I don't think there is a standard, but (for me personally) there are a few steps. Most noticeable are the low fidelity and high fidelity steps. There are ofcourse a few extra steps before and after like user research, user stories and scenarios, etc. But lets focus on the wireframing like you ask.
After your user (and client) research, there are a few steps:
- Low fidelity wireframe
- High fidelity wireframe
- Design
Each step will 'build up' your product based on the previous step by adding more details to your design.
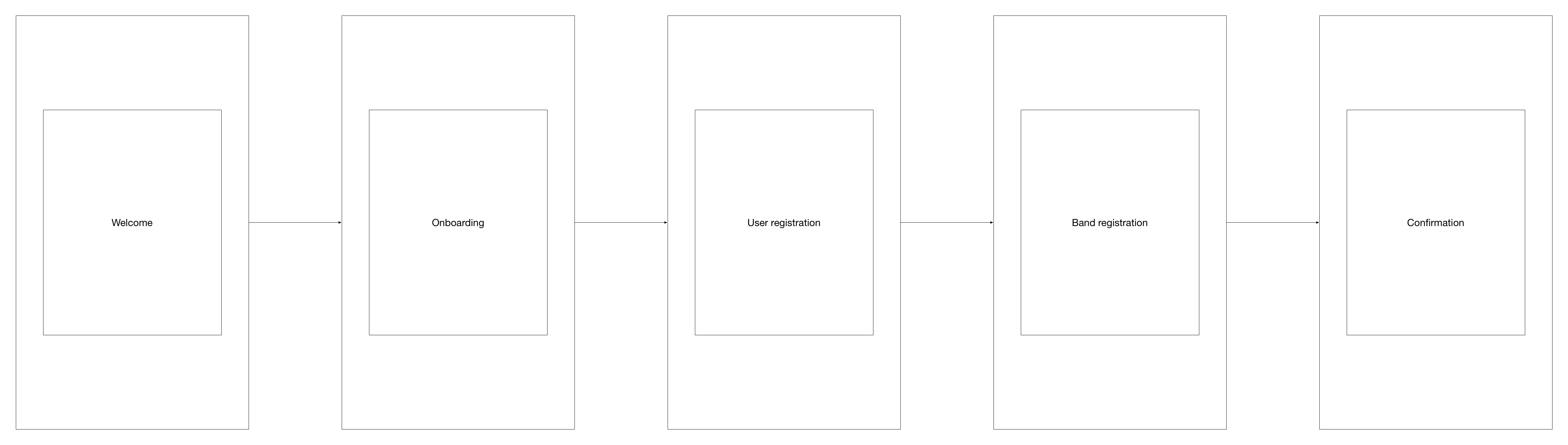
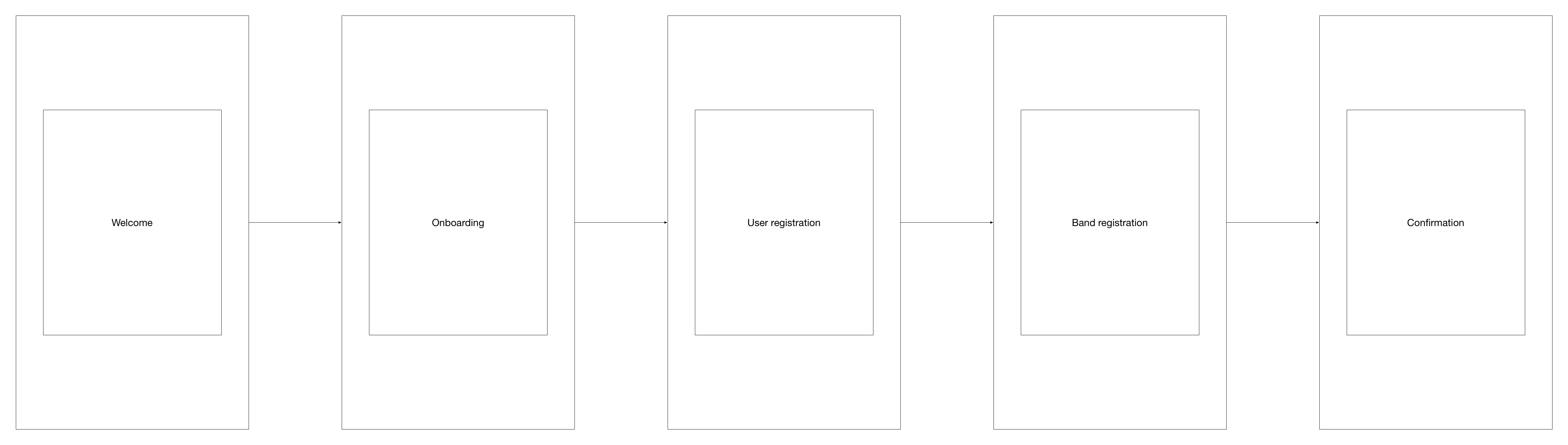
Here's an example of a low fidelity wireframe

It mainly shows the flow from screen-to-screen and large blocks where things will be. For example; notice that there's a rectangle labeled "user registration". It only shows that it will be there but not how it will look eventually.
