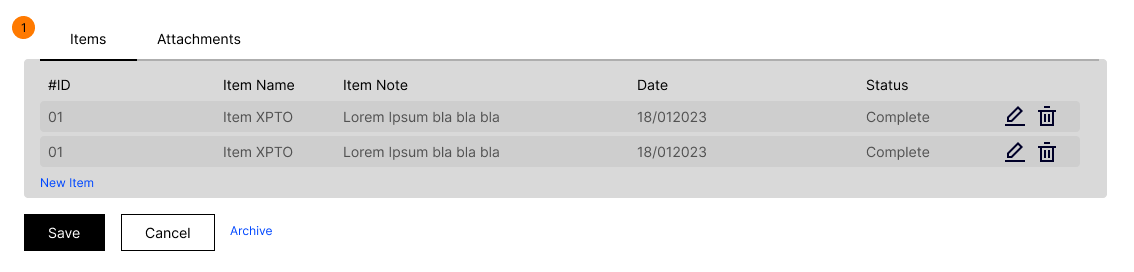
I'd use the second variant, just with a button rather than a text link. The text link is almost invisible (I only noticed it on the second image, then I looked for it again on the first image).
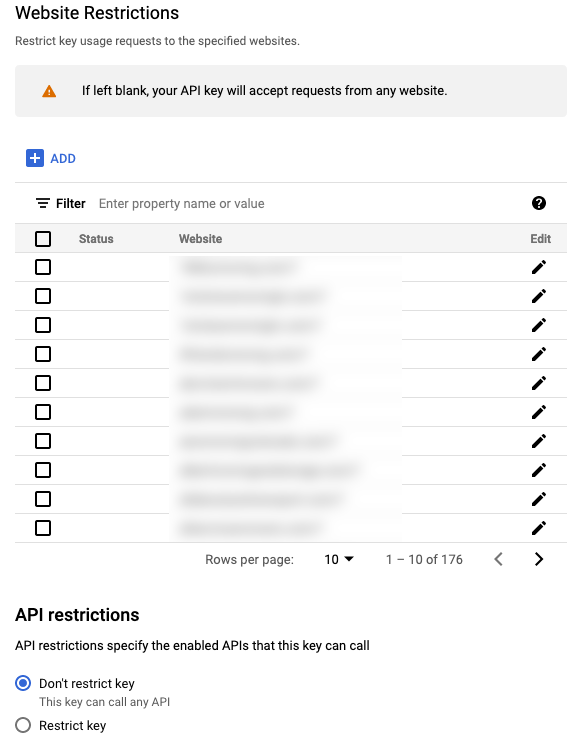
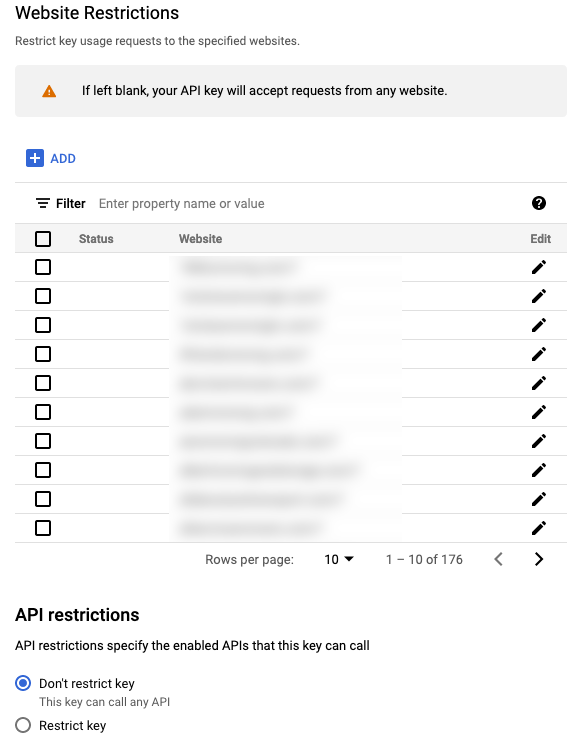
The reason for using the second version: when the list gets large, the user doesn't see the link (or button, as I suggest). This is a problem Google had with Google APIs until a month or so ago, see image

(As an interesting aside, Google solved one problem and added many more in the same change, such as lack of sorting, no date, and as soon as you add a property it is added to the list, but there is no easy way to detect it unless you actually search for it. Finally, the main problem has not been fixed: No matter if you add a property, and even if you see it in the list, the property is NOT added until you click on a SAVE button at the bottom of the page, which makes people think they have added something, which is not the case. This is also why I tell you to add the action at the top)
As you can see, the button has been added to the top, although for years it was at the bottom of the list and the list was about 50 lines long. Now there is also the possibility to choose how many lines should be displayed.
As for the wording, it should be "Add Item". On the one hand, it's about returning goods, so the word "New" has a different meaning. Also, "Add Item" prompts the user to perform an action, while "New Item" is ambiguous and could mean almost anything, especially if it remains a text link.