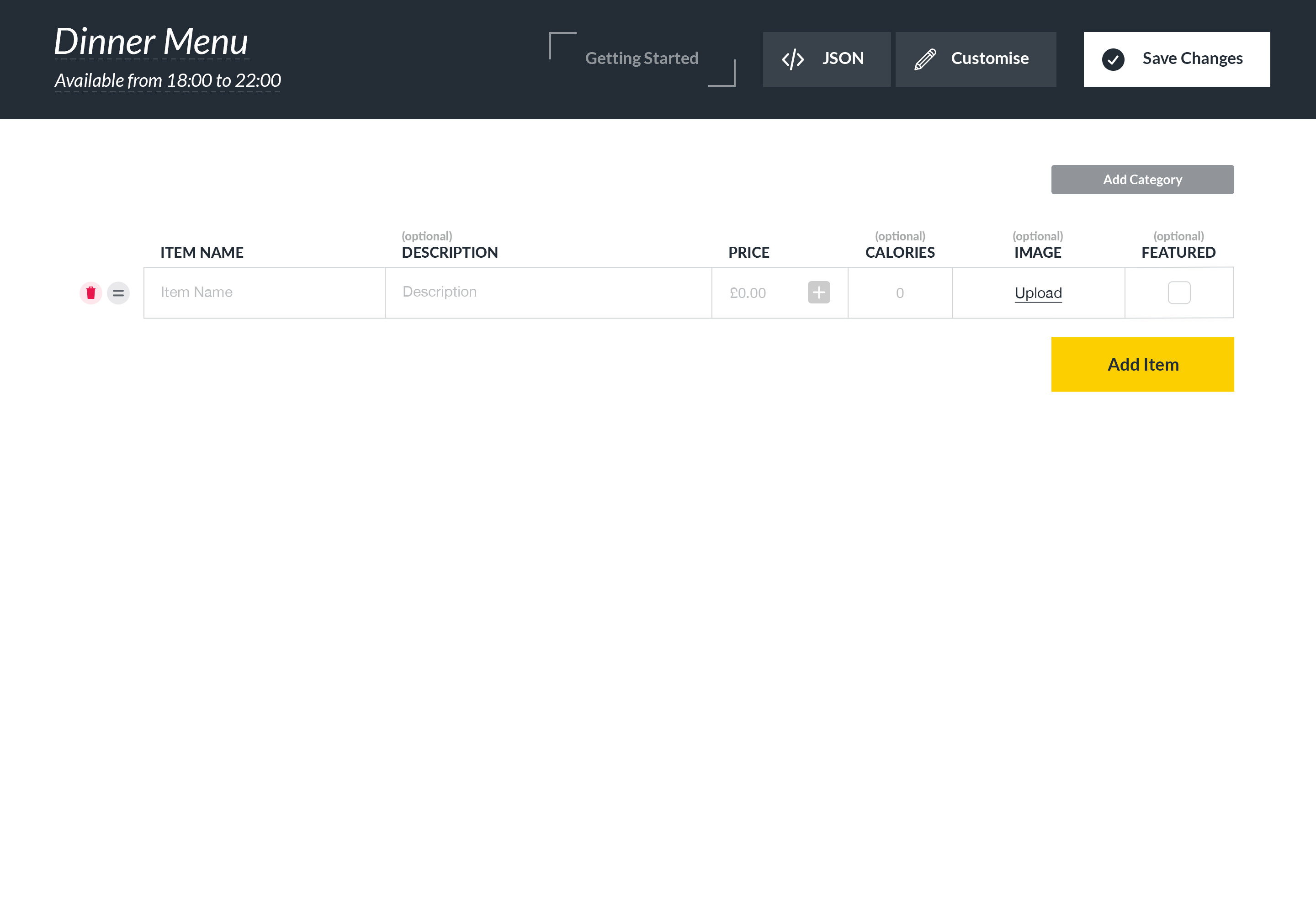
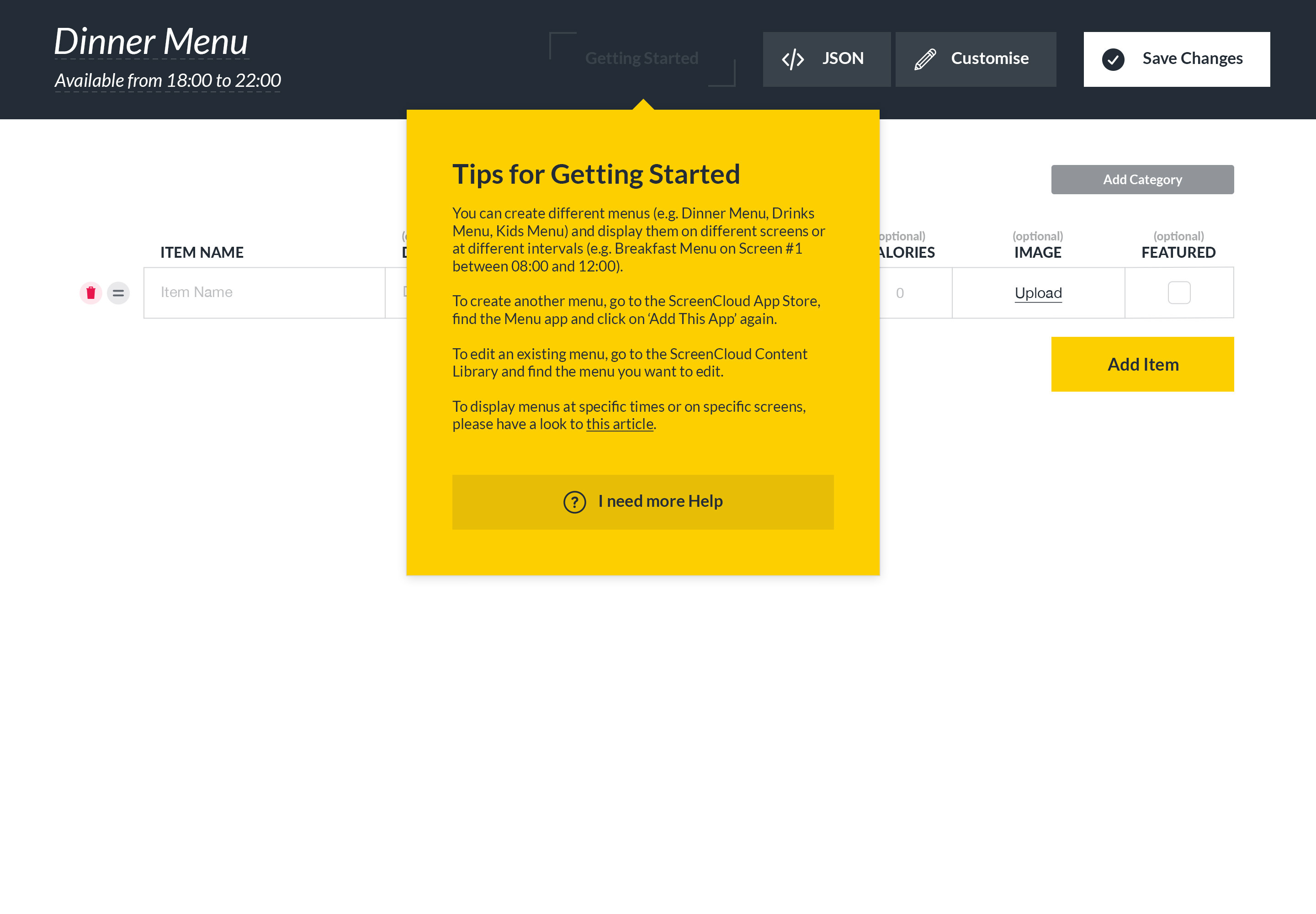
I need to hide away a piece of text that explains a useful part about using the UI for an app I am making (out of space) and a tooltip will work fine. My concern is that if people see a button they will assume it takes them to a different page so I need to make sure they understand this is something they hover over.
Any ideas?
EDIT: here's the solution I went with: An unconventional, clearly different button that doesn't make you want to click on it.