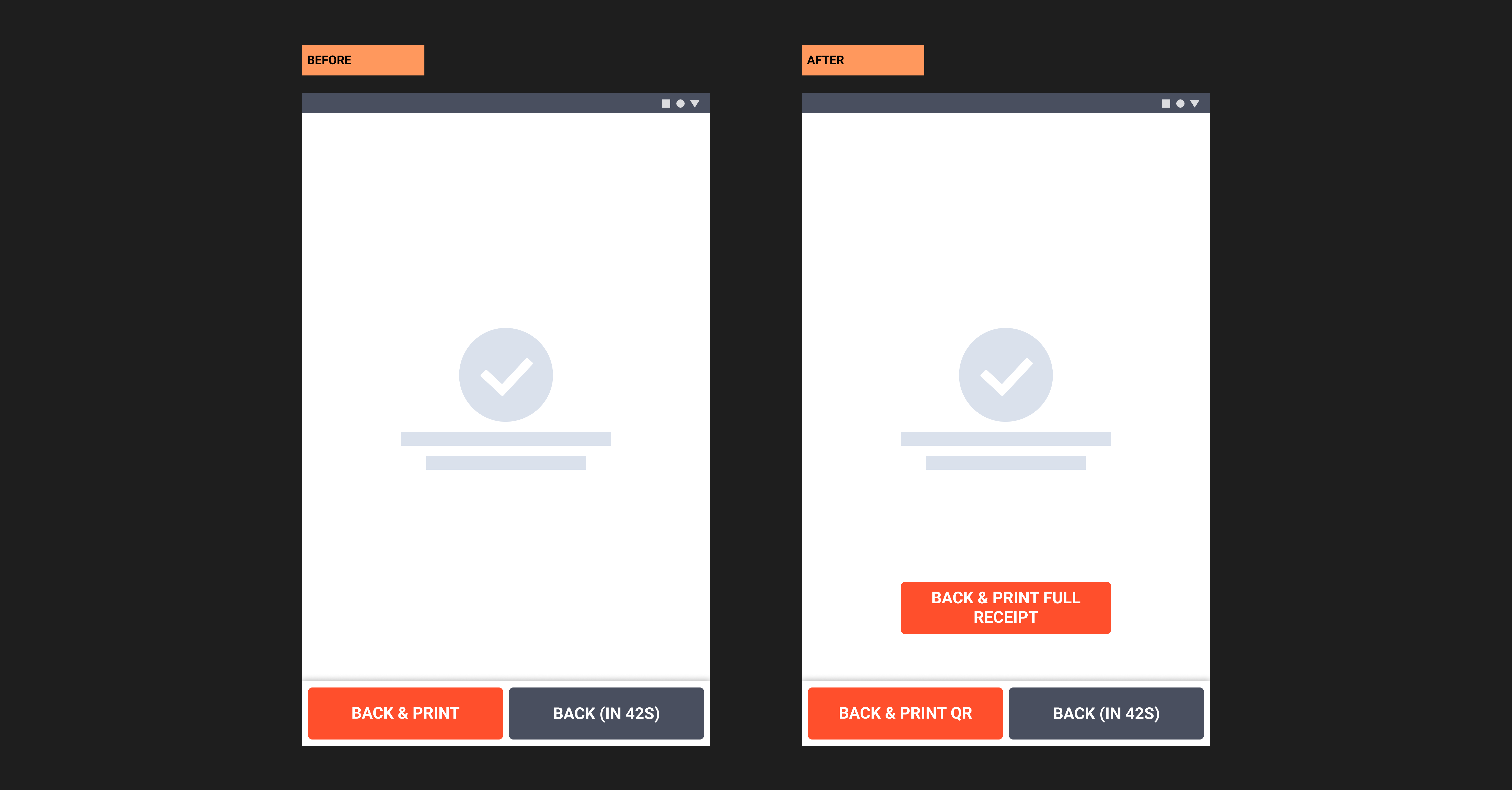
The specific change involves splitting a single "Back & Print" button into two separate buttons: one for printing a QR code only, and another for printing the full receipt. The goals of this change are:
- To reduce paper wastage by offering a QR-only option.
- To increase the usage of QR codes.
- Don't increase the time taken for user to go back (eg: my introducing a modal popup when user clicks on BACK asking if they want to print QR only or full receipt)
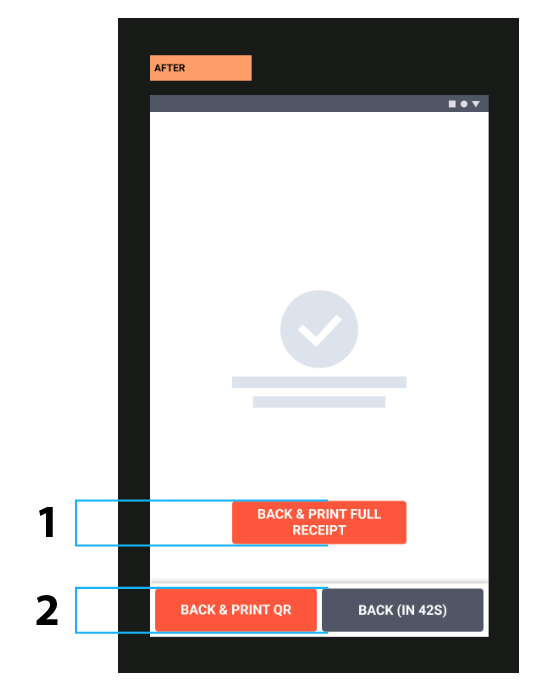
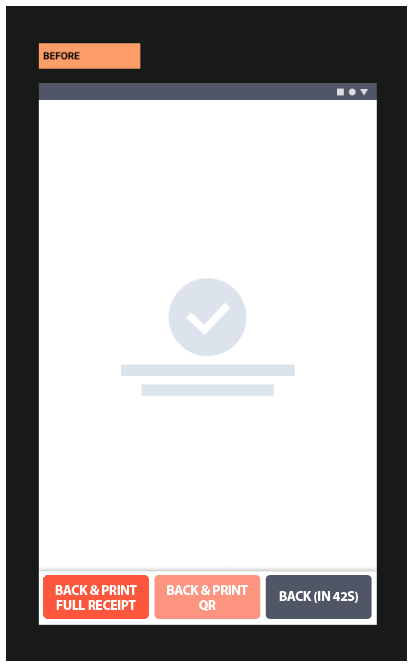
Here's a wireframe of the change:

I'm looking for strategies to make this transition as smooth as possible for our long-term users. Some questions I'm considering:
- What are effective ways to introduce this change without disrupting users' workflow?
- Are there any design patterns or UI elements that could help users adapt more quickly?
- Anyone who have been in a similar situation - please ignite me with your learnings.
Any insights, best practices, or examples of similar situations would be greatly appreciated. Thank you!