I'm building a site full of case studies and I want the ability to show UI animations of how the user interacts with the interface. My app is a browser based app.
Some simple things I'd like to show:
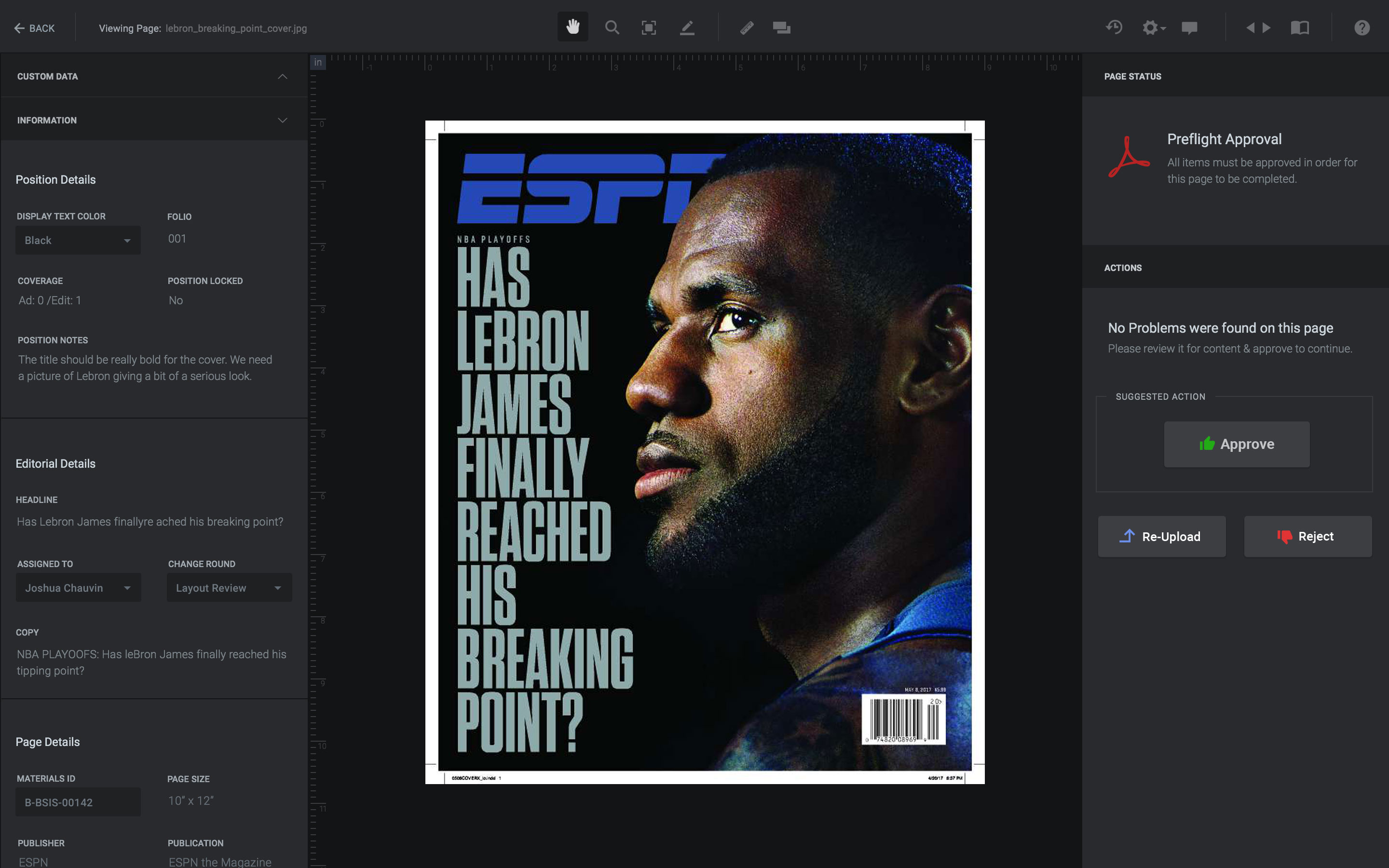
- a user collapsing and expanding the left panel sections
- a user interacting with the file preview (zooming, dragging)
What method do people usually use for this? Do they just record with a screen recording app and then input the video into their site, or do they use a prototyping app and record from there? I am new to showcasing through video and animation so any thoughts would be appreciated.