I'm designing a website under Material Design guidelines for an online media organization.
I'm designing right now a card grid where each card will include a rich media component. The page the grid will be in will be dedicated for content: articles, videos and podcasts, and each card will have one of those content types. Each rich media will be a thumbnail image for the content.
Do you see for this use case any advantages or disadvantages for having the rich media above the primary title? What about the other way around?
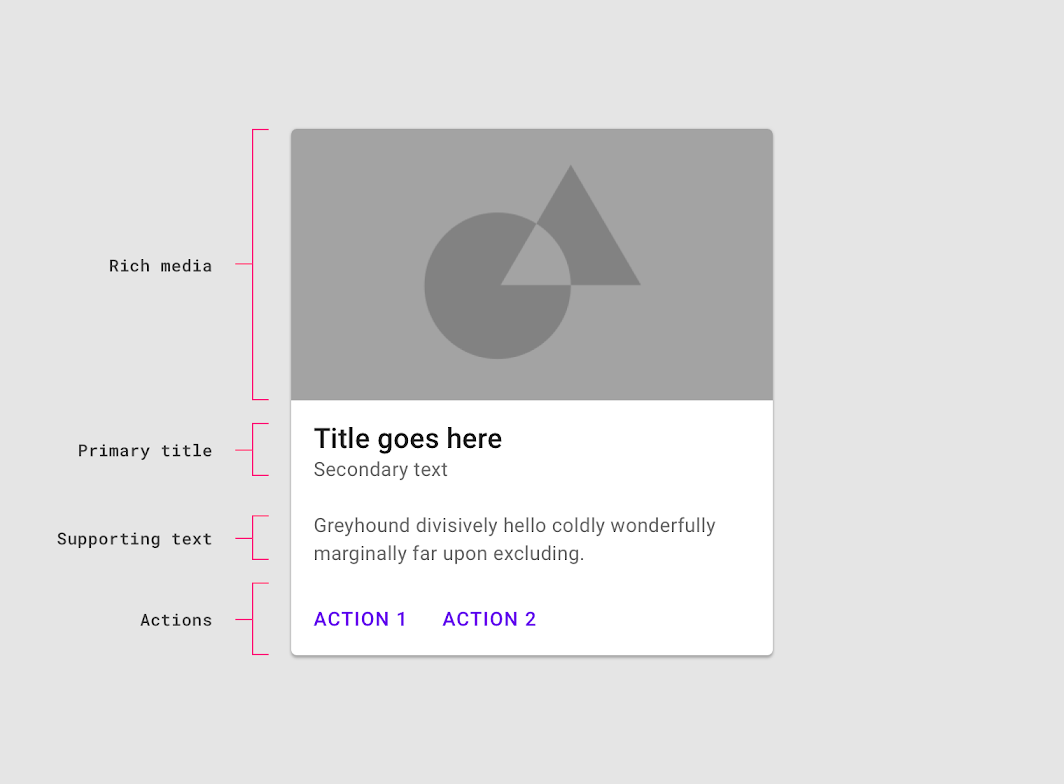
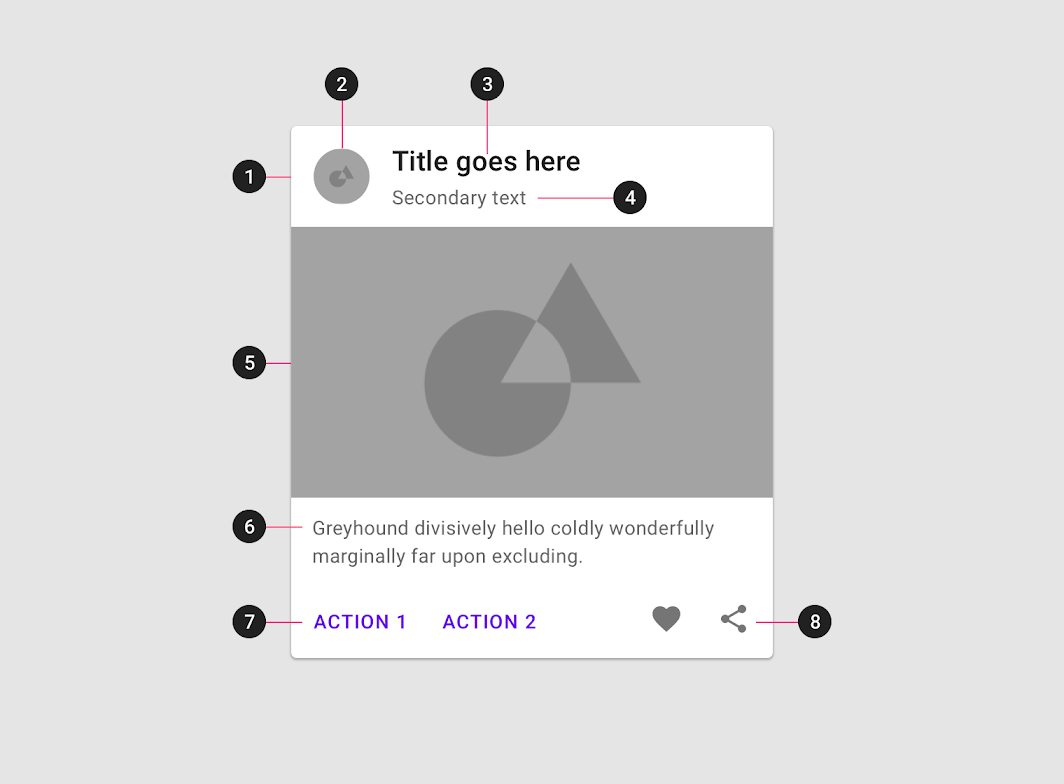
Below images of the two structures, taken from Material Design's documentation on card anatomy (ignore the various marks and notes on the cards, they refer to other things in the documentation):