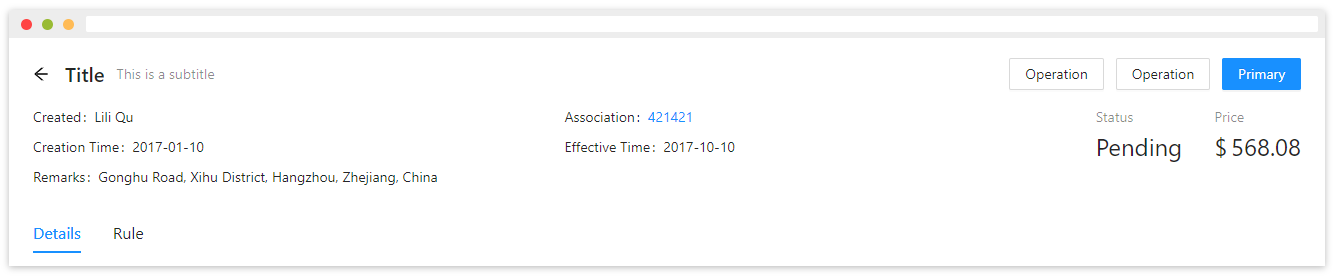
I have a page header which looks like this example from Ant Design:
I need a way to edit the information displayed in the header.
Initially I thought of having an Edit button in the header for that purpose. However, it may lead a user to think that it is for editing the entire page. So should I remove the Edit from the header and duplicate the display of header information under relevant sections/tabs on the page and provide local edits?