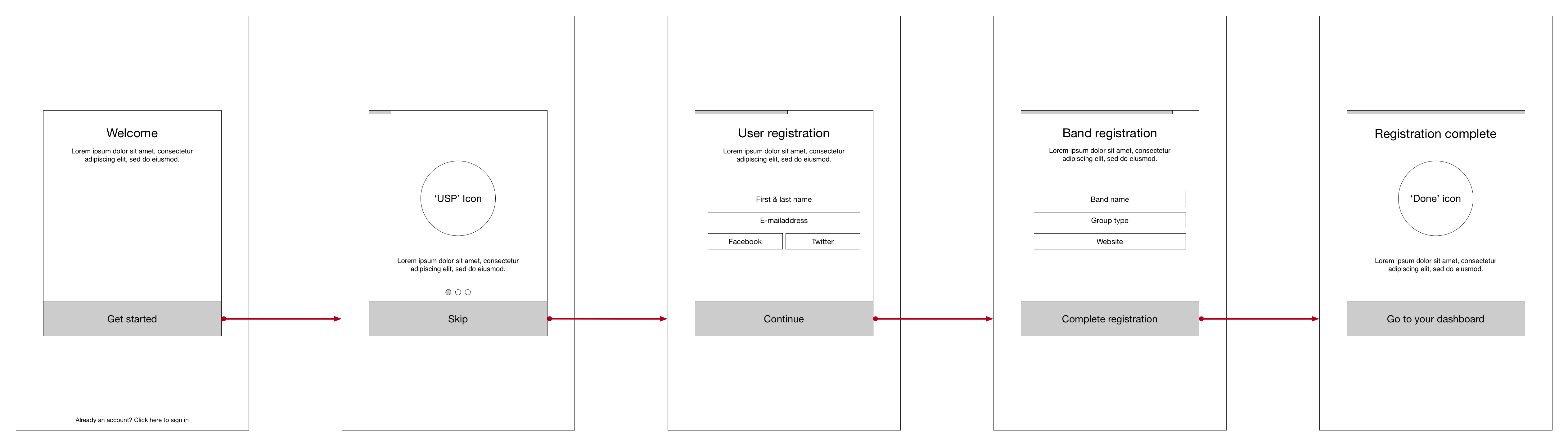
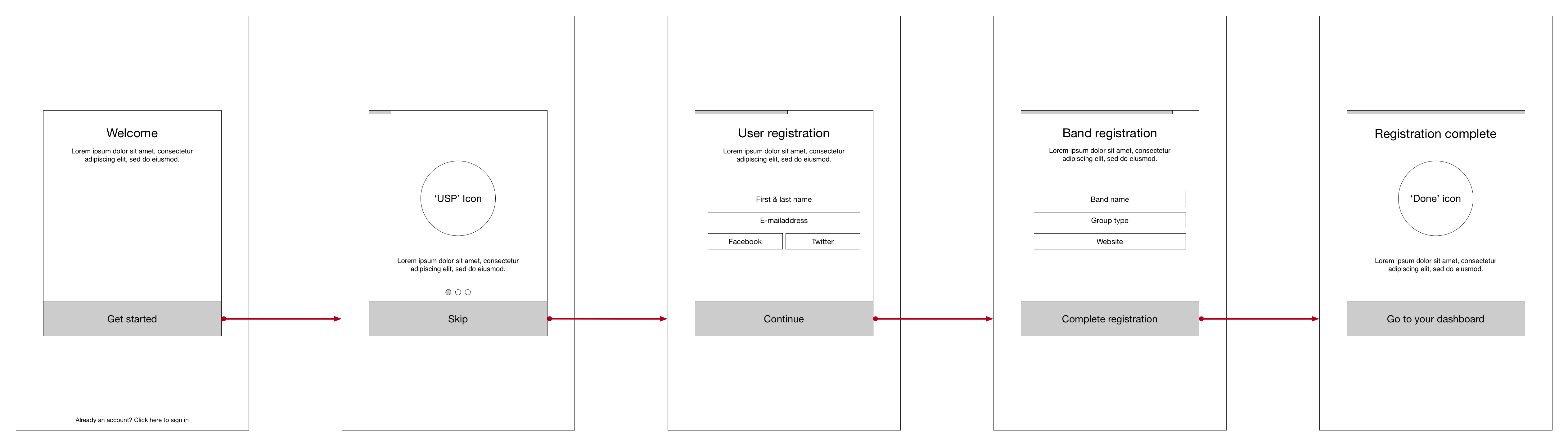
Here's an example of a high fidelity wireframe

It shows the same low fidelity wireframe but more 'filled out'. To use the same user registration example; it now shows text fields, labels and arrow-lines that show where the user will go after interacting with an object.
Use real text for headers and important functions. Use lorem ipsum for body text.
For me, the reason to use black and white wireframes is to not distract from the navigation and flow. After going through the process of wireframing, picking colors and fonts is just a matter of 'filling' your wireframes.
I'd not design animations and clicks in your wireframes for the same reason as to not use color. It distracts from the navigation and flow of your wireframes. Use grey scales to indicate that something is a hover state or a button. (See high fidelity wireframe above).
I hope this helps!