Material Design guideline says this and it's really confusing me:
Only one state layer is applied at a time. For example, if an element is first focused and then hovered, the hover state layer will be shown only until the hover is complete, then returning to the focus state layer if the element is still focused.
Does this mean if I put the cursor during focus state makes overlay lighter?
In some Google web apps like Gmail, hover state and focus state of button doesn't exist together. When unfocused, putting cursor on button shows an overlay. However, once button is focused, putting cursor on button doesn't do anything.
But behaviors of some other page which uses material design is quite different. In some pages hover and focus overlay is completely separated.
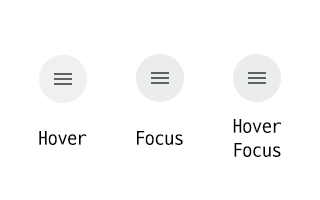
How should a button be like on hover/focus/hover and focus states?