I'm working on an interaction that allows business owners who manage multiple locations choose recipients for their marketing campaigns.
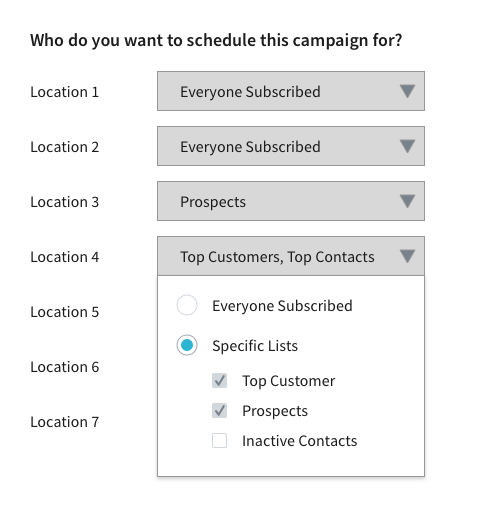
The business owner must select 2< locations for their marketing campaign. Then they have to decide whether they want the campaign to go to everyone subscribed or a specific subset of their customers for that location. These subsets (or lists) are managed on a location level.
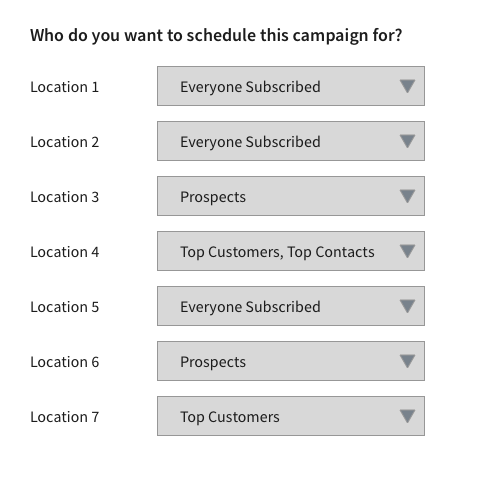
Right now I've put together an interaction that takes the selected locations and let's the business owners choose the recipients from a dropdown. By default, everyone subscribed is selected.
I think this is fine if the business owner selects less than 5 locations but any more than that, this interaction could get incredibly tedious. For example, they could choose 20 locations with 5 lists each or 15 locations with 8 lists each. Does anyone have any ideas on how to streamline this? Thanks